
Hinweis: Mit einem * gekennzeichnete Links sind sogenannte Partner-Links, d.h. dass ich eine Provision erhalte, wenn du über meinen Link einen Kauf tätigst. Für dich entstehen keine zusätzlichen Kosten.
In diesem Beginner-Guide erfährst du, wie du die Farbpaletten des Kadence Themes effektiv nutzt und wie du mit Hilfe der Farbpaletten und mit wenig Aufwand einen Dark Mode implementierst.
Du hast noch keine eigene Kadence-Website? So einfach geht’s!
Kadence Quick Start Guide
In nur wenigen Schritten zur eigenen WordPress-Website
Die Grundlagen zu den Kadence Farbpaletten
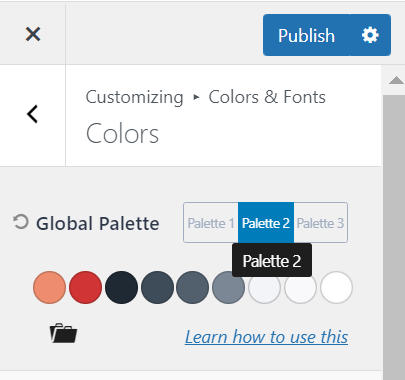
Du kannst die Kadence-Farbpalette im Customizer unter Colors & Fonts > Farben finden. Das Kadence Theme erlaubt es dir, 3 Farbpaletten zu definieren. Dabei ist aber immer nur eine auf der Website aktiv.

Die anderen beiden sind dafür gedacht, dass du bei Bedarf schnell das Aussehen deiner Website anpassen kannst. Das macht besonders in Verbindung mit dem Dark Mode Sinn, aber dazu später mehr.
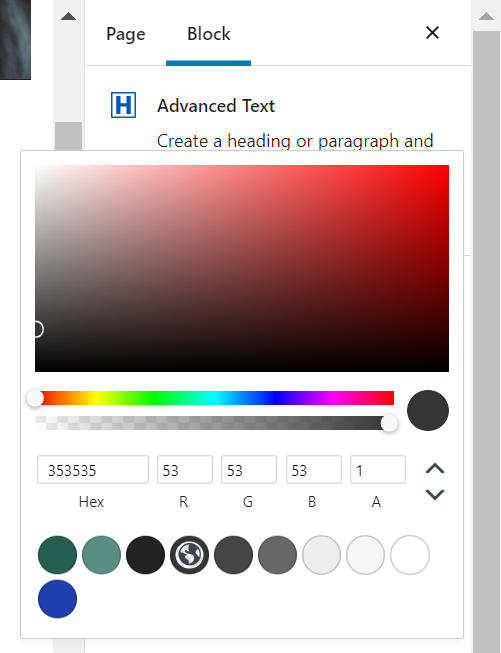
Die Farben der Farbpalette lassen sich im Customizer und in den jeweiligen Blockeinstellungen auswählen. Damit sind die jeweiligen Theme- und Blockeinstellungen auch schon mit der Farbpalette verknüpft. Im Customizer und bei allen Kadence-Gutenberg-Blöcken wird dann ein kleiner Globus in der Mitte des Farbvorschaukreises angezeigt.

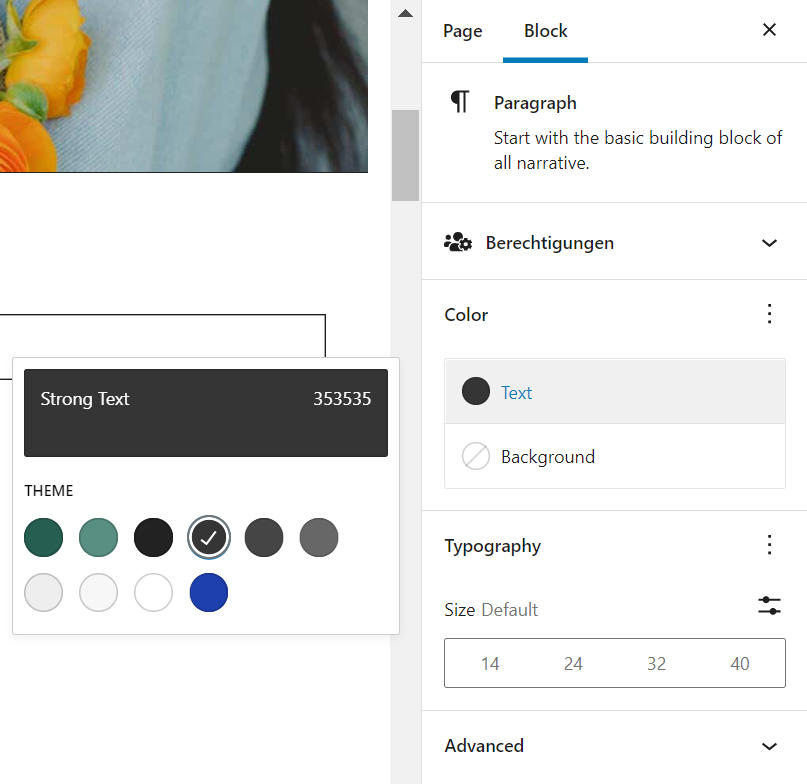
Bei den Standard-Gutenberg-Blöcken wird die aktive Farbpalette ebenfalls angezeigt. Bei der Farbauswahl des jeweiligen Blocks kannst du sie unter der Überschrift “Theme” finden. Hier wird die Auswahl der Farbe zwar durch einen Haken gekennzeichnet, aber ansonsten gibt es keine Unterschiede zu den Kadence-Blöcken.

Was ist eine globale Farbpalette?
Der große Vorteil dieser Farbpalette ist, dass sie global ist. Aber was bedeutet das überhaupt?
Sobald du deine Theme- und Blockeinstellungen erst einmal mit der Kadence-Farbpalette verknüpft hast, kannst du eine Farbe aus der Farbpalette ganz einfach im Customizer (Colors & Fonts > Farben) anpassen und überall, wo du diese Farbe in deinen Einstellungen verwendet hast, wird diese Anpassung übernommen.
Dies erspart dir extrem viel Zeit und du hast damit die Möglichkeit, schnell und unkompliziert verschiedene Farbkombinationen auf deiner Website zu testen.
Wie setzt sich eine Kadence-Farbpalette zusammen?
Eine Farbpalette im Kadence Theme besteht immer aus 9 Farben. Dabei hat jede Farbe der Farbpalette eine bestimmte Funktion, die du bei der Zuordnung der Farben auf jeden Fall beachten solltest. Lass uns die Farben der Reihe nach von links nach rechts durchgehen.
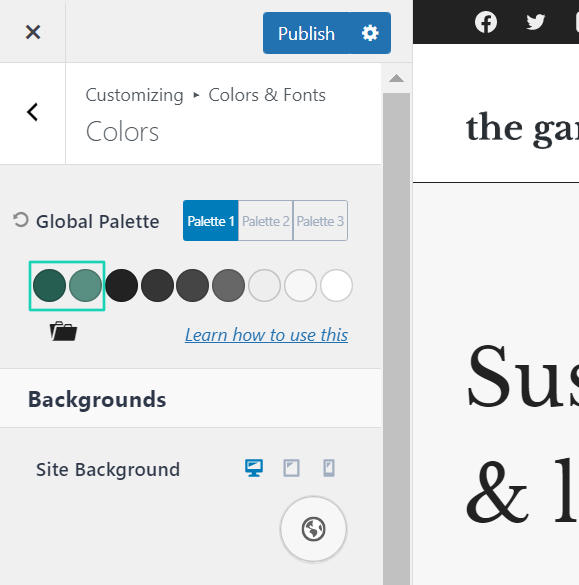
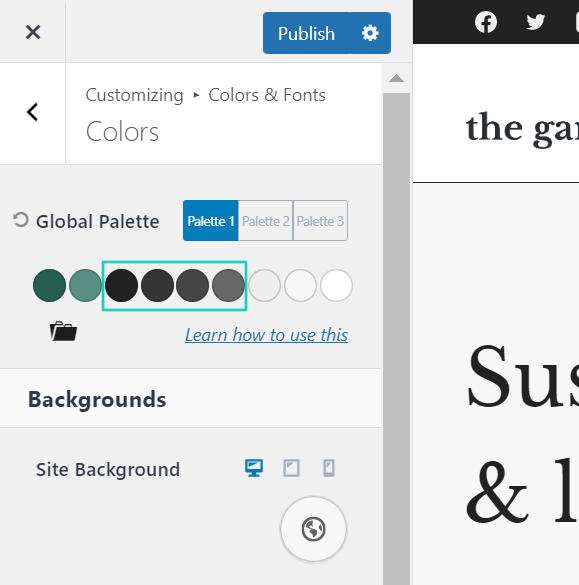
Farben 1 und 2 – wähle die Akzentfarben deines Themes aus

Die beiden ersten Farben sind für die Akzentfarben, zum Beispiel deine Brandfarbe, vorgesehen.
