
Hinweis: Mit einem * gekennzeichnete Links sind sogenannte Partner-Links, d.h. dass ich eine Provision erhalte, wenn du über meinen Link einen Kauf tätigst. Für dich entstehen keine zusätzlichen Kosten.
Heute geht es um die Gestaltung der Texte auf deiner Website. Das Kadence Theme erlaubt es dir, die Typografie-Einstellungen für deine Texte global anzupassen. So kannst du unter anderem schnell verschiedene Schriftarten für deine Überschriften oder deinen Fließtext auf deiner Website ausprobieren.
Du hast noch keine eigene Kadence-Website? So einfach geht’s!
Kadence Quick Start Guide
In nur wenigen Schritten zur eigenen WordPress-Website
Wo finde ich die globalen Typografie-Einstellungen des Kadence Themes?
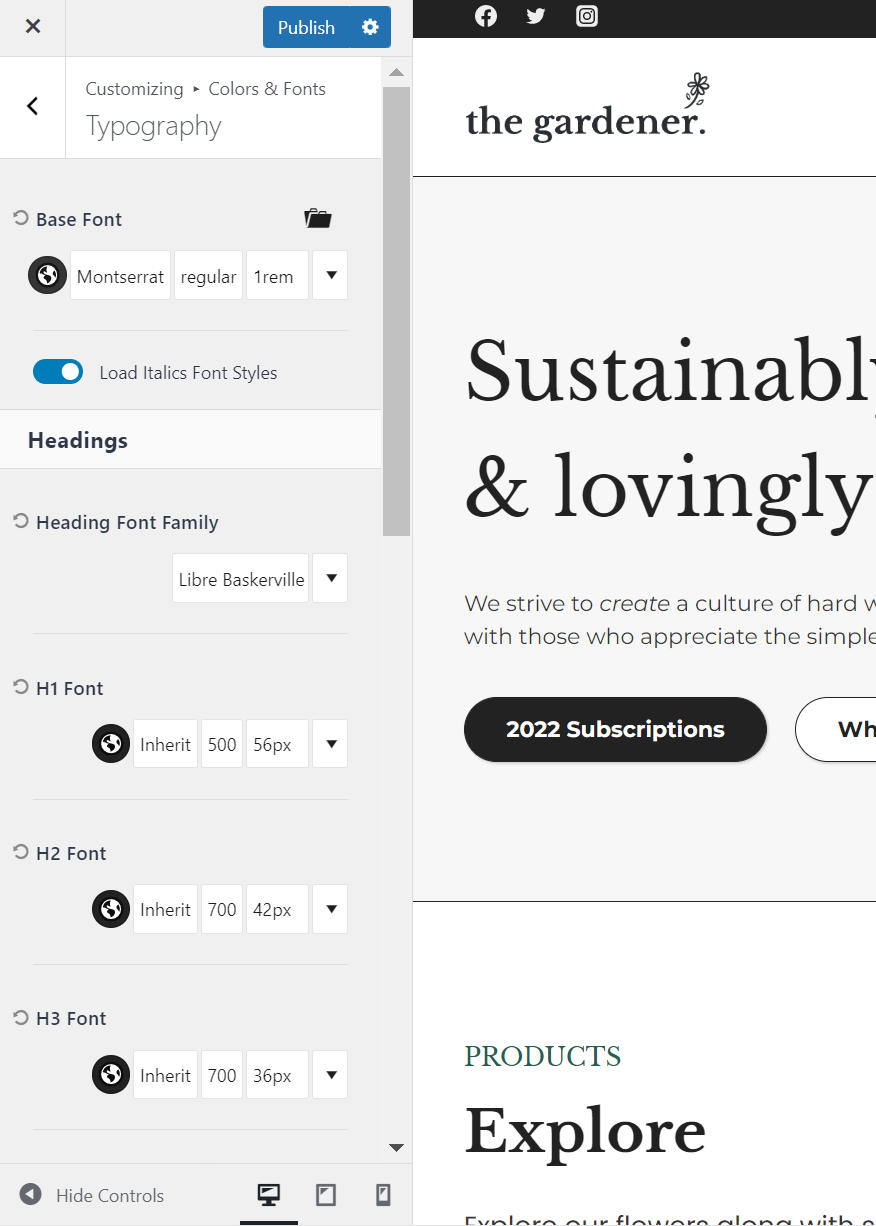
Öffne den Customizer, dann klicke auf Colors & Fonts. Der letzte Menüpunkt Typografie öffnet die globalen Texteinstellungen.

Die Fließtexteinstellungen des Kadence Themes
Die erste Einstellung Basis Schriftart bestimmt die Texteigenschaften des kompletten Fließtexts auf deiner Website – also von jedem Text, der keine Überschrift (H1 – H6) ist.
Hier hast du die Möglichkeit, die Farbe, die Schriftart, den Schriftstil und die Schriftgröße – jeweils für Desktop, Tablet und mobile Endgeräte – anzupassen.

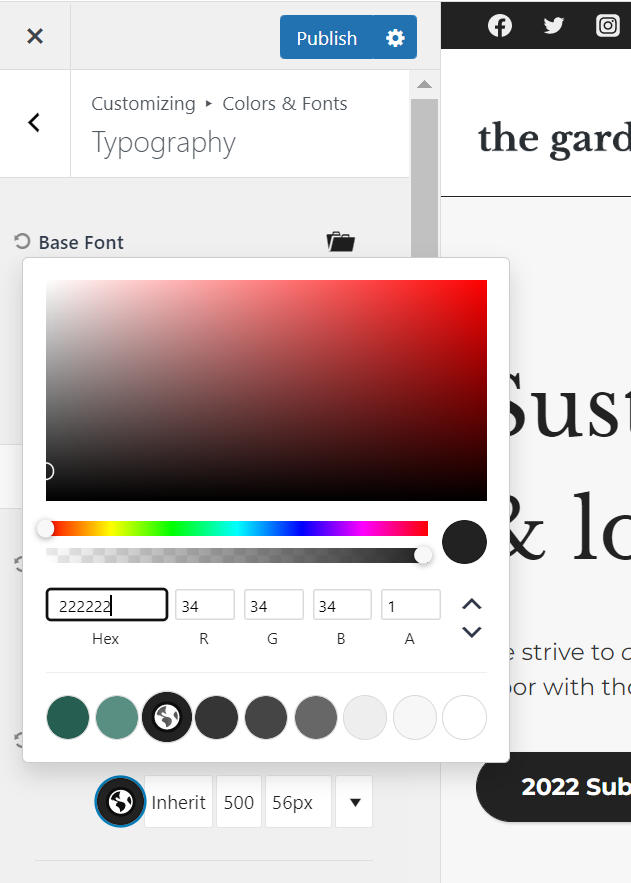
Die Schriftfarbe einstellen
Als Farbe für die Basis-Schriftart empfehle ich, die 4. Farbe aus deiner globalen Farbpalette zu verwenden. In diesem Artikel erfährst du mehr über die globale Farbpalette.
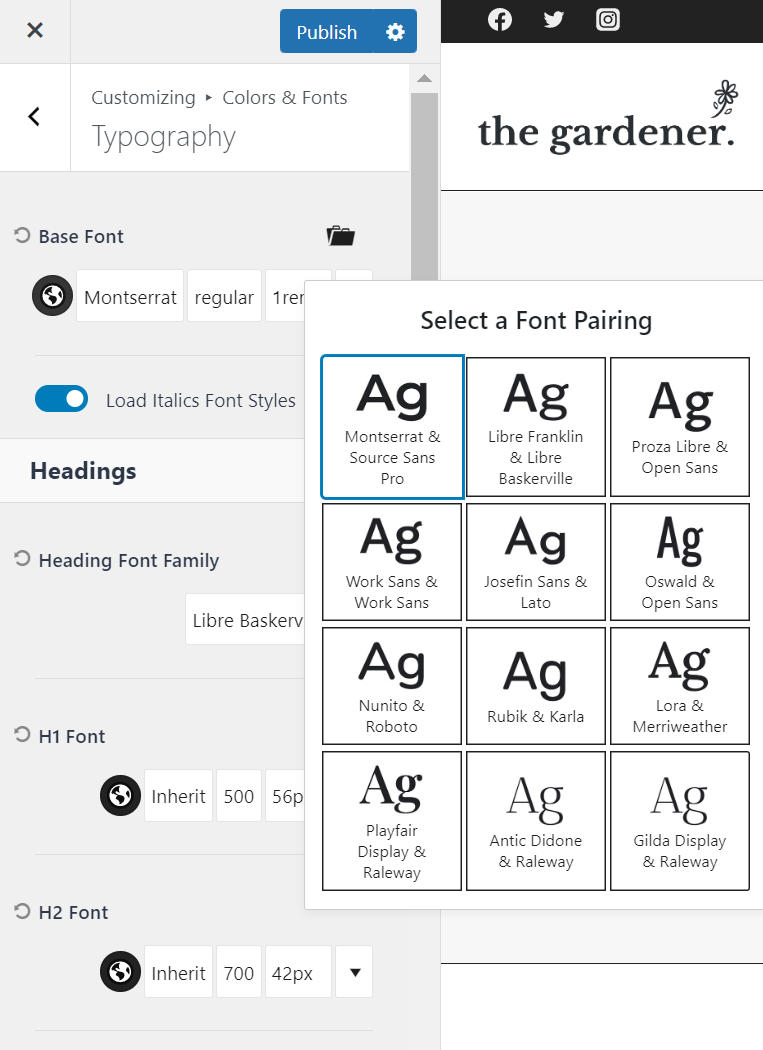
Wenn du dir bei der Wahl deiner Schriftart unsicher bist, kannst du die vorgeschlagenen Schriftartpaarungen ausprobieren, die dir beim Klick auf das Ordnersymbol in der rechten oberen Ecke angezeigt werden.
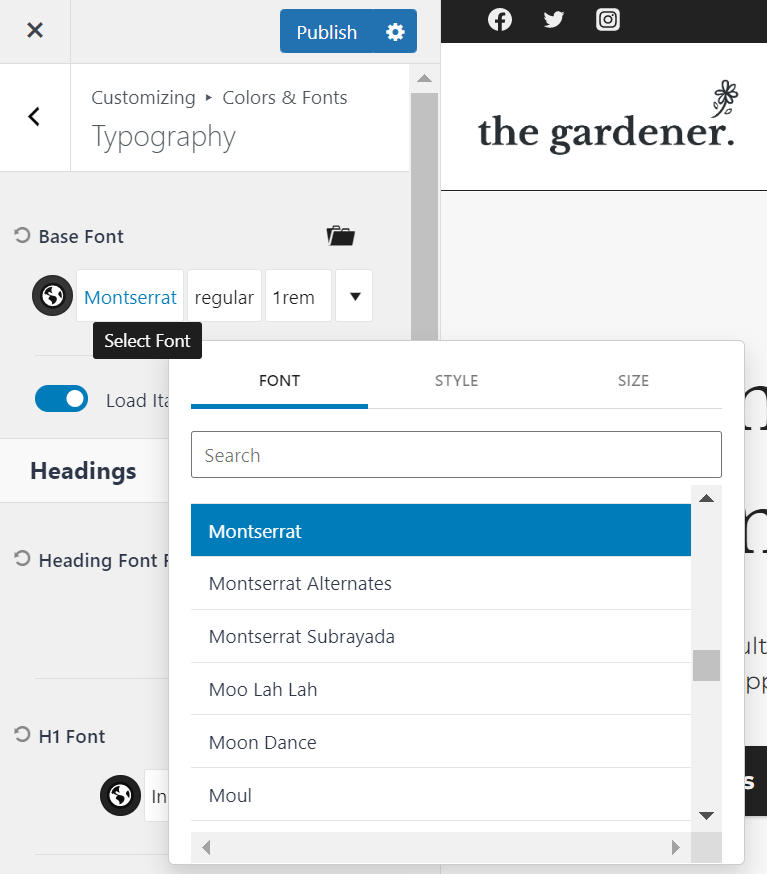
Eine Schriftart auswählen
Falls du aber schon weißt, welche Schriftart du verwenden möchtest oder die komplette Auswahl an Schriftarten, die das Kadence Theme zu bieten hat, einsehen möchtest, dann klicke einfach auf den Namen der derzeitig ausgewählten Schriftart und ein Pop-Up öffnet sich, in dem dir alle verfügbaren Schriftarten angezeigt werden.

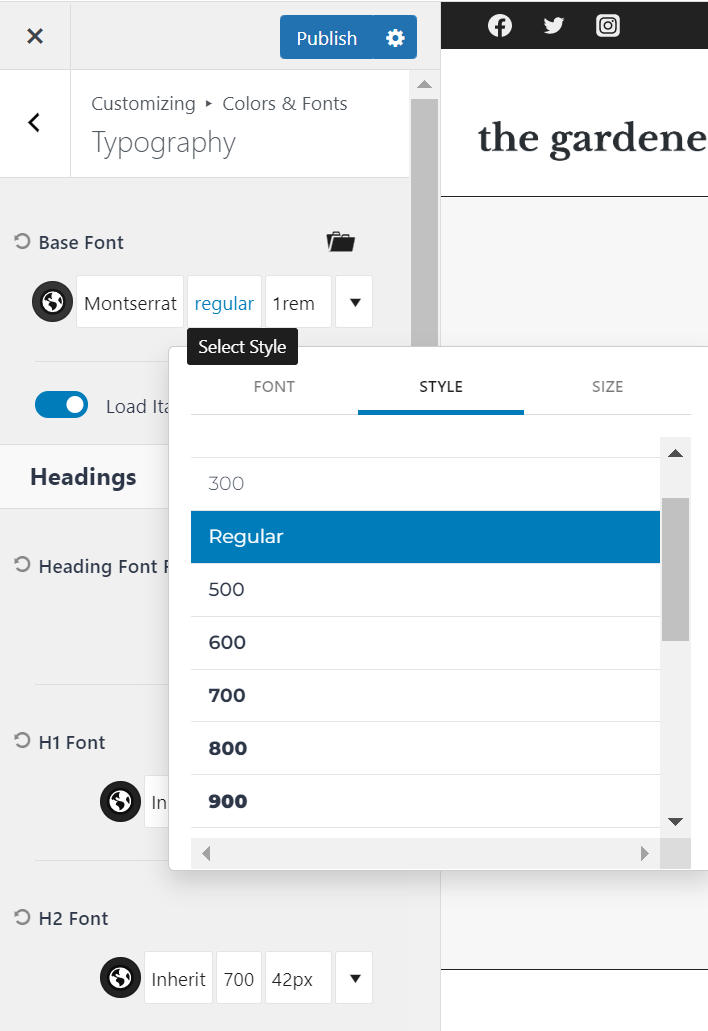
Deinen Schriftstil finden
Mit der Schriftstil-Einstellung im mittleren Reiter des Pop-Ups legst du die Schriftauszeichnung fest – d.h. du entscheidest, welche Schriftstärke benutzt und ob der Text kursiv dargestellt werden soll.

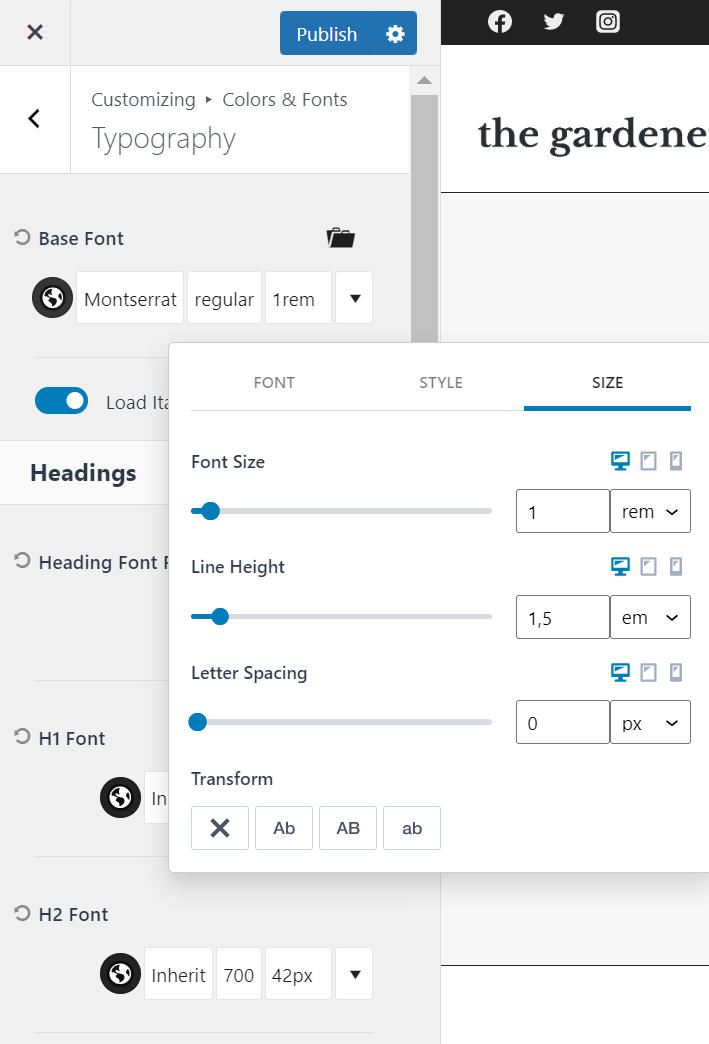
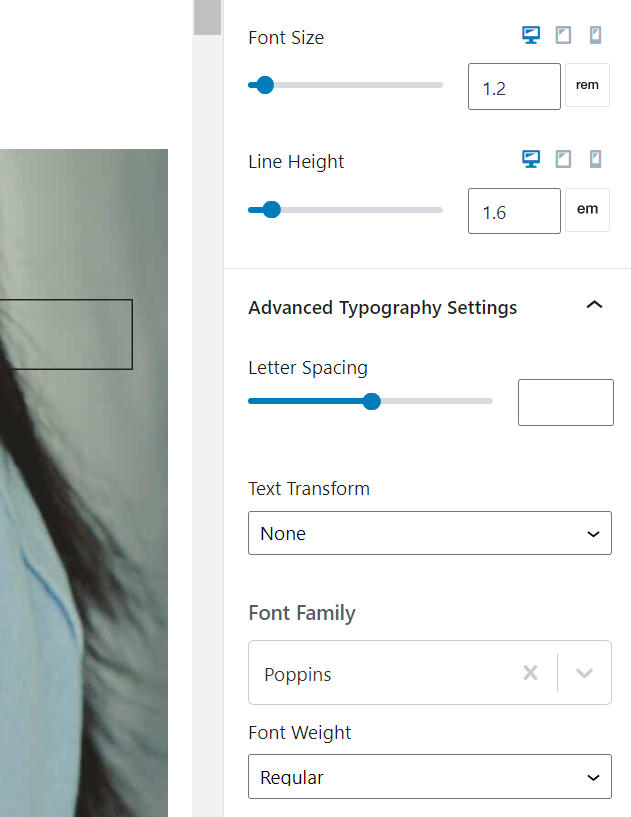
Die Schriftgröße anpassen
Der rechte Reiter erlaubt es dir, die Schriftgröße, die Zeilenhöhe (Line Height), den Zeichenabstand (Letter Spacing) – jeweils für verschiedene Bildschirmgrößen – zu ändern. Außerdem kannst du alle Wörter automatisch mit einem großen oder kleinen Anfangsbuchstaben (1. bzw. 3. Option unter Transformieren) oder jedes Wort komplett in Großbuchstaben anzeigen lassen (2. Option).

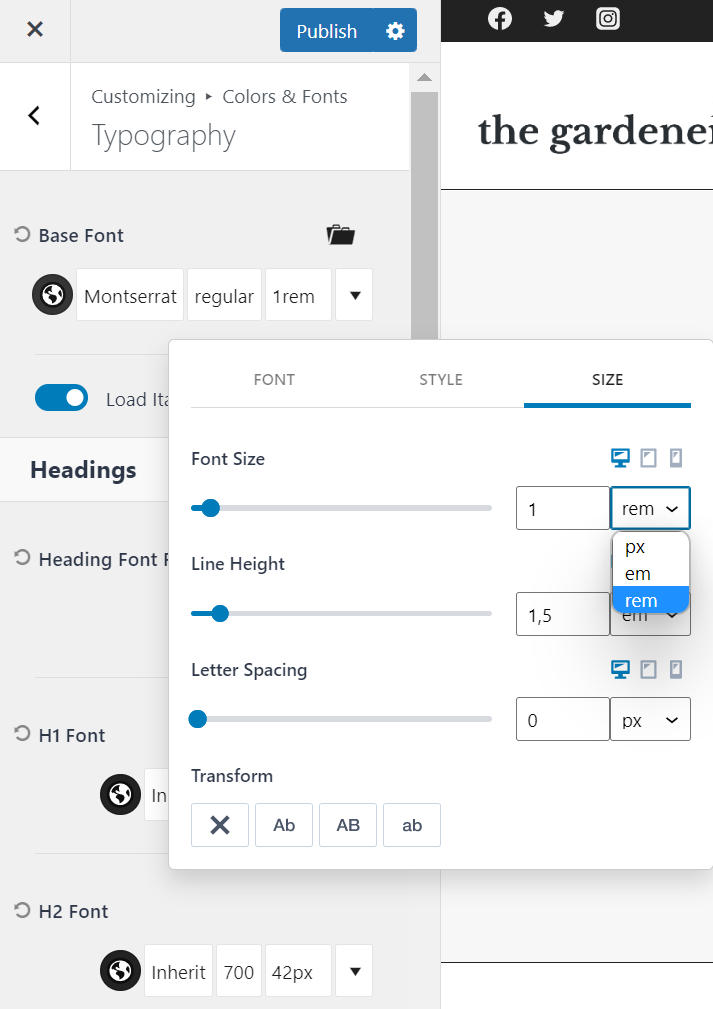
Px, em, rem: Die Schriftgrößen-Einstellungen einfach erklärt
Du hast die Wahl, die Schriftgröße in einer von drei Maßeinheiten anzugeben: px, em, rem.
Pixel (px) ist am geläufigsten. Dies ist im Gegensatz zu den anderen beiden Optionen ein absoluter Wert.
Die em-Maßeinheit bezieht sich immer auf die Schriftgröße des Elternelements. Als Beispiel: Das Elternelement des Textelements besitzt eine Schriftgröße von 18px. Wenn dem Textelement eine Schriftgröße von 1,5 em gegeben wird, ist die absolute Schriftgröße des Textelements 18px*1,5=27px.
Die rem-Maßeinheit ist ähnlich zu verstehen. Hier wird zur Berechnung des absoluten Pixelwertes jedoch die Schriftgröße des <html>-Elements statt des direkten Elternelements verwendet. Standardmäßig ist die Schriftgröße des <html>-Elements auf 16px gestellt.

Ich persönlich benutze bei der Einstellung der Schriftgrößen immer diese Maßeinheit, da ich mir so keine Gedanken machen muss, welche Schriftgröße des Elternelement hat.
Der Vorteil der Verwendung der relativen em- bzw- rem-Maßeinheit ist die Skalierbarkeit der Schrift im Browser. Falls ein Benutzer – zum Beispiel aufgrund von Sehbeschwerden – die Schriftart in seinem Browser vergrößern möchte, so werden diese Einstellungen nur auf Texte mit relativen Größen angewendet. Für eine barrierefreie Website führt also kein Weg an den relativen Einheiten vorbei.
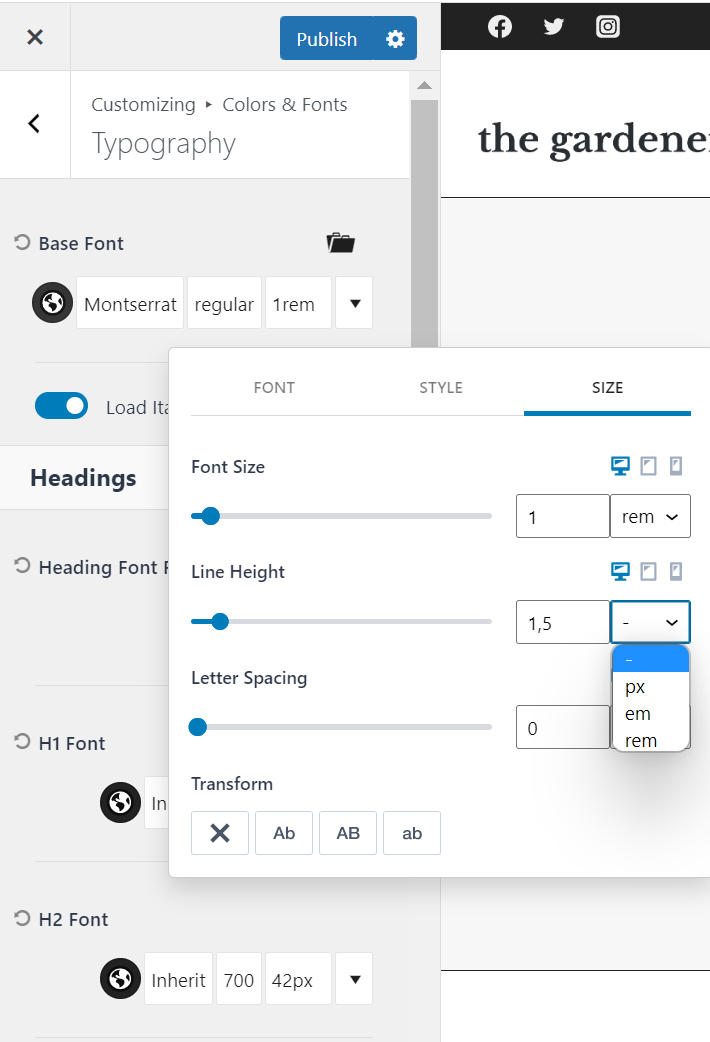
Die Zeilenhöhe richtig einstellen

Auch hier finden sich wieder die 3 Maßeinheiten px, em und rem. Zusätzlich kann man auch keine Maßeinheit auswählen, was meines Wissens nach das gleiche Ergebnis wie die em-Maßeinheit erzielt.
Beide Varianten beziehen sich direkt auf die eingestellte Schriftgröße, weshalb ich eine der beiden auch als Maßeinheit für die Einstellung der Zeilenhöhe empfehlen würde. Mit einer Zeilenhöhe von 1,5 bzw. 1,5 em für den Fließtext kann man nichts falsch machen. Je nach Geschmack kann man den Abstand aber natürlich noch etwas vergrößern oder verringern.
ABONNIERE MEINEN NEWSLETTER
Werde Teil meiner Community
Erhalte eine Benachrichtigung über neue Blogartikel, sobald sie veröffentlicht sind.
Was ist mit dem Zeichenabstand?
Den Zeichenabstand belasse ich in 99% der Fälle auf dem Standardwert. Wenn man einzelne Worte mit einem weiten Zeichenabstand darstellen möchte, kann man das natürlich machen, aber für den kompletten Fließtext ist das nicht zu empfehlen, da sich die Lesbarkeit des Textes dadurch meistens verschlechtert.
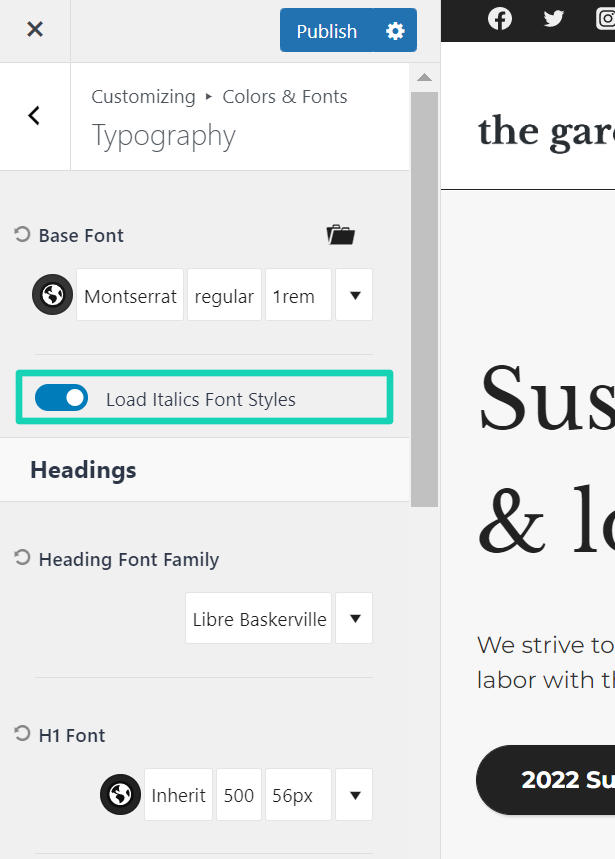
Kursive Schriftart laden

Wenn du Load Italic Font Styles aktivierst, wird die “wahre” kursive Schrift der ausgewählten Schriftart geladen, wenn du im Editor einzelne Wörter – oder Wortgruppen – kursiv darstellen möchtest. Falls diese Option nicht aktiviert ist, wird die sogenannte Faux-Italic-Variante der Schriftart benutzt, die sich optisch von der wahren Variante teils stark unterscheiden kann. Mehr dazu erfährst du hier.
Falls du einen kursiven Schriftstil für den gesamten Fließtext ausgewählt hast – also im Pop-Up im 2. Reiter Style – wird natürlich immer die “wahre” kursive Schrift geladen.
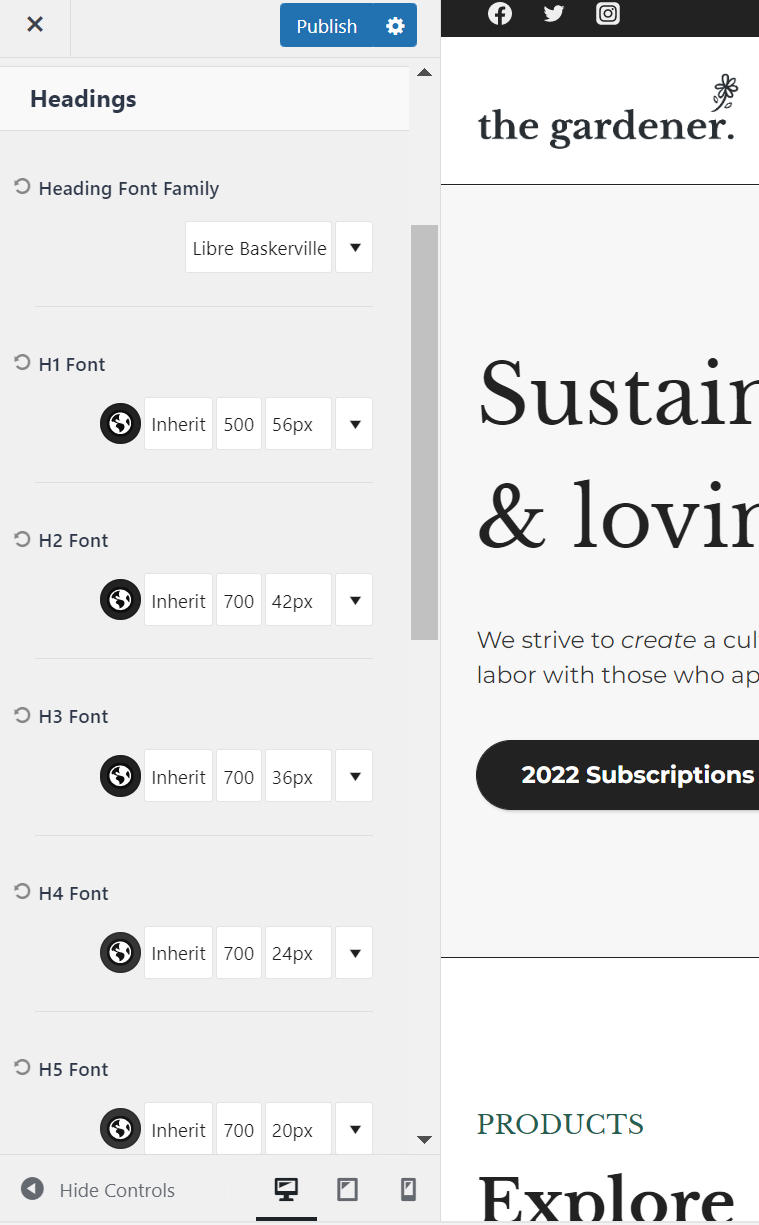
Die Überschriften ebenfalls anpassen

Die Überschriften haben die gleichen Einstellungsoptionen wie die Basis-Schriftart.
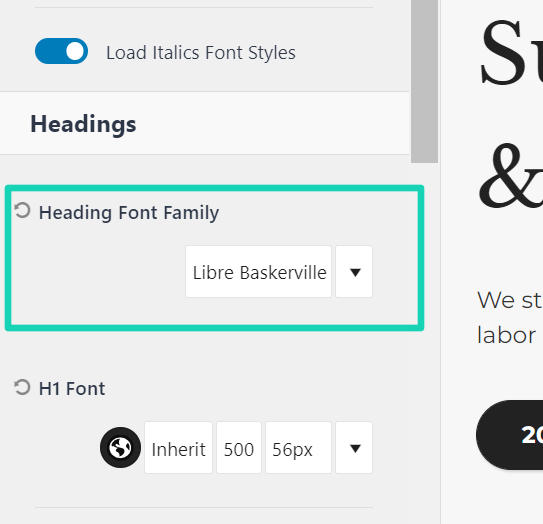
Der einzige Unterschied ist die Möglichkeit, die Schriftart für alle 6 Überschriftenarten (H1 – H6) an einer Stelle anzupassen. Wenn du bei Überschriften Schriftart Familie eine Schriftart ausgewählt hast, wird diese auf alle 6 Überschriftenarten angewendet, solange du bei einer Überschrift nicht explizit eine andere Schriftart eingestellt hast.

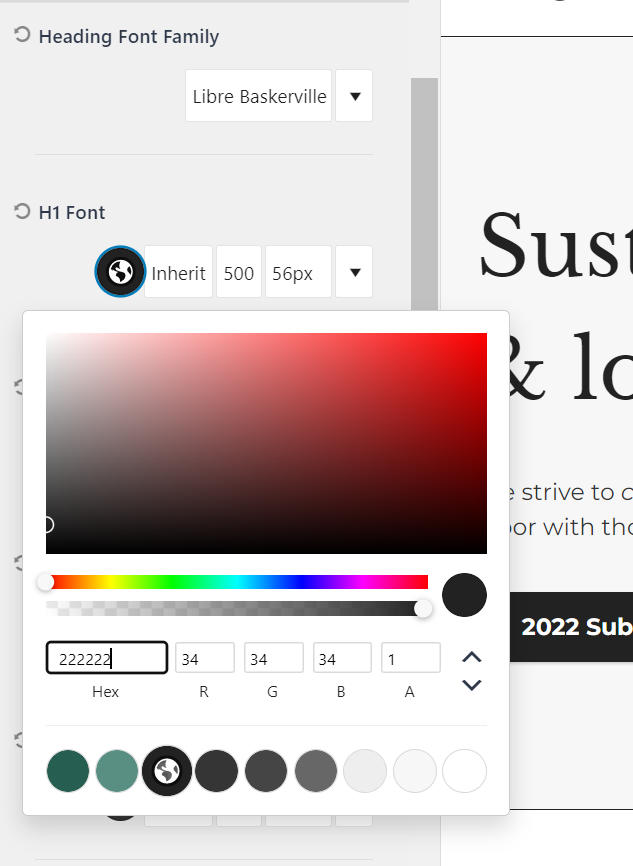
Als Schriftfarbe empfehle ich hier, die 3. Farbe aus deiner Farbpalette anzuwenden.

Die Schriftgrößen sollten von der H1- bis zur H6-Überschrift natürlich absteigend sein, um die Hierarchie visuell korrekt darzustellen. Dass die Schriftgrößen für die verschiedenen Bildschirmgrößen auch kleiner werden sollten, je kleiner der Bildschirm ist, ist selbstverständlich.
Die globalen Einstellungen im Block-Editor
Alle Texteinstellungen, die du im Customizer angepasst hast, werden natürlich auch bei den textbasierten Blöcken – ob bei den Standard-Gutenberg-Blöcken oder den Kadence-Blöcken – übernommen.
Um die globalen Texteinstellungen zu umgehen, kannst du bei dem jeweiligen Textblock ganz einfach die benötigten Einstellungen ändern, die dann ausschließlich für diesen einen Block angewendet werden.

Falls du anschließend die globalen Texteinstellungen im Customizer nochmal ändern solltest, wird dieser Block die neuen globalen Einstellungen nicht oder nur teilweise übernehmen, solange die jeweilige Texteinstellung in dem Block separat angepasst wurde.
Pinne das Bild and teile diesen Beitrag!