
Hinweis: Mit einem * gekennzeichnete Links sind sogenannte Partner-Links, d.h. dass ich eine Provision erhalte, wenn du über meinen Link einen Kauf tätigst. Für dich entstehen keine zusätzlichen Kosten.
Im Bereich der WordPress-Theme-Anpassung bieten die Kadence-Elemente eine unvergleichliche Kombination aus Leistung und Flexibilität. Kadence, das für sein leichtgewichtiges und funktionsreiches Theme bekannt ist, hebt die Anpassung auf die nächste Stufe, indem es Ihnen erlaubt, benutzerdefinierte Inhalte, Skripte und Layouts genau dort einzufügen, wo Sie sie haben möchten, ohne die Kerndateien Ihres Themes berühren zu müssen.
Mit Kadence Elements können Sie dynamische, benutzerdefinierte Layouts und Funktionen erstellen, die speziell auf die Bedürfnisse Ihrer Website abgestimmt sind. Ganz gleich, ob Sie ein Entwickler oder ein WordPress-Enthusiast sind, das Verständnis dieses Tools ist der Schlüssel zur Erschließung des vollen Potenzials Ihrer WordPress-Website.
Du hast noch keine eigene Kadence-Website? So einfach geht’s!
Kadence Quick Start Guide
In nur wenigen Schritten zur eigenen WordPress-Website
Kadence-Elemente verstehen
Was sind Kadence-Elemente?
Kadence-Elemente sind modulare Komponenten, die Sie verwenden können, um benutzerdefinierte Inhalte, Stile und Skripte zu verschiedenen Teilen Ihrer Website hinzuzufügen. Im Gegensatz zu herkömmlichen Widgets oder Shortcodes bieten Kadence Elements eine genauere Kontrolle darüber, wo und wie Ihre Anpassungen angewendet werden. Sie arbeiten mit Kadence Hooks zusammen und ermöglichen es Ihnen, bestimmte Bereiche Ihrer Website gezielt anzupassen.
Mit Elementen können Sie eine breite Palette von Anpassungen vornehmen, vom Hinzufügen von Bannern und Hinweisen zu bestimmten Seiten bis hin zum Einfügen komplexer Layouts in Ihre Beiträge oder Seiten. Die Flexibilität der Kadence-Elemente macht sie zu einem leistungsstarken Werkzeug für die Gestaltung einer ansprechenden und dynamischen Benutzererfahrung.
Ein Überblick über Kadence Hooks
Kadence Hooks sind vordefinierte Stellen im Kadence-Theme, an denen Sie eigene Inhalte, Stile oder Funktionen einfügen können. Diese Hooks sind strategisch im gesamten Theme platziert und ermöglichen es Ihnen, Inhalte genau dort einzufügen, wo Sie sie benötigen, ohne die Dateien Ihres Themes zu ändern.
Mit Hooks können Sie zum Beispiel ein benutzerdefiniertes Banner über der Kopfzeile einfügen, Anzeigen in den Inhalt von Beiträgen einfügen oder eine einzigartige Fußzeile auf bestimmten Seiten anzeigen. Durch die Kombination von Kadence Hooks mit Kadence Elements können Sie sehr individuelle und dynamische Website-Layouts erstellen.
Die Synergie zwischen Kadence Elements und Hooks
Während Sie mit Kadence Elements benutzerdefinierte Inhalte erstellen können, bestimmen Kadence Hooks, wo diese Inhalte angezeigt werden. Diese Synergie zwischen Elementen und Hooks macht Kadence zu einem so leistungsstarken Tool für die WordPress-Anpassung.
Sie können zum Beispiel ein benutzerdefiniertes Call-to-Action-Banner als Kadence-Element erstellen und dann einen Kadence-Hook verwenden, um dieses Banner über dem Inhalt aller Ihrer Blogbeiträge anzuzeigen. Auf diese Weise können Sie das Layout und den Inhalt Ihrer Website so anpassen, dass sie den Bedürfnissen Ihrer Nutzer besser entsprechen und deren Gesamterlebnis verbessern.
Wie Sie Kadence-Elemente für eine effektive Anpassung verwenden
Erstellen und Konfigurieren von Kadence-Elementen
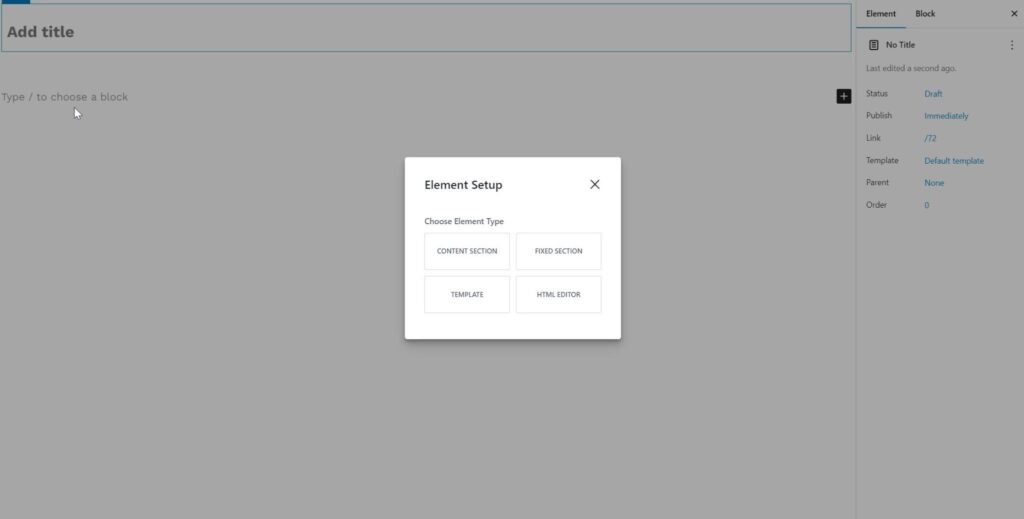
Um ein Kadence-Element zu erstellen, navigieren Sie zu Erscheinung > Kadence > Elemente in Ihrem WordPress-Dashboard. Von hier aus können Sie ein neues Element hinzufügen, indem Sie den Typ des Elements auswählen, das Sie erstellen möchten, z. B. „Content Section“, „Fixed Section“, „Template“ oder „HTML Editor“.

Einbindung von Kadence-Elementen mit benutzerdefinierten Hooks oder über vordefinierte Platzierungsoptionen
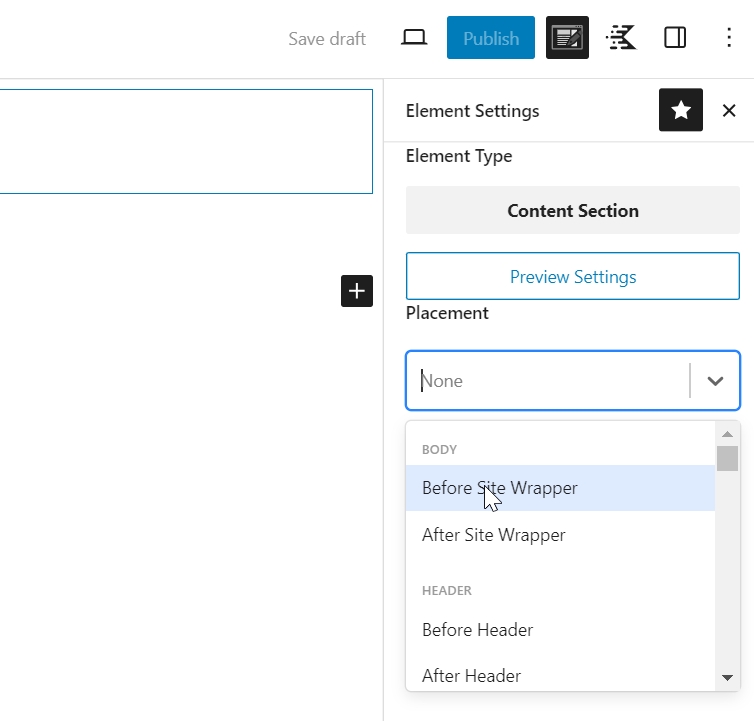
Wenn Sie Ihr Element konfigurieren, können Sie wählen, wo es auf Ihrer Website erscheinen soll, indem Sie die entsprechende Platzierungsoption auswählen oder eine benutzerdefinierte Hook verwenden.
Die vordefinierte Platzierungsoption ist besonders für Anfänger der einfachere Weg. In den meisten Fällen sagt Ihnen der Name der Platzierungsoption genug darüber aus, wo Ihr Element auf der Website angezeigt werden wird.

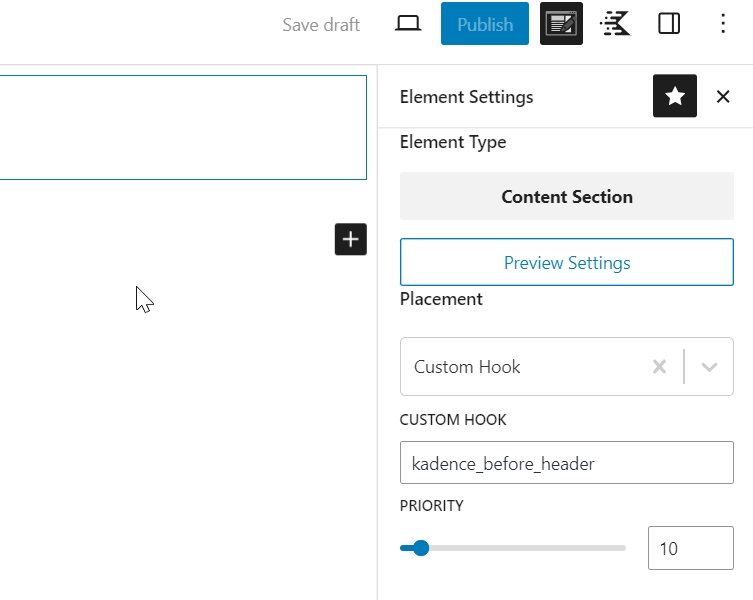
Wenn Sie im Dropdown-Menü für die Platzierung ganz nach unten scrollen, haben Sie die Möglichkeit, „Custom Hook“ auszuwählen. Diese benutzerdefinierten Hooks bieten Ihnen mehr Flexibilität bei der Platzierung Ihrer Elemente. Viele Plugins von Drittanbietern bieten ihre eigenen Hooks an, die natürlich nicht in den verfügbaren Platzierungsoptionen enthalten sind. Wenn Sie im Dropdown-Menü „Custom Hook“ auswählen, öffnet sich ein Eingabefeld, in dem Sie diese Drittanbieter-Plugin-Hook angeben können.

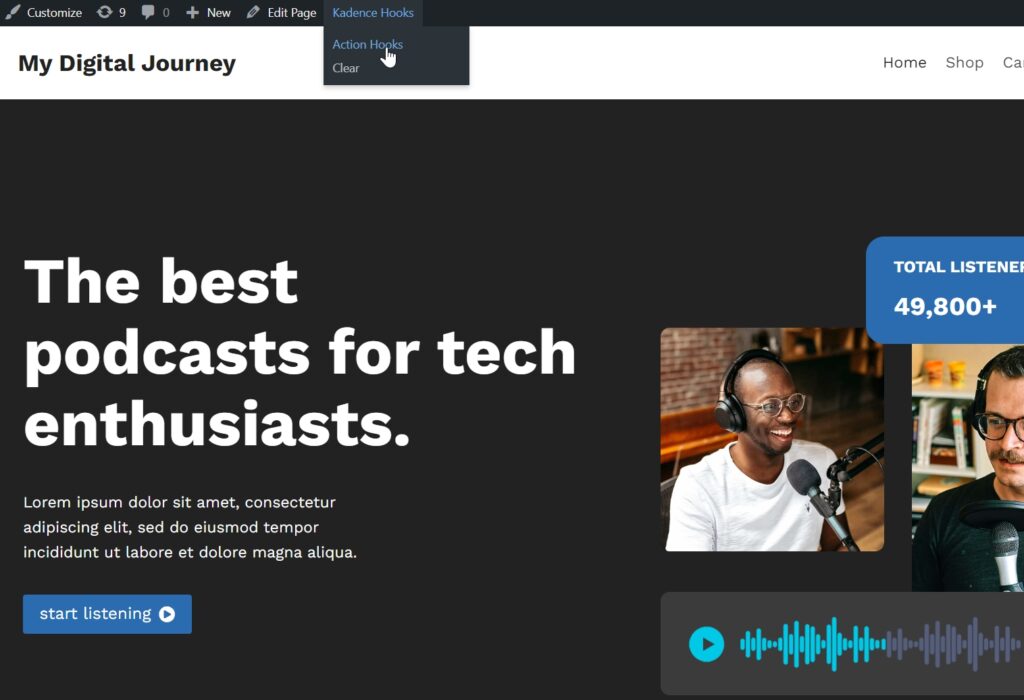
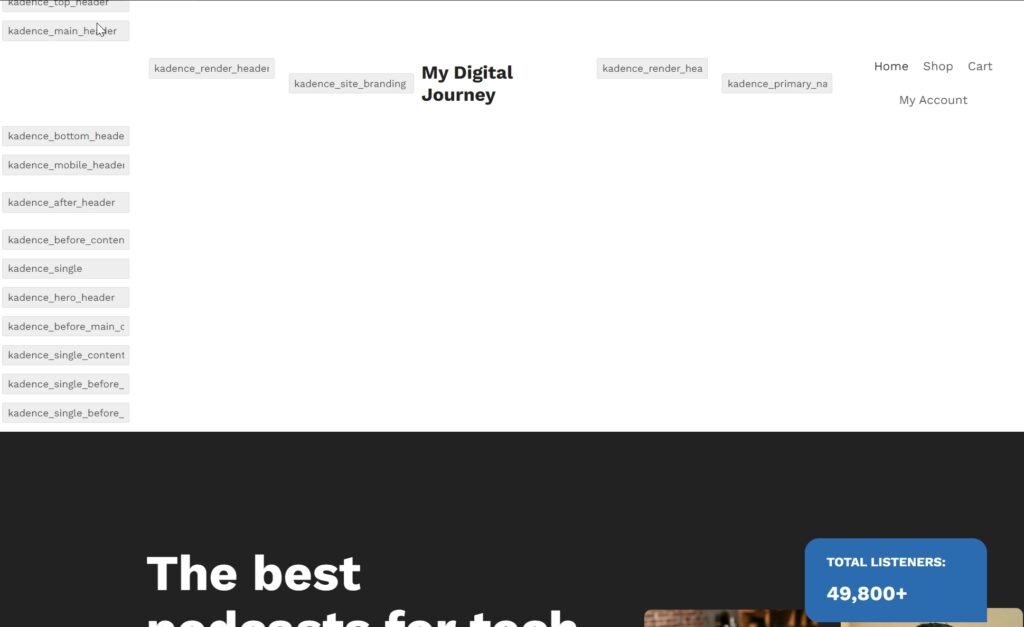
Wenn Sie alle Kadence-Hooks im Frontend visualisieren möchten, können Sie ein kleines Plugin namens „Visual Hook Guide for Kadence“ installieren. Laden Sie es herunter und aktivieren es. Gehen Sie dann zum Frontend Ihrer Website und klicken Sie in der Adminleiste auf Kadence Hooks > Action Hooks .


Zusätzlich zu den Platzierungsoptionen gibt es weitere Einstellungen, die Ihren Elementen ein hohes Maß an Flexibilität verleihen. Sie können bestimmte Beitragstypen, Kategorien oder sogar einzelne Seiten anvisieren. Sie können auch Bedingungen festlegen, um zu steuern, wann und wie das Element angezeigt wird, z. B. nur für angemeldete Benutzer oder auf bestimmten Geräten.
Praktische Beispiele für Kadence-Elemente in Aktion
Kadence Elements kann auf vielfältige Weise eingesetzt werden, um die Funktionalität Ihrer Website und das Benutzererlebnis zu verbessern. Hier sind ein paar Beispiele:
- Benutzerdefinierte Hinweise: Verwenden Sie Kadence Elements, um globale Hinweise oder Werbebanner zu erstellen, die oben auf jeder Seite oder gezielt auf bestimmten Seiten oder Beiträgen angezeigt werden können.
- Dynamische Inhaltsblöcke: Fügen Sie mithilfe von Kadence-Elementen dynamische Inhaltsblöcke wie verwandte Beiträge oder Call-to-Action-Abschnitte in Ihre Beiträge oder Seiten ein.
- Benutzerdefinierte Kopf- und Fußzeilen: Erstellen Sie benutzerdefinierte Kopf- oder Fußzeilen für bestimmte Seiten, z. B. eine einzigartige Kopfzeile für Ihren Blog oder eine spezielle Fußzeile für Ihre Kontaktseite.
Verwendung bedingter Logik mit Kadence Hooks
Eine der leistungsfähigsten Funktionen von Kadence Hooks ist die Möglichkeit, mit bedingter Logik zu steuern, wann und wo Ihre Hooks ausgeführt werden. So können Sie hochgradig personalisierte Inhalte erstellen, die sich an das Verhalten und die Bedürfnisse Ihrer Benutzer anpassen.
Arten von bedingten Optionen in Kadence Elements
Kadence Elements bietet eine breite Palette von bedingten Optionen, die Ihnen helfen, zielgerichtete Inhalte zu erstellen. Schauen wir uns die Hauptkategorien an:
Seiten- und Beitragsbedingungen
- Seitentypen: Legen Sie Bedingungen basierend auf Seitentypen fest (z. B. Startseite, Archiv, einzelner Beitrag)
- Bestimmte Seiten oder Beiträge: Bestimmen Sie einzelne Seiten oder Beiträge.
- Beitragstypen: Elemente bei bestimmten benutzerdefinierten Beitragstypen anzeigen

Benutzerbasierte Bedingungen
- Benutzer-Rollen: Anzeige von Inhalten basierend auf WordPress-Benutzerrollen (z. B. Admin, Redakteur, Abonnent)
- Login-Status: Unterschiedliche Inhalte für angemeldete und abgemeldete Benutzer anzeigen

Geräte-Bedingungen
- Gerätetyp: Inhalte auf Basis von Desktop-, Tablet- oder Mobilgeräten anzeigen

Zeitabhängige Bedingungen
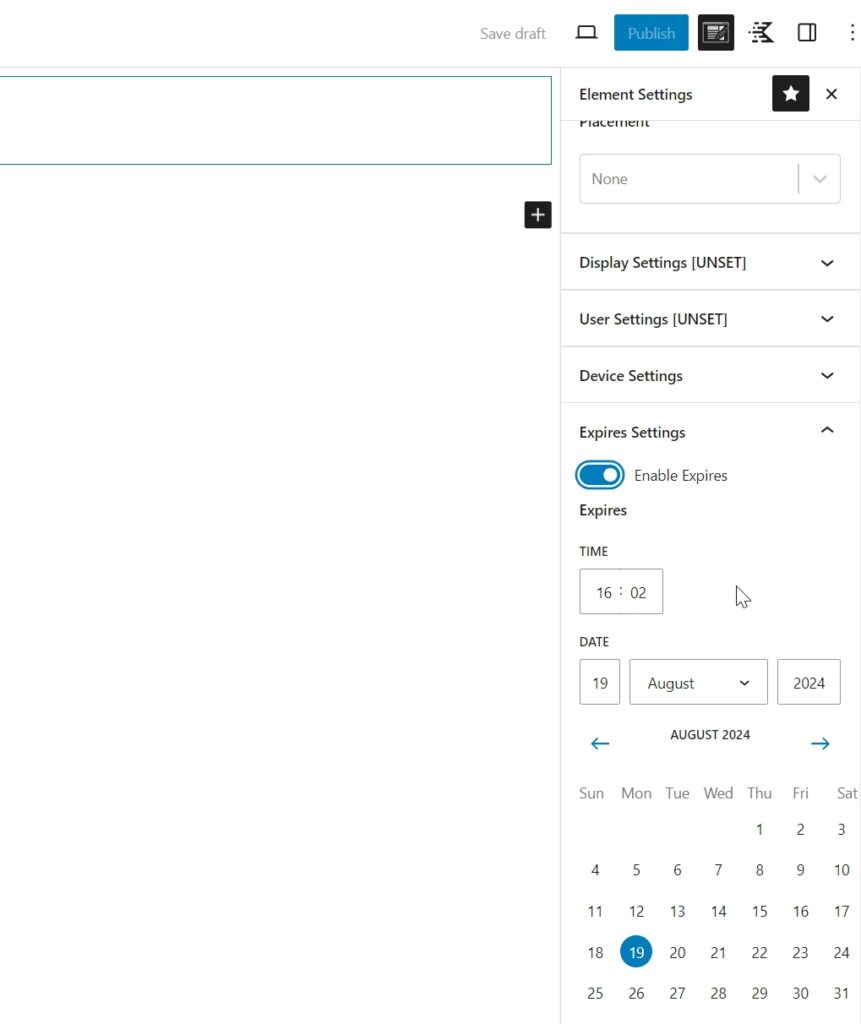
- Verfallszeit und -datum: Anzeige des Inhalts nur bis zu einer bestimmten Uhrzeit an einem bestimmten Tag

Einrichten der bedingten Anzeige
Nachdem wir nun wissen, welche Arten von Bedingungen zur Verfügung stehen, wollen wir nun den Prozess der Implementierung von bedingten Optionen in Kadence Elementen durchgehen:
- Suchen Sie im Elementeditor die Registerkarte „Element Settings“.
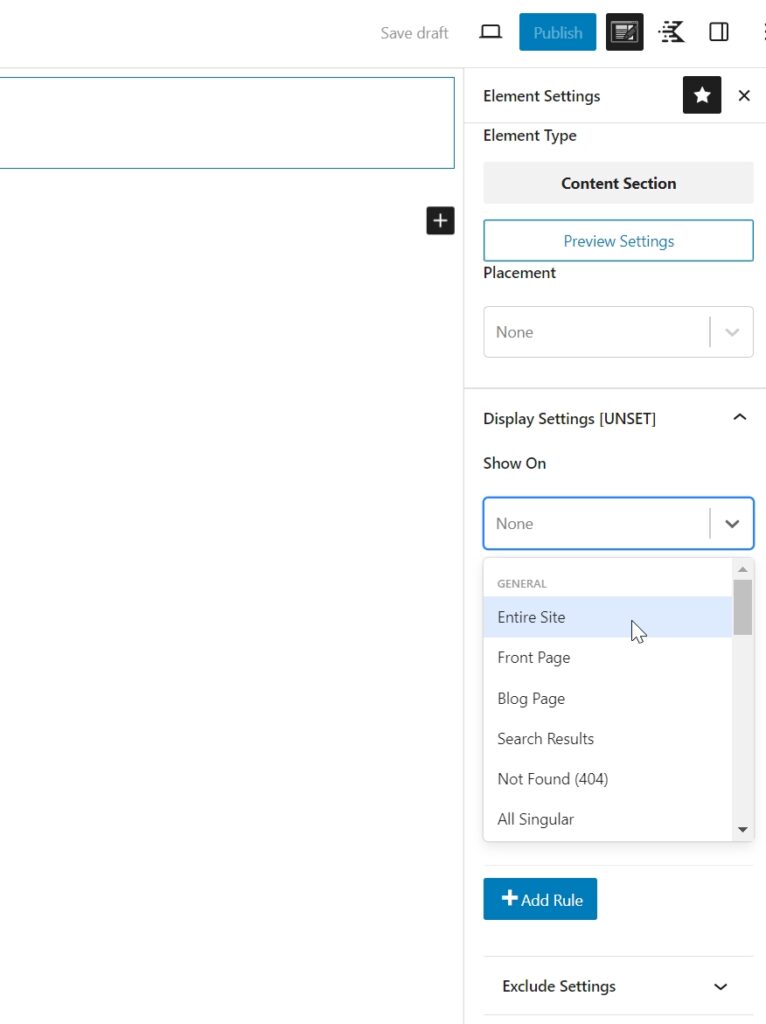
- Klicken Sie auf „Display Settings“.
- Wählen Sie eine Option aus dem Dropdown-Menü
- Sie können eine weitere Anzeigeoption hinzufügen, indem Sie auf „Add Rule“ klicken, oder bestimmte Seiten ausschließen, indem Sie auf „Exclude Settings“ klicken.
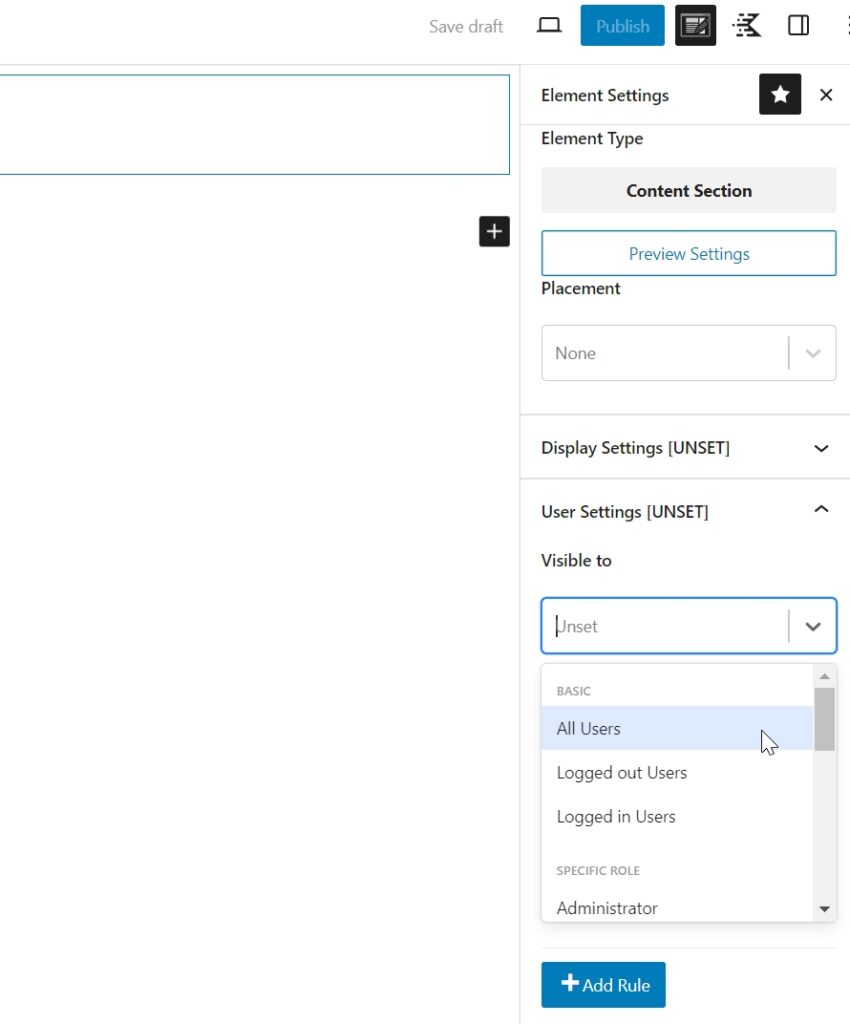
- Gehen Sie zu „User Settings“. Wenn Sie das Element für alle Besucher der Website sichtbar machen möchten, wählen Sie einfach „All Users“. Die Anzeige- und Benutzereinstellungen müssen für jedes Element festgelegt werden.
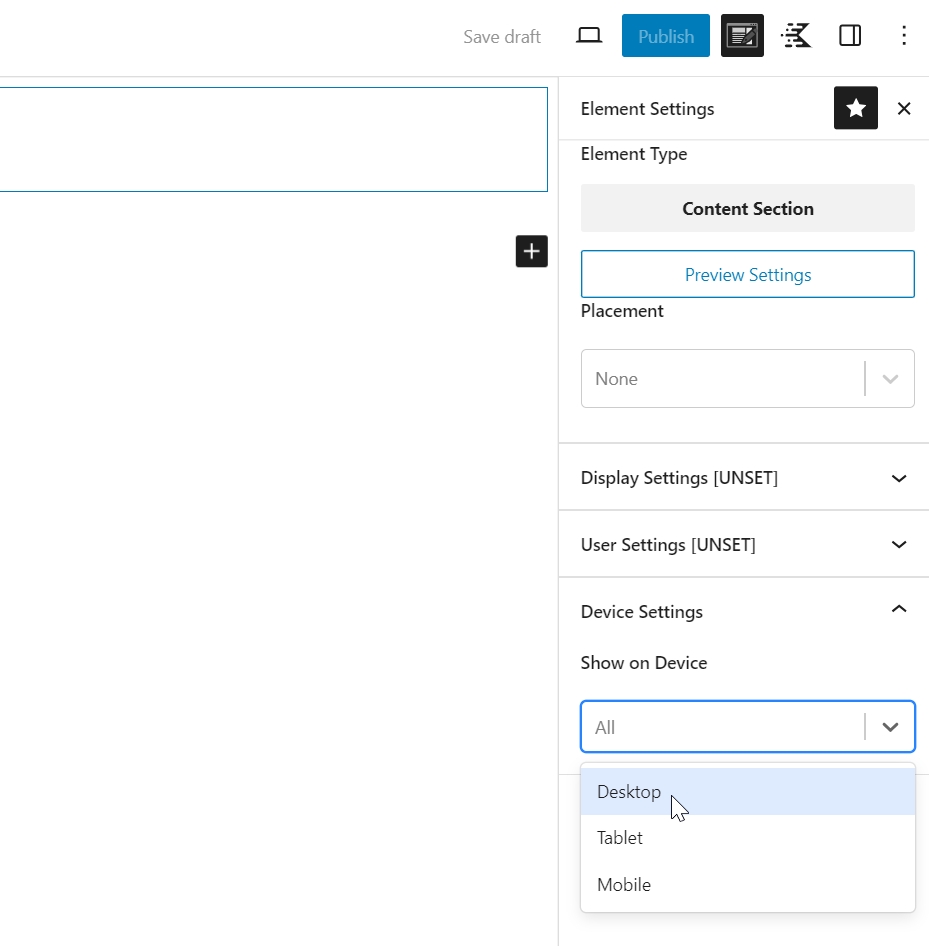
- Geräteeinstellungen und Ablaufeinstellungen sind optional. Legen Sie sie fest, wenn Ihr Element nur auf bestimmten Bildschirmgrößen angezeigt werden soll und wenn es nur für eine begrenzte Zeit auf Ihrer Website erscheinen soll.
Fortgeschrittene Techniken und Anwendungsfälle
Im Folgenden werden einige fortgeschrittene Techniken und reale Anwendungen der bedingten Optionen von Kadence Elements vorgestellt:
1. Benutzerdefinierte Post-Type-Erweiterungen
Nutzen Sie die Bedingungen für Beitragstypen, um bestimmte Inhalte zu verbessern:
- Fügen Sie eine einzigartige Kopfzeile für Ihren benutzerdefinierten Beitragstyp „Produkte“ hinzu.
- Anzeige einer speziellen Seitenleiste für Blogpostseiten
- Verwandte Inhalte für bestimmte Beitragskategorien anzeigen
2. Benutzerrollenbasierter Inhalt
Implementieren Sie Benutzerrollenbedingungen, um die Benutzererfahrung anzupassen:
- Anzeige eines Admin-Dashboard-Links für Administratoren und Redakteure
- Anzeige von exklusiven Inhalten für angemeldete Abonnenten
- Eine „Login/Registrierung“-Aufforderung für abgemeldete Benutzer anzeigen
3. Geräteoptimierte Layouts
Nutzen Sie die Bedingungen des Gerätetyps, um Inhalte für verschiedene Bildschirme anzupassen:
- Anzeige eines vereinfachten, mobilfreundlichen Menüs für mobile Geräte
- Detailliertere Inhaltslayouts auf Desktop-Geräten anzeigen
- Darstellung eines für Tablets optimierten Layouts für mittlere Bildschirmgrößen
4. Zeitlich begrenzte Werbeelemente
Nutzen Sie die Ablaufzeit- und Datumsbedingung für temporäre Inhalte:
- Erstellen Sie ein Werbebanner, das nach einem bestimmten Datum und einer bestimmten Uhrzeit automatisch verschwindet.
- Zeigen Sie ein zeitlich begrenztes Angebot an, das nach Ablauf der Aktion automatisch verschwindet.
- Anzeige einer Ankündigung für ein bevorstehendes Ereignis, die nach dem Datum des Ereignisses wieder verschwindet
Durch eine kreative Kombination dieser bedingten Optionen können Sie eine dynamischere und reaktionsfähigere Website erstellen. Zum Beispiel könnten Sie:
- Entwerfen Sie eine Mitgliederseite mit rollenspezifischen Inhaltsbereichen, die geräteabhängig sind.
- Entwicklung einer E-Commerce-Website mit zeitabhängigen Angeboten, die nur angemeldeten Benutzern angezeigt werden
- Erstellen Sie eine Mehrzweck-Website mit unterschiedlichen Layouts für verschiedene benutzerdefinierte Beitragstypen, die für verschiedene Geräte optimiert sind
Erweitern Sie Ihre WordPress-Website mit Kadence Elements und Hooks
Kadence Elements und Hooks bieten ein unvergleichliches Maß an Flexibilität und Kontrolle über das Layout und die Funktionalität Ihrer WordPress-Website. Wenn Sie diese Tools beherrschen, können Sie eine wirklich einzigartige und ansprechende Benutzererfahrung schaffen, die Ihre Website von der Konkurrenz abhebt.
Ganz gleich, ob Sie dynamische Inhalte hinzufügen, Layouts anpassen oder fortschrittliche bedingte Logik implementieren, Kadence Elements und Hooks bieten die Werkzeuge, die Sie benötigen, um Ihre Website auf die nächste Stufe zu heben. Beginnen Sie noch heute mit der Erkundung der Möglichkeiten und schöpfen Sie das volle Potenzial Ihres Kadence-Themes aus.