Farbe 1 ist dabei in der Regel die Originalfarbe, also in dem Beispiel der exakte Hexcode deiner Brandfarbe, und Farbe 2 die Hover-Farbe.
Farben 3 bis 6 – definiere die Farben für deine Typografie

Diese 4 Farben solltest du ausschließlich für die Farbgestaltung deiner Textelemente einsetzen. Gehe dazu wie folgt vor:
Farbe 3 definiert die dunkelste Textfarbe. Sie kommt in der Regel ausschließlich bei Überschriften zum Einsatz.
Farbe 4 sollte eine etwas hellere Version von Farbe 3 sein. Sie kommt bei deinen Fließtexten zum Einsatz.
Farbe 5 sollte noch etwas heller als Farbe 4 sein und kann zum Beispiel bei Bildunterschriften und anderen Texten, die nicht im Zentrum der Aufmerksamkeit stehen sollen, benutzt werden.
Farbe 6 ist für Platzhaltertexte/Label von Eingabefeldern oder andere Elemente, die nur einen geringen Kontrast haben sollen, vorgesehen.
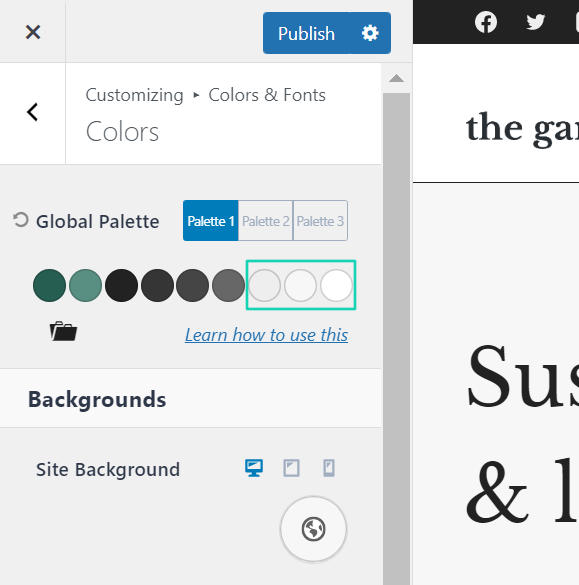
Farben 7 bis 9 – lege die Farben für den Hintergrund fest

Da moderne Websites oft nicht nur eine einzige Hintergrundfarbe benutzen, sondern beispielsweise für die Abgrenzung verschiedener Sektionen oder das Darstellen von Beitragsvorschauen und anderen Boxen mehrere Farben benötigen, bietet dir das Kadence Theme die Möglichkeit, 3 Farben für den Hintergrund festzulegen.
Farbe 7 sollte die dunkelste der 3 Hintergrundfarben sein – in einer hellen Farbpalette wird das aber immer noch eine sehr helle Farbe sein. Hier ist es wichtig zu beachten, dass die Farbe so hell ist, dass der Kontrast zu Farbe 4 hoch genug ist, um eine gute Lesbarkeit zu garantieren.
Farbe 8 sollte einige Nuancen heller sein als Farbe 7. Spätestens jetzt sollte der Kontrast zu Farbe 5 auch hoch genug sein.
Farbe 9 sollte ein sehr heller Weißton oder sogar pures Weiß sein.
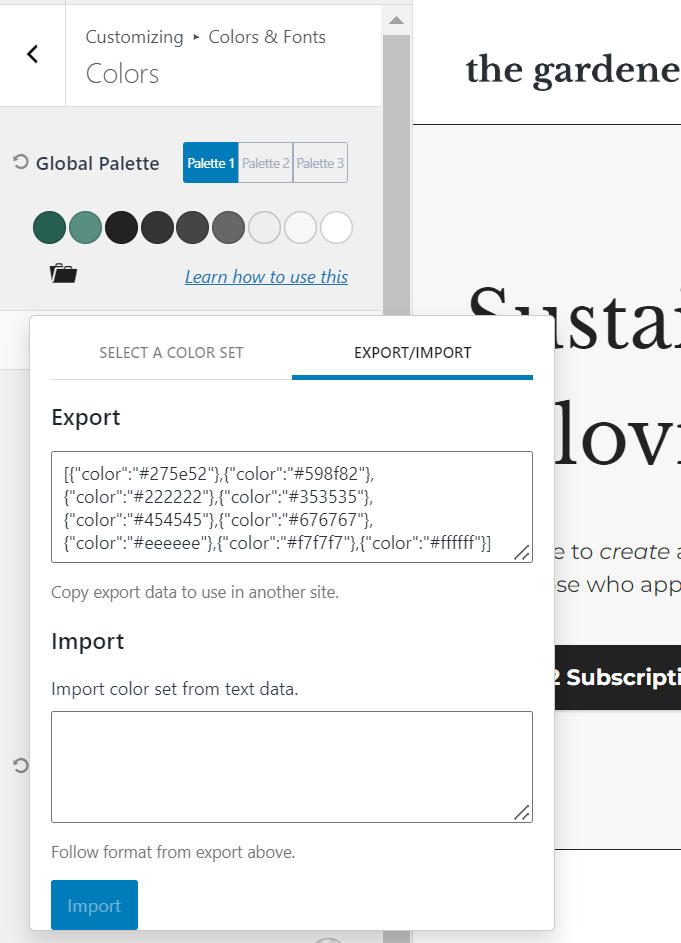
So importierst oder exportierst du eine Farbpalette im Kadence Theme

Unter jeder Farbpalette befindet sich ein Symbol einer Aktenmappe. Wenn du darauf klickst, erscheint ein Pop-up. Dort kannst du im linken Reiter eine von 8 vordefinierten Farbpaletten aussuchen und im rechten Reiter deine ausgewählte Farbpalette exportieren oder eine andere Farbpalette importieren.
Sobald du eine für dich zufriedenstellende Farbpalette gefunden hast, kannst du sie innerhalb von Sekunden durch Kopieren des angezeigten Codes auf eine deiner anderen Websites übertragen.
Der Dark Mode beim Kadence Theme – einfache Einrichtung dank mehrerer Farbpaletten
Der Dark Mode ist eine relativ neue Ergänzung zu den umfangreichen Funktionen des Kadence Pro Themes. Er erlaubt es deinen Nutzern, die Farbpalette deiner Website selbst per Knopfdruck zu wechseln.
Bevor du den Dark Mode aktivierst, solltest du natürlich eine der 3 Farbpalette mit einer dunklen Farbpalette ausgestattet haben. Dazu gehst du fast genauso vor, wie oben beschrieben.
Der einzige Unterschied zu einer hellen Farbpalette ist, dass die Helligkeit der Typografie-Farben bei einer dunklen Farbpalette genau andersherum angewandt werden sollte. Das heißt, dass Farbe 3 der hellste Farbton und Farbe 6 der dunkelste sein sollte.
Generell ist es bei der Erstellung einer Farbpalette wichtig, auf einen guten Kontrast zwischen Vorder- und Hintergrundelementen zu achten. So sollten sich zum Beispiel auch deine Akzentfarben stark genug von den dunklen Hintergrundfarben abheben.
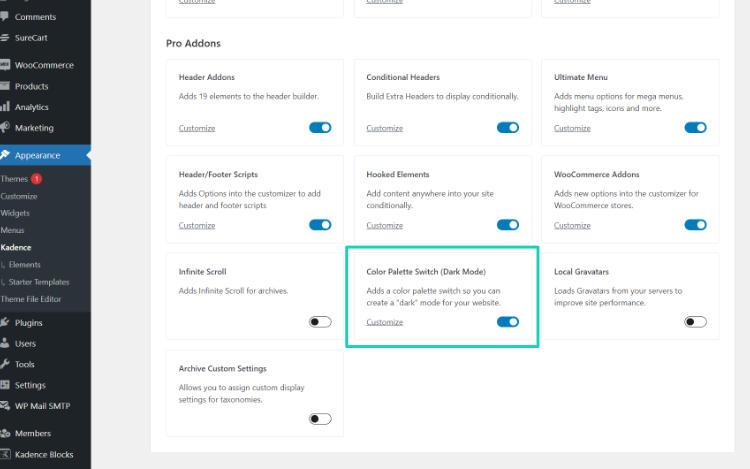
So aktivierst du den Dark Mode des Kadence Themes im Customizer

Bevor du startest, solltest du prüfen, ob die Option Color Palette Switch (Dark Mode) im Backend unter Design > Kadence aktiviert ist. Wenn nicht, dann aktiviere sie.
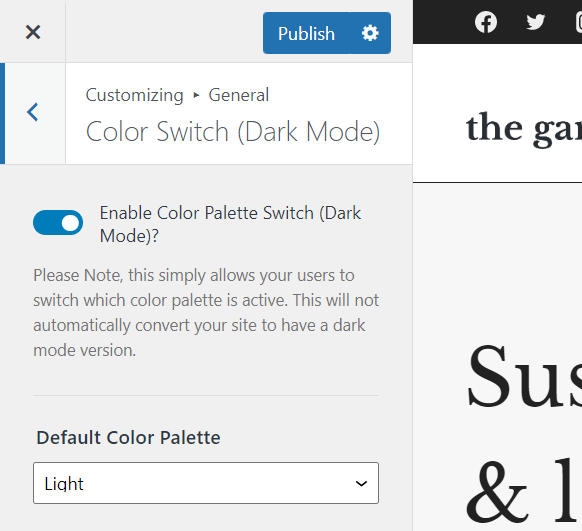
Jetzt kannst du den Dark Mode im Customizer unter Allgemein > Color Switch (Dark Mode) aktivieren.

Hinweis
Wenn du im Header Builder das Dark-Mode-Element im Header platziert hast, wird es nicht angezeigt, solange der Dark Mode unter Allgemein > Color Switch (Dark Mode) nicht aktiviert wurde.
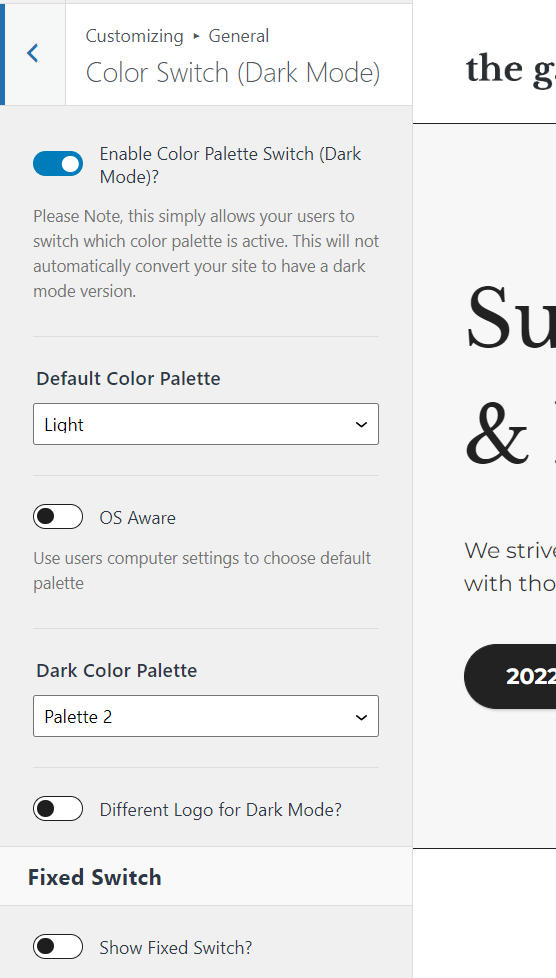
Hier stehen dir jetzt einige Optionen zur Auswahl: Als Erstes kannst du auswählen, ob die helle oder dunkle Farbpalette standardmäßig für Besucher aktiviert ist.

Die zweite Option “OS Aware” lässt das Betriebssystem des Geräts deines Website-Besuchers entscheiden, welche Farbpalette gewählt wird. So haben viele Smartphones beispielsweise die Option, im Energiesparmodus den Dark Mode in einer App automatisch zu aktivieren.
Bei der dritten Einstellung gibst du an, welche deiner 3 Farbpaletten die dunkle ist.
Wenn du im Dark Mode ein anderes Logo im Header benötigst, kannst du dies bei den nächsten beiden Optionen festlegen. Hier hast du die Möglichkeit, entweder ein Dark-Mode-Logo für alle Bildschirmgrößen oder jeweils eins für Desktop und eins für Tablet- und Smartphone-Bildschirmgrößen festzulegen.
So kannst du den Dark-Mode-Umschalter auf deiner Website integrieren – die beiden Möglichkeiten im Überblick
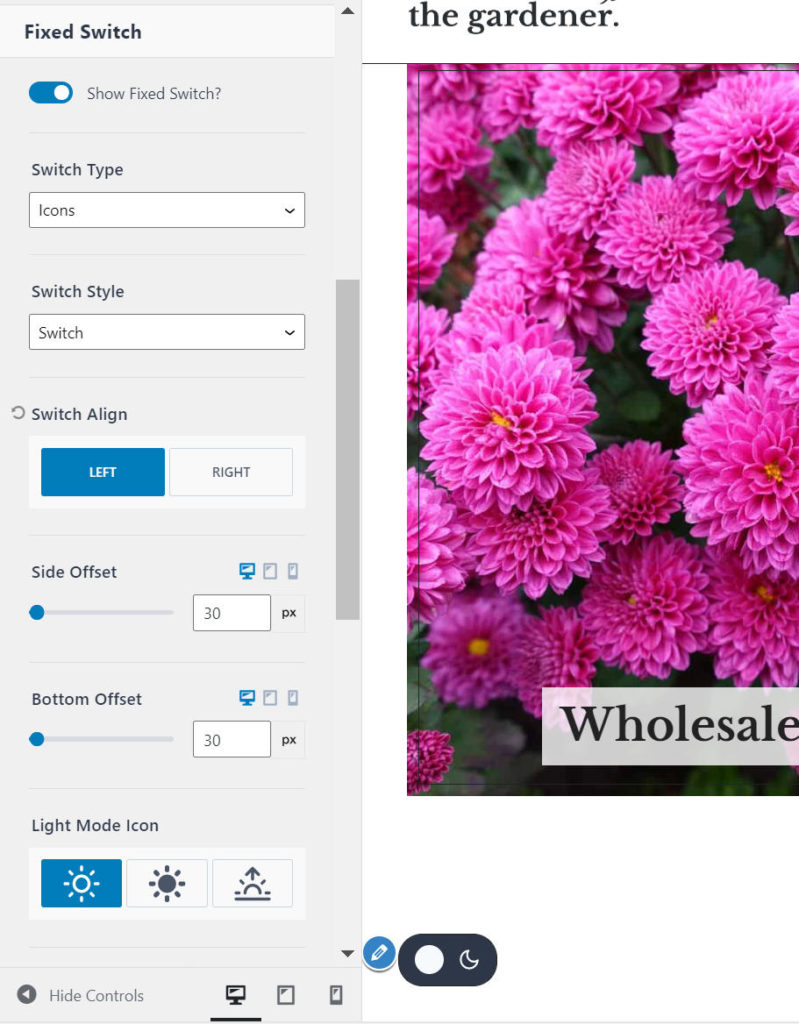
Die Einstellungen unter Fixed Switch erlauben es dir, einen Dark-Mode-Umschalter anzeigen zu lassen, der auch beim Scrollen dauerhaft auf dem Bildschirm zu sehen ist.

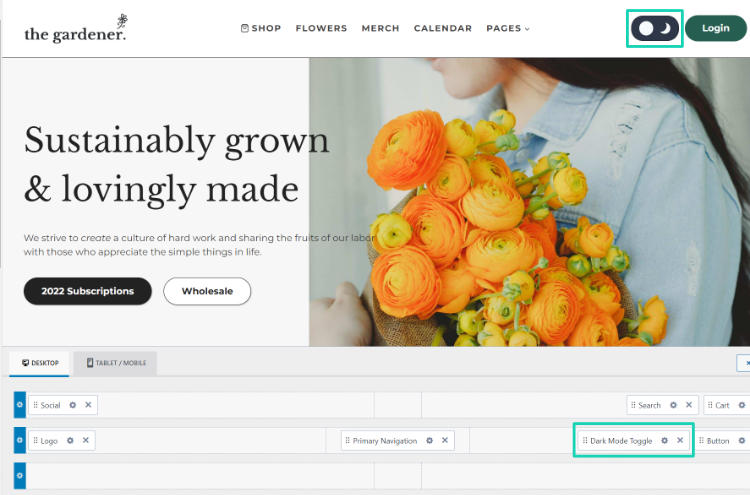
Neben dieser Anzeigeoption kannst du den Umschalter auch noch im Header anzeigen lassen, indem du das Element Dark Mode Toggle im Header Builder (im Customizer unter Header) an der gewünschten Stelle platzierst.

Diese Möglichkeiten hast du bei der Gestaltung des Umschalters
Die Darstellungsoptionen sind abgesehen von wenigen Ausnahmen bei beiden Varianten gleich. Zu den wenigen Unterschieden komme ich etwas später im Text.
Den Switch Type bestimmen
Lege fest, ob der Dark-Mode-Umschalter nur aus einem Icon, Text oder einer Kombination aus beidem besteht.
Den Switch Style des Dark-Mode-Umschalters festlegen
Falls du statt eines tatsächlichen Umschalters einen Button zum Wechsel in den Dark Mode möchtest, kannst du das hier einstellen.
Die Icons für den hellen und dunklen Modus auswählen
Falls du einen Switch Type mit Icon gewählt hast, kannst du aus jeweils 3 verschiedenen Optionen die passenden Icons auswählen.
Größe des Icons bestimmen
Du kannst jeweils für Desktop, Tablet und Smartphone eine separate Icon-Größe einstellen.
Farbe des Umschalters
Die linke Farbe ist für den hellen Modus gedacht und die rechte für die dunklen.
Einfach erklärt: Befindet man sich im hellen Modus ist die linke Farbe – als die Farbe für den hellen Modus – die Text-/Iconfarbe des Umschalters und die rechte Farbe – also die Farbe für den dunklen Modus – die Hintergrundfarbe.
Wechselt man in den dunklen Modus, dann kehren sich die Farben um.
Die Textdarstellung des Umschalters anpassen
Mit Hilfe dieser Option kannst du den Text – vorausgesetzt du benutzt einen Switch Type mit Text – des Umschalters nach deinen Wünschen gestalten.
Titel für den hellen und dunklen Modus aussuchen
Die Titel erscheinen, wenn man über den Umschalter mit dem Mauszeiger schwebt.
Falls du den Switch Type Icon und Switch Style Button gewählt hast, hast du die Möglichkeit, einen Tooltip zu aktivieren. Dort wird der Titel beim Schweben über dem Umschalter ebenfalls angezeigt.
Diese Darstellungsoptionen hast du ausschließlich beim Fixed Switch
Switch Align
Entscheide, ob der Umschalter auf der rechten oder linken Seite des Bildschirms angezeigt werden soll.
Side Offset und Bottom Offset
Mit diesen Einstellungen bestimmst du den Abstand zum rechten bzw. linken und unteren Bildschirmrand.
Visibility
Damit entscheidest du, auf welchen Bildschirmgrößen der fixierte Umschalter angezeigt werden soll.
Diese Darstellungsoptionen hast du ausschließlich beim Header-Element
Marginwerte einstellen
Lege fest, wie viel Abstand der Schalter nach oben, unten, rechts und links haben soll.
Pinne das Bild and teile diesen Beitrag!





