Hinweis: Mit einem * gekennzeichnete Links sind sogenannte Partner-Links, d.h. dass ich eine Provision erhalte, wenn du über meinen Link einen Kauf tätigst. Für dich entstehen keine zusätzlichen Kosten.
Das Kadence-Theme ist ein sehr vielseitiges WordPress-Theme, mit dem dir bei dem Erstellen von Websites nahezu keine Grenzen gesetzt werden. Um das Kadence-Theme schnell und mühelos zum Erstellen deiner eigenen Website – oder der Website eines Kunden – einsetzen zu können, ist es wichtig, die Grundlagen zu beherrschen.
Heute geht es um die Layout-Einstellungen im Customizer und die damit verbundenen Einstellungen in den Seiten- und Beitragslayout-Einstellungen.
Du hast noch keine eigene Kadence-Website? So einfach geht’s!
Kadence Quick Start Guide
In nur wenigen Schritten zur eigenen WordPress-Website
Übersicht der Layout-Einstellungen des Kadence Themes
Um die Layout-Einstellungen aufzurufen, klickst du entweder im Backend auf Design > Customizer oder im Frontend oben links in der Admin-Leiste auf Customize. Anschließend klickst du auf Allgemein > Layout.
Gehen wir die Optionen einzeln durch.

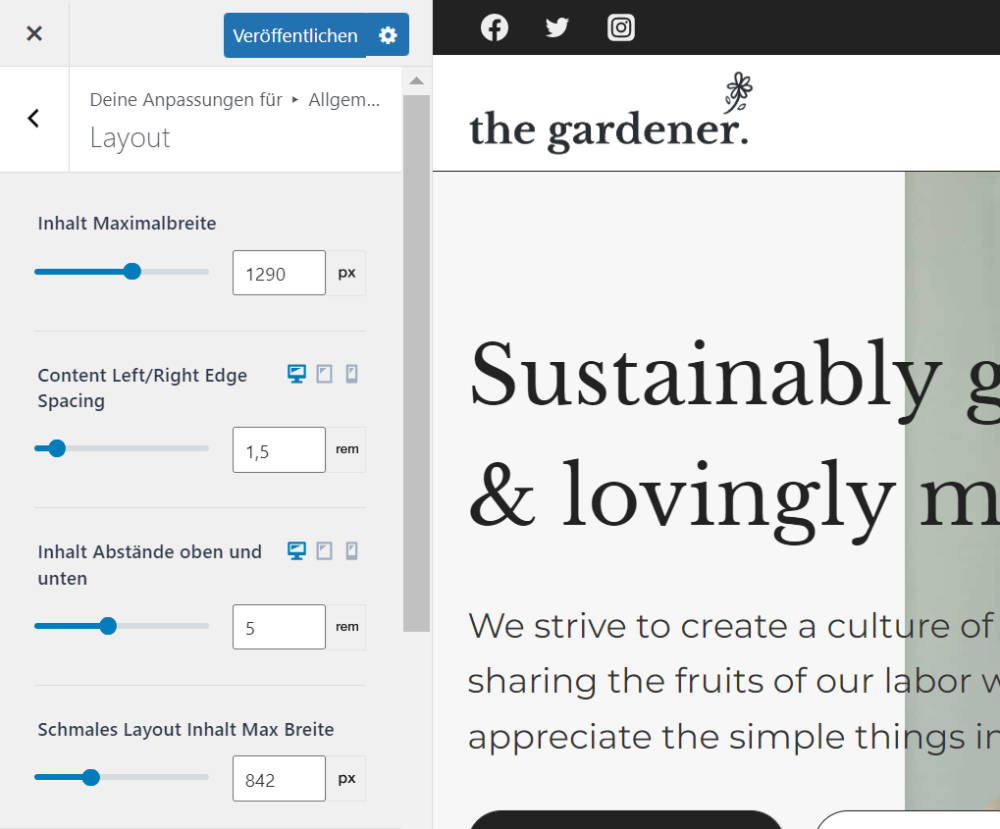
Inhalt Maximalbreite: Dieser Punkt ist fast schon selbsterklärend. Er bestimmt die maximale Breite des Inhaltsbereich – also dem Bereich der Website, der all eure mit dem Gutenberg-Editor oder einem anderen Pagebuilder erstellten Elemente enthält.
Zu beachten ist hier, dass dieser Wert die Innenabstände, die bei der nächsten Einstellung definiert werden können, enthält und sich somit die tatsächliche Breite des “sehbaren” Inhalts etwas verringert.
Beispiel
Wenn die maximale Inhaltsbreite auf 1200px und der Abstand zum linken und rechten Rand auf 25px gestellt ist, erhältst du eine tatsächliche Inhaltsbreite von 1150px, da 2 x 25px von den 1200px abgezogen werden.
Content Left/Right Edge Spacing: Hiermit bestimmst du den Abstand des Inhalts zum linken und rechten Rand.
Diese Einstellung kann für jede Bildschirmgröße (Desktop, Tablet, Smartphone) individuell angepasst werden. Diese Möglichkeit ist bei vielen Optionen gegeben. Zu erkennen ist das an den Gerätesymbolen in der rechten oberen Ecke der jeweiligen Einstellung.
Inhalt Abstand oben und unten: Hier kannst du den gewünschten Abstand des Inhaltbereichs nach oben und unten festlegen. Damit ist es dir ganz leicht möglich, auf allen Unterseiten deiner Website einen einheitlichen Abstand zum Header und Footer herzustellen.
Schmales Layout Inhalt Max Breite: Beim Kadence-Theme gibt es insgesamt 5 verschiedene Layouts. Eines davon ist das sogenannte Schmale Layout. Während Inhalt Maximalbreite die Inhaltsbreite der anderen 4 Layoutoptionen bestimmt, kannst du mit dieser Einstellung die Breite des Schmalen Layouts definieren.

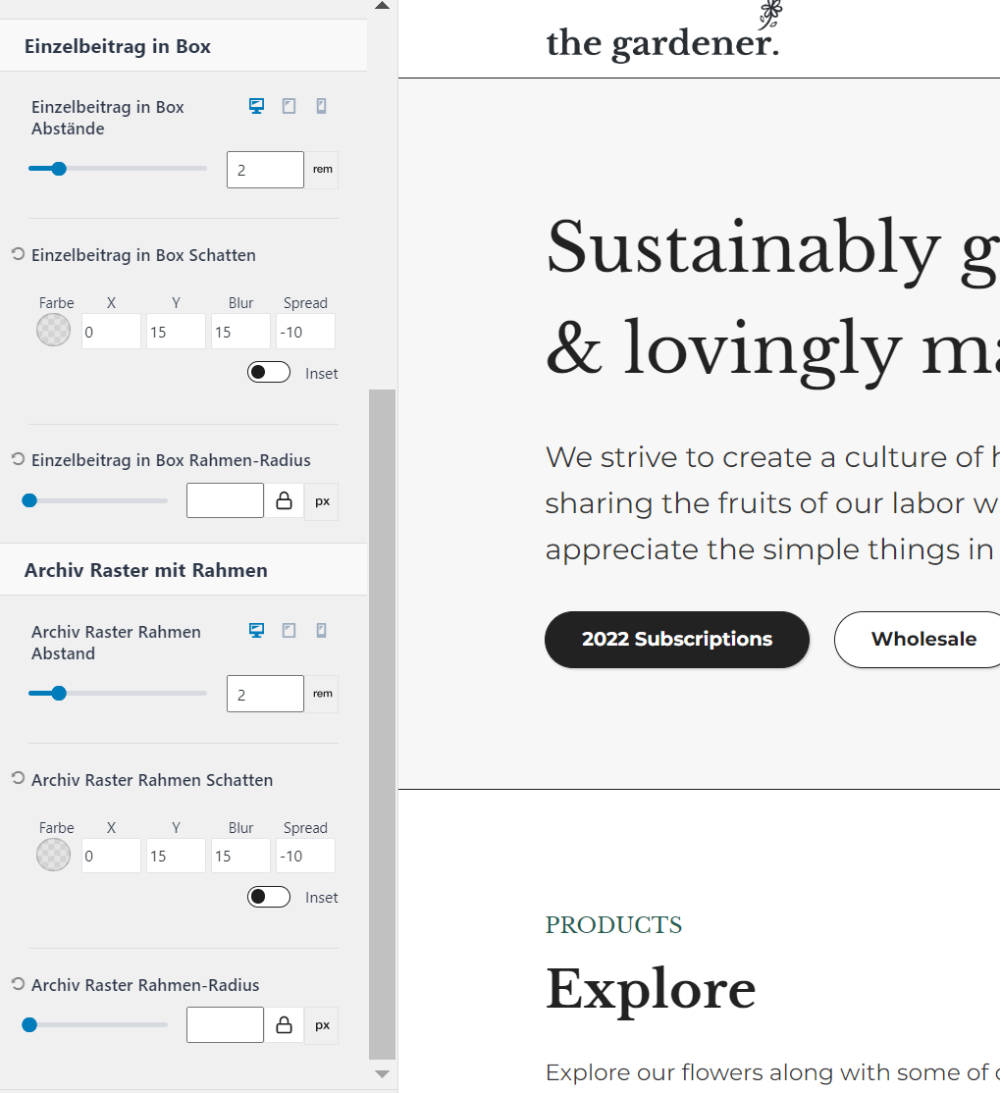
Einzelbeitrag in Box Abstände: Unter Posts/Pages Layout > Einzelbeitrag in Box Layout und Posts/Pages Layout > Seitenlayout kannst du den Inhalt Style bestimmen. Wenn du gerahmt ausgewählt hast, verändert diese Einstellung die Abstände vom Inhalt zu den Rändern der Box.
Einzelbeitrag in Box Schatten: Ermöglicht es dir, bei einem gerahmten Beitrag einen Schatten um die Inhaltsbox festzulegen.
Einzelbeitrag in Box Rahmen-Radius: Diese Einstellung rundet die Ecken der Inhaltsbox ab.
Archiv Raster Rahmen Abstand, Archiv Raster Rahmen Schatten, Archiv Raster Rahmen Schatten: Wenn unter Posts/Pages Layout > Archiv Layout der Inhalt Style auf gerahmt gestellt ist, lassen sich mit diesen 3 Einstellungsmöglichkeiten – genau wie bei den 3 vorherigen Einstellungen – die Innenabstände, der Schatten und der Abrundungsgrad der Ecken bei den einzelnen Beitragsboxen in allen Archiven, wie zum Beispiel den Kategorie- und Schlagwörterarchiven, festlegen.
Die globalen Layouts für die einzelnen Inhaltstypen bestimmen
Unter Posts/Pages Layout kannst du unter dem jeweiligen Menüpunkt die globalen Einstellungen von Seiten, Beiträgen und Archiven anpassen. Einzelne Seiten/Beiträge können die globalen Layout-Einstellungen überschreiben, aber dazu später mehr.
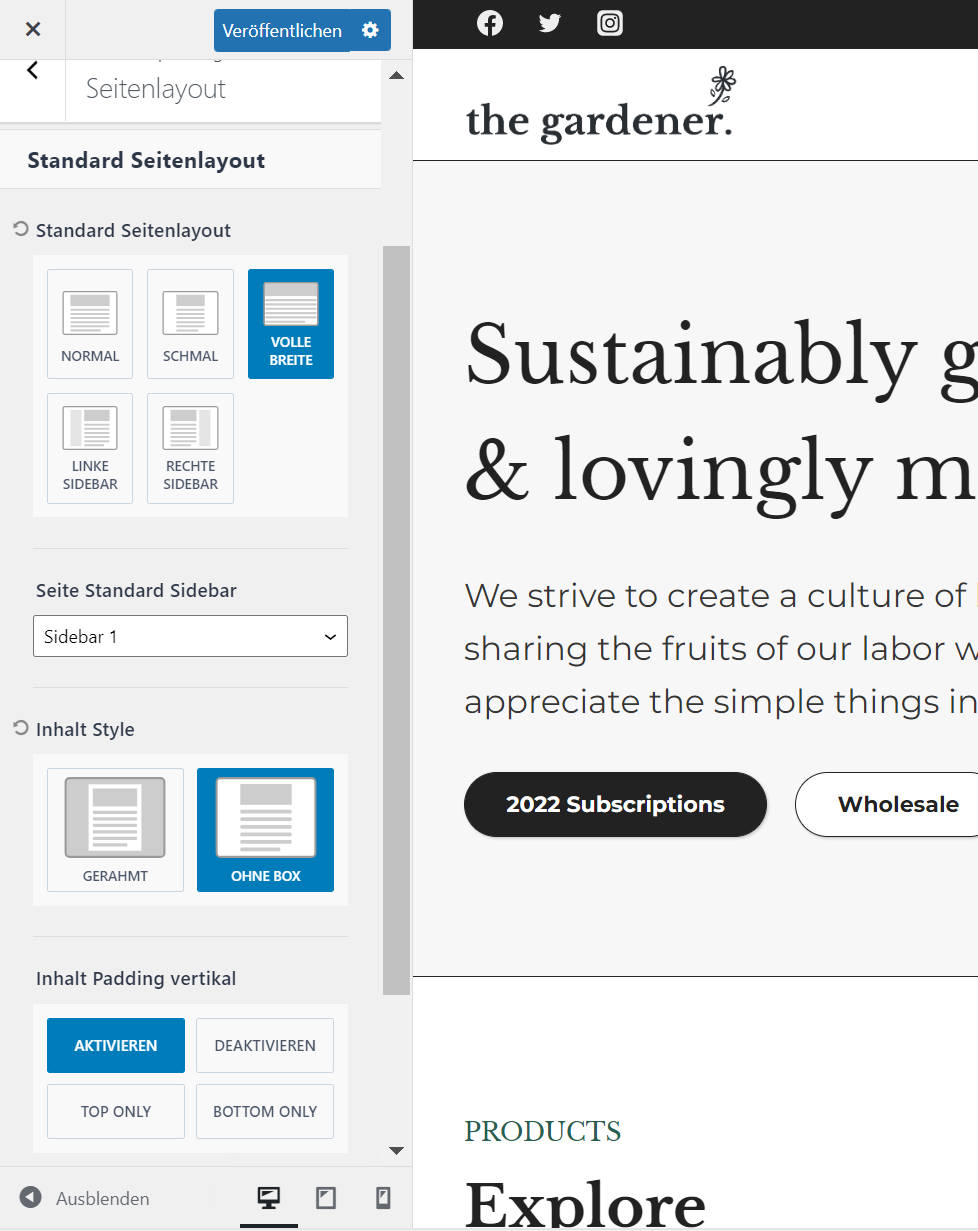
Gehen wir zuerst die für das Layout relevanten Einstellungen für den Inhaltstyp Seite (Posts/Pages Layout > Seitenlayout) exemplarisch durch. Die Layout-Einstellungen für die anderen Inhaltstypen sind identisch.

Die 5 Seitenlayouts im Überblick
Normal: Benutzt Inhalt Maximalbreite zur Bestimmung der Inhaltsbreite.
Schmal: Benutzt Schmales Layout Inhalt Max Breite zur Bestimmung der Inhaltsbreite.
Volle Breite: Benutzt Inhalt Maximalbreite zur Bestimmung der Inhaltsbreite.
Hintergrundfarben und -bilder des Row-Layout-Blocks von Kadence Blocks erstrecken sich jetzt über die volle Bildschirmbreite, ohne dass in den Row-Layout-Einstellungen die Ausrichtung auf Gesamte Breite geändert werden muss.
Aber Inhalt Abstand oben und unten und Einstellungen, die den Inhalt Style gerahmt betreffen, haben hier keinen Effekt.
Tipp
Falls ein ungewollter Abstand zu den Bildschirmrändern bzw. dem Header und Footer vorhanden ist, dann ist der Inhalt Style noch auf gerahmt gestellt und der Abstand wird durch Einzelbeitrag in Box Abstände bestimmt.
Um dies zu verhindern, kannst du den Inhalt Style entweder global für den Inhaltstypen (Posts/Pages Layout > Seitenlayout > Inhalt Style > Ohