
Disclosure: Links that are marked with * are affiliate links, which means that I will receive a commission if you purchase a product through my link. For you, there will be no additional costs.
Today we’re going to talk about the styling of the texts on your website. The Kadence theme allows you to customize the typography settings for your texts globally. Among other things, you can quickly try out different fonts for your headlines or body text on your website.
You Don’t Have Your Own Kadence Website Yet? It’s That Simple!
Kadence Quick Start Guide
Get Your Own WordPress Website in Just a Few Steps
Where Can I Find the Global Typography Settings of the Kadence Theme?
Open the Customizer, then click on Colors & Fonts. The last menu item Typography opens the global text settings.

The Body Text Settings of the Kadence Theme
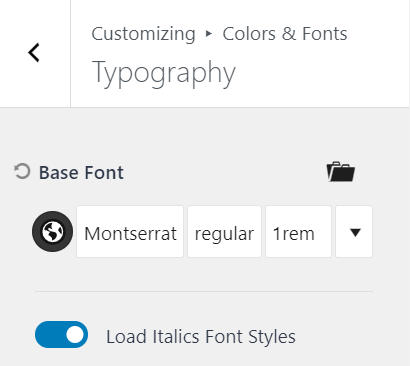
The first setting, Basic Font, determines the text properties of all body text on your website – that is, any text that is not a heading (H1 – H6).
Here you have the option to customize the color, font, font style and font size – each for desktop, tablet and mobile devices.

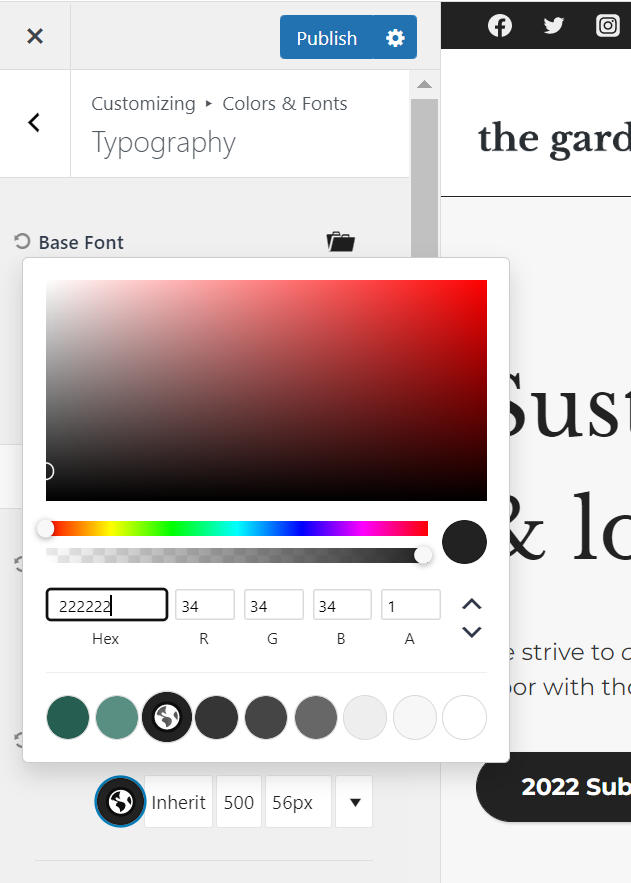
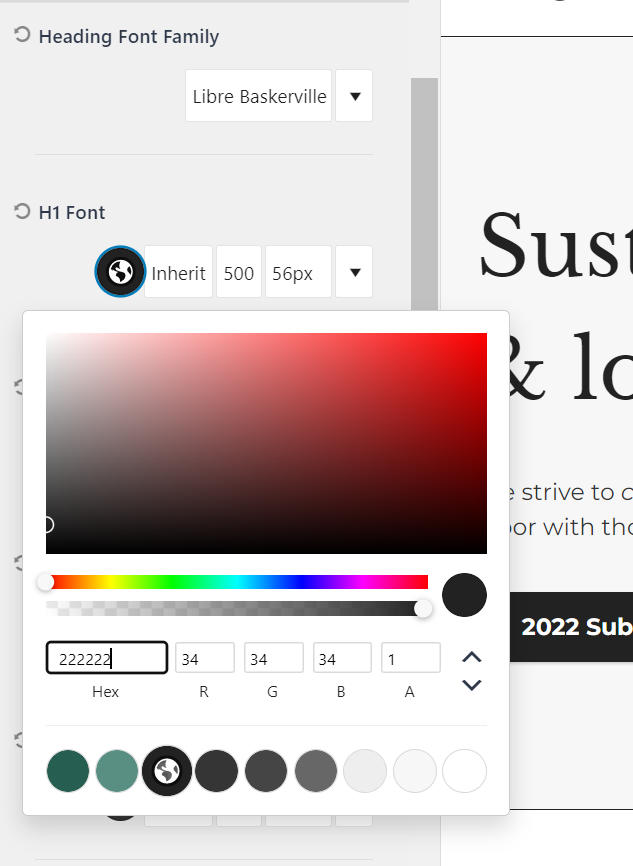
Set the Font Color
As color for the base font I recommend to use the 4th color from your global color palette. You can learn more about the global color palette in this article.
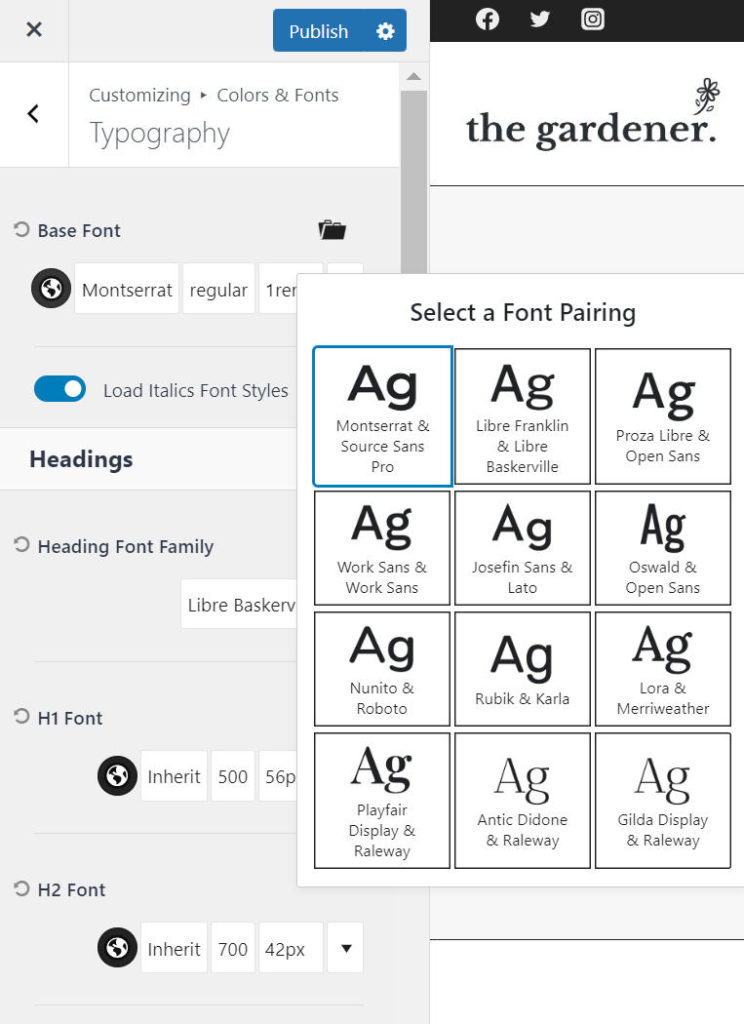
If you are unsure about your font choice, you can try the suggested font pairings that are displayed when you click on the folder icon in the upper right corner.
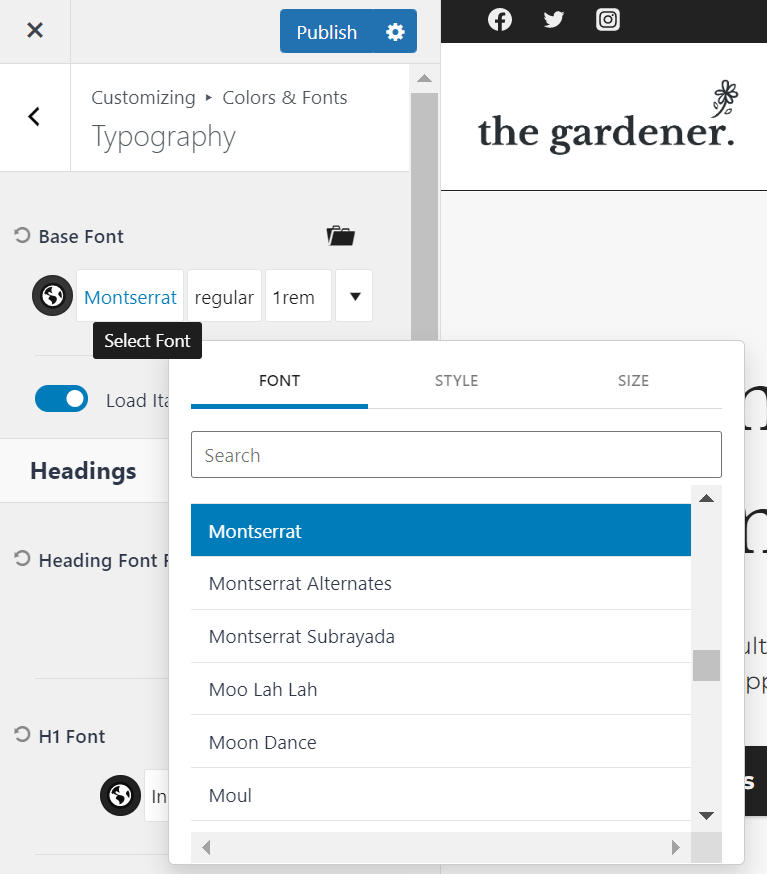
Select a Font
However, if you already know which font you want to use or want to see the full selection of fonts that the Kadence theme has to offer, just click on the name of the currently selected font and a pop-up will open showing you all the available fonts.

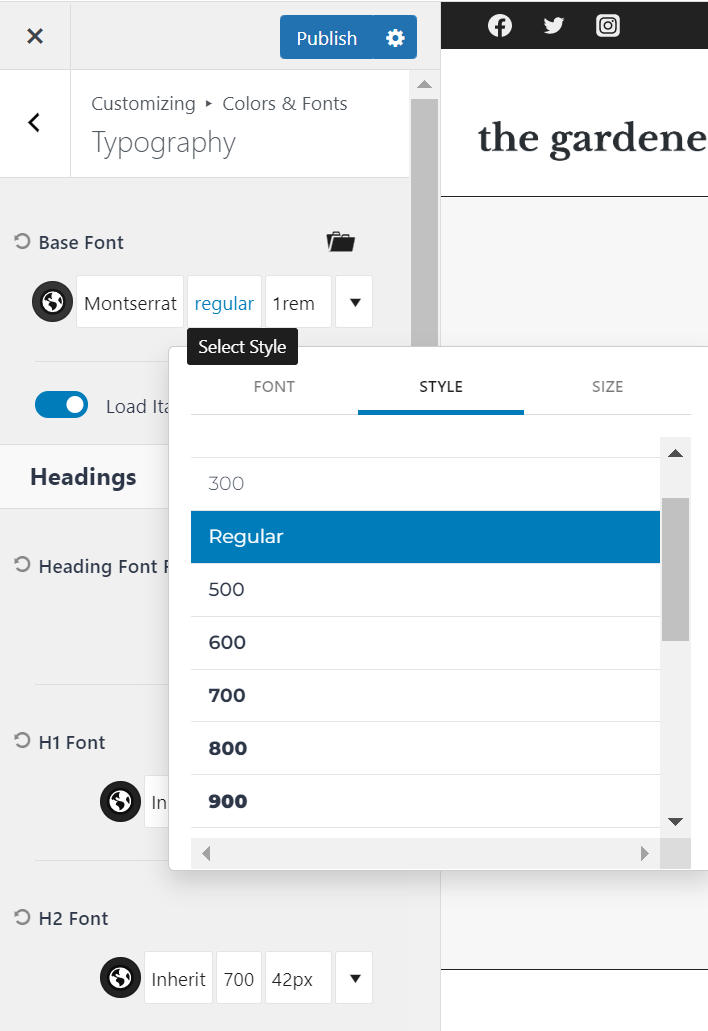
Find Your Font Style
With the font style setting in the middle tab of the pop-up you define the font style – i.e. you decide which font weight to use and whether the text should be displayed in italics.

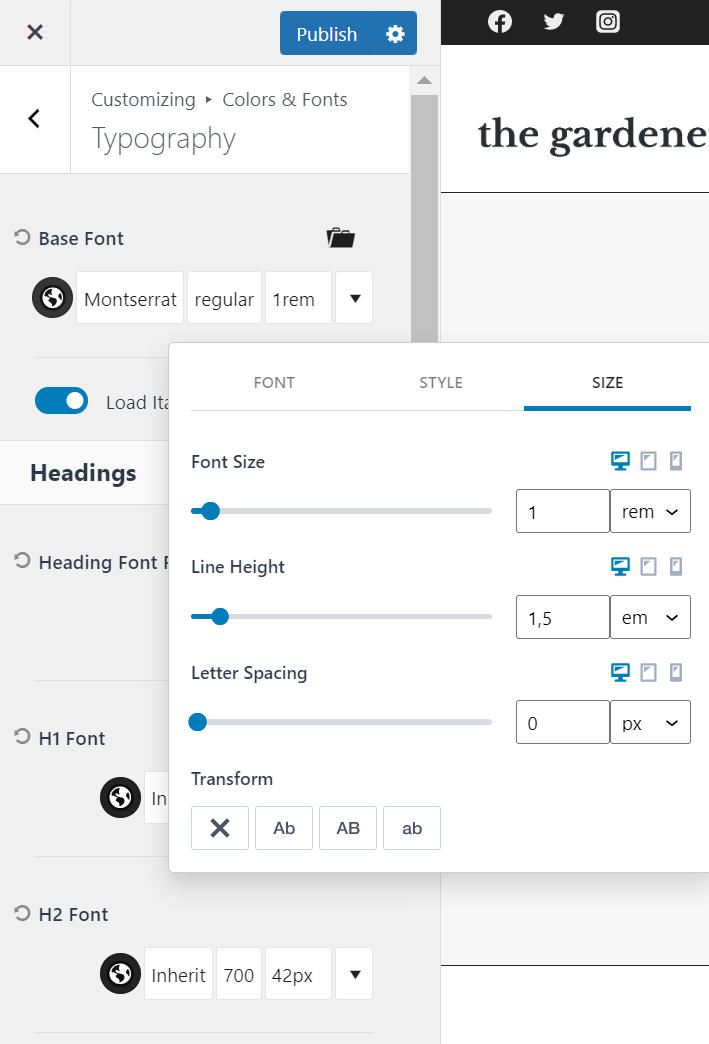
Adjust the Font Size
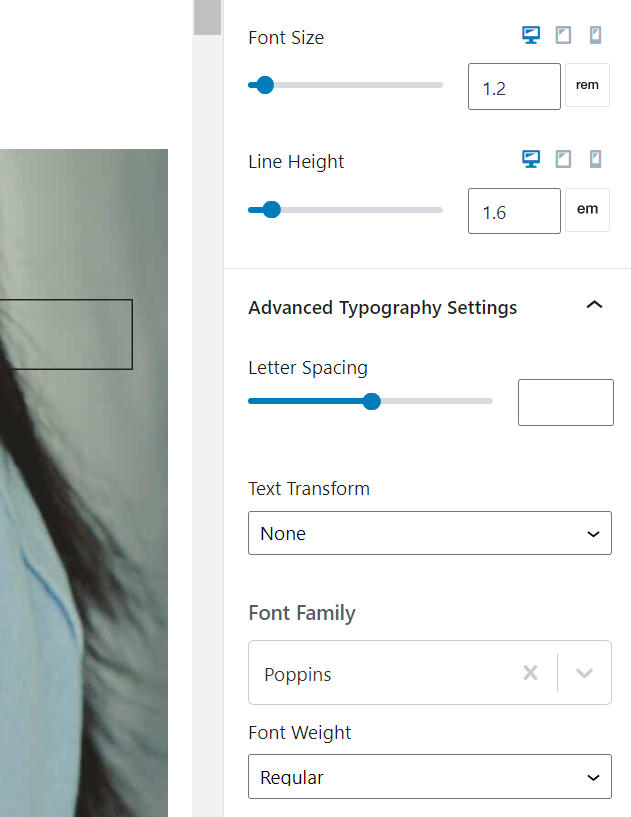
The right tab allows you to change the font size, the line height, the letter spacing – each for different screen sizes. You can also automatically display all words with an upper or lower case initial letter (1st or 3rd option under Transform, respectively) or display each word completely in upper case (2nd option).

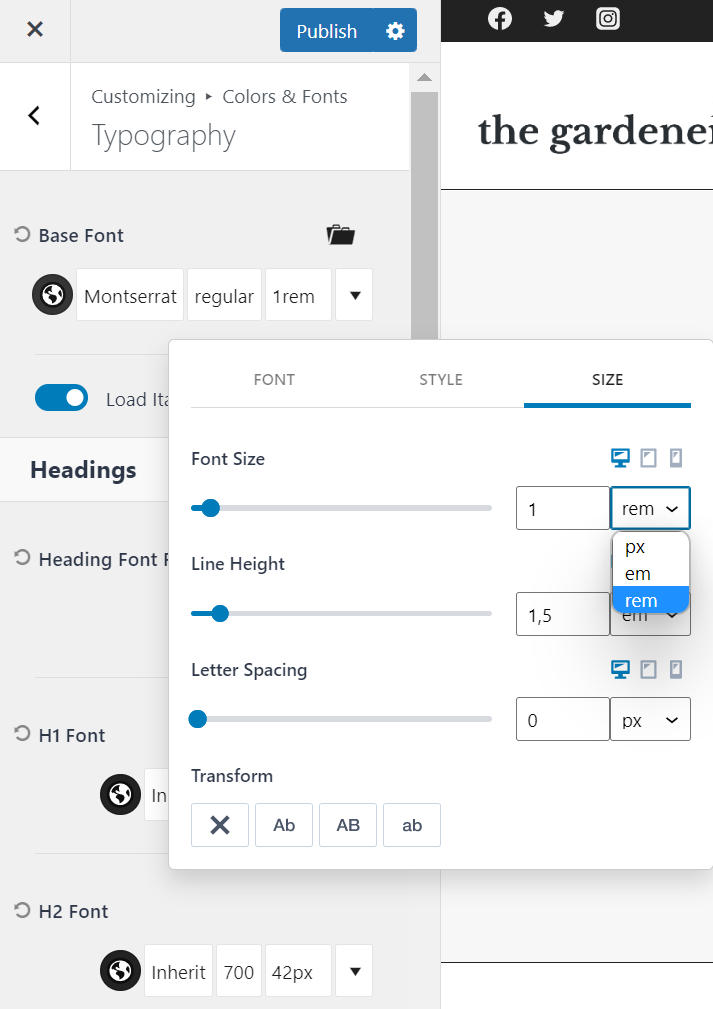
Px, Em, Rem: The Font Size Settings Simply Explained
You have the choice to specify the font size in one of three units: px, em, rem.
Pixel (px) is the most common. This is an absolute value, unlike the other two options.
The em unit of measure always refers to the font size of the parent element. As an example, the parent element of the text element has a font size of 18px. If the text element is given a font size of 1.5 em, the absolute font size of the text element is 18px*1.5=27px.
The rem unit of measure should be understood in a similar way. However, here the font size of the <html> element is used to calculate the absolute pixel value instead of the direct parent element. By default, the font size of the <html> element is set to 16px.

Personally, I always use this unit of measurement when setting font sizes, because it means I don’t have to worry about what the font size of the parent element is.
The advantage of using the relative em or rem unit of measurement is the scalability of the font in the browser. If a user – for example, due to vision problems – wants to increase the font size in his browser, these settings are only applied to texts with relative sizes. So for an accessible website, there is no way around relative units.
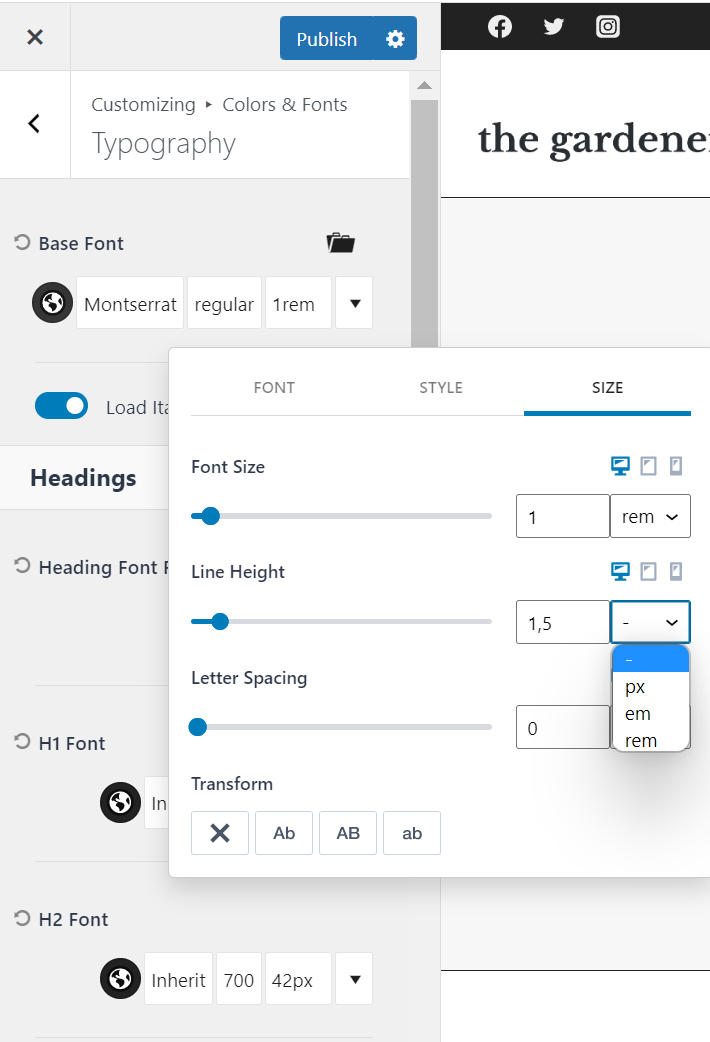
Setting the Line Height Correctly

Again you will find the 3 units of measurement px, em and rem. Additionally, you can also select no unit of measurement, which to my knowledge achieves the same result as the em unit of measurement.
Both variants refer directly to the set font size, which is why I would also recommend one of the two as the unit of measurement for setting the line height. You can’t go wrong with a line height of 1.5 or 1.5 em for body text. However, depending on your taste, you can of course increase or decrease the spacing a bit.
Subscribe to my Newsletter
Join the Community
Get notified about new blog articles as soon as they are published.
What About the Character Spacing?
I leave the character spacing at the default value in 99% of the cases. If you want to display single words with a wide character spacing, you can of course do that, but for the complete continuous text this is not recommended, because the readability of the text usually deteriorates.
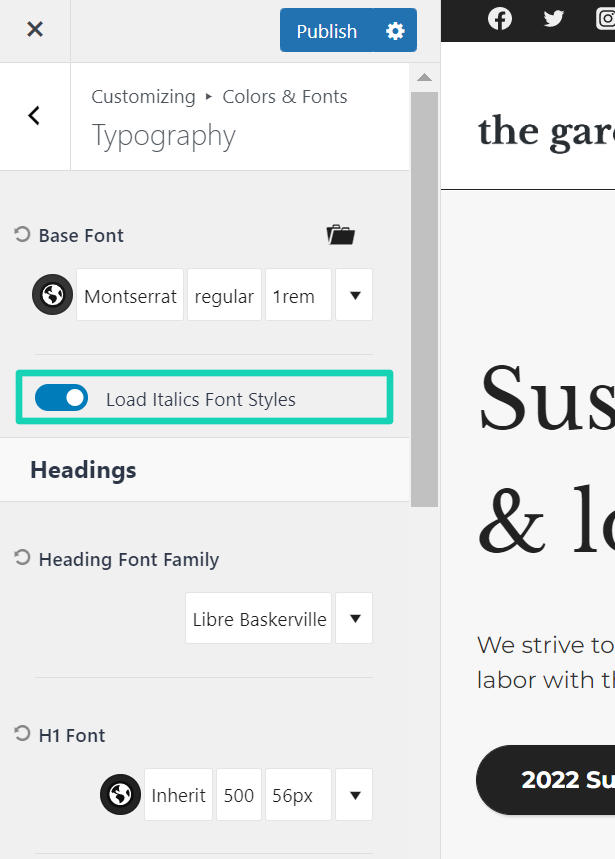
Load Italic Font

If you activate Load Italic Font Styles, the “true” italic font of the selected font will be loaded when you want to italicize individual words – or groups of words – in the editor. If this option is not activated, the so-called faux italic variant of the font will be used, which can be visually very different from the true variant. You can read more about this here .
If you have selected an italic font style for the entire body text – i.e. in the pop-up in the 2nd Style tab – the “true” italic font will of course always be loaded.
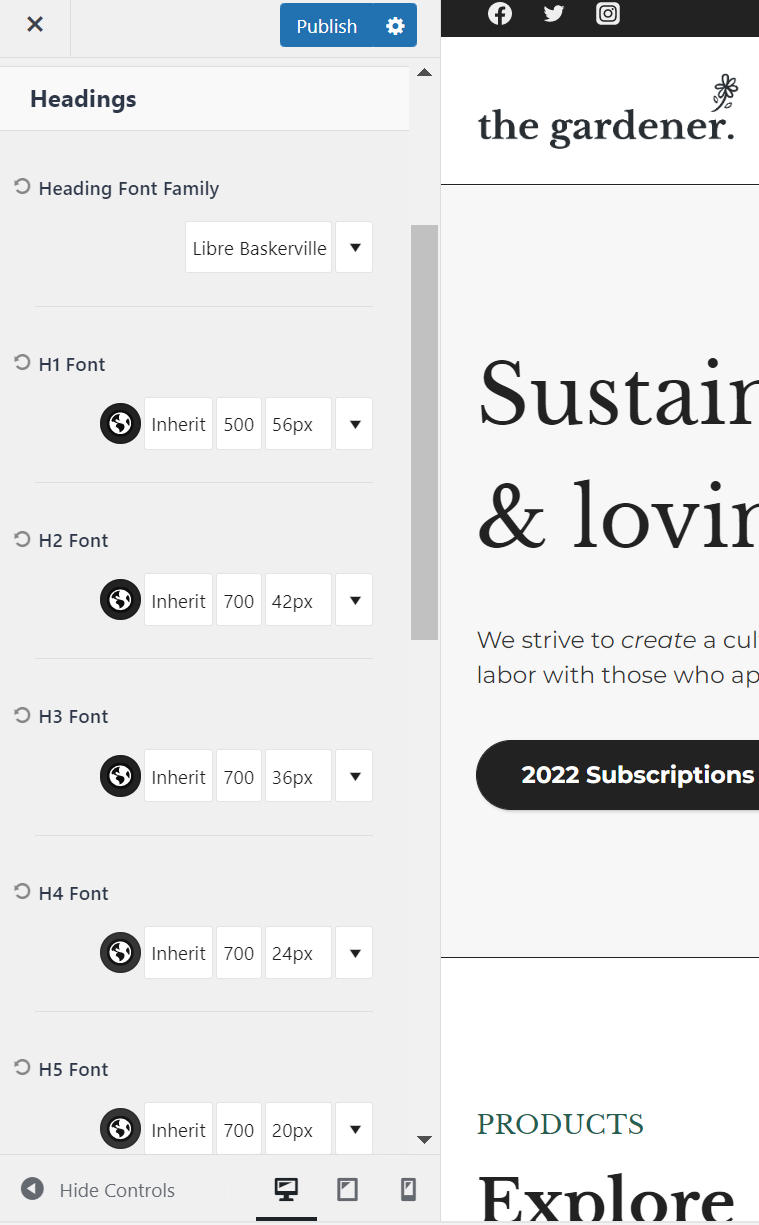
Adjust the Headings as Well

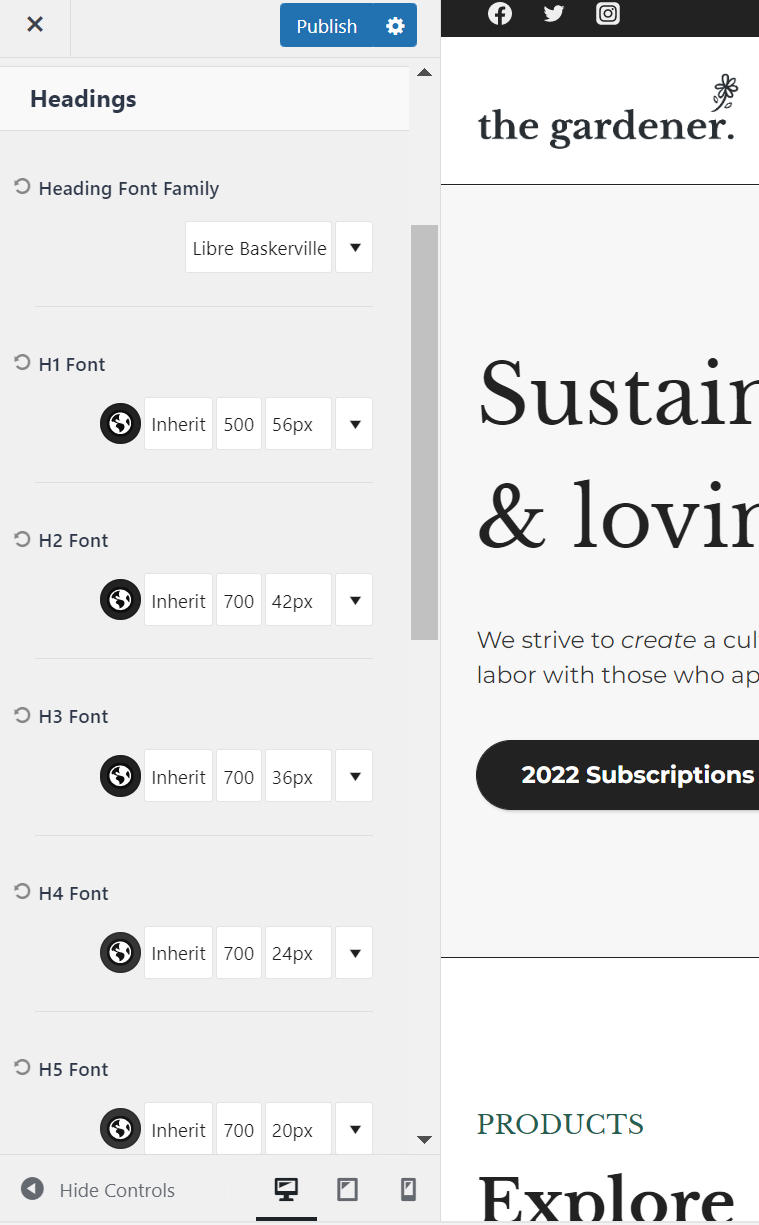
The headings have the same setting options as the base font.
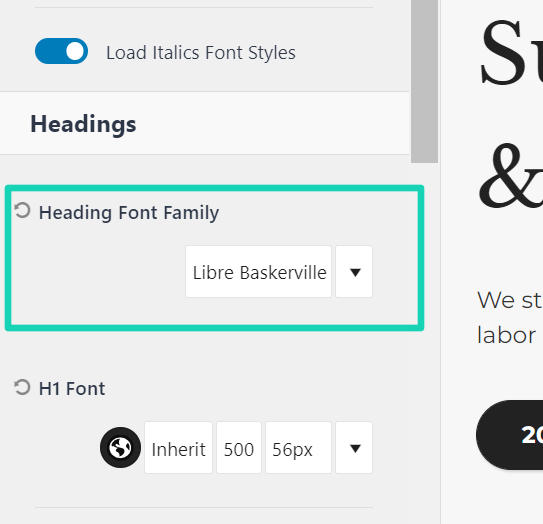
The only difference is the ability to adjust the font for all 6 heading types (H1 – H6) in one place. If you have selected a font in Headings Font Family, it will be applied to all 6 heading types as long as you have not explicitly set a different font for a heading.

For the font color, I recommend applying the 3rd color from your color palette here.

The font sizes should be descending from the H1 to the H6 heading, of course, in order to visually represent the hierarchy correctly. It goes without saying that the font sizes for the different screen sizes should also become smaller the smaller the screen is.
The Global Settings in the Block Editor
All text settings that you have customized in the Customizer will of course be applied to the text-based blocks as well – be it the standard Gutenberg blocks or the Kadence blocks.
To bypass the global text settings, you can simply change the required settings for the respective text block, which will then be applied exclusively to this one block.

If you subsequently change the global text settings in the Customizer again, this block will not or only partially adopt the new global settings as long as the respective text setting in the block has been adjusted separately.
Pin the image below and share this article!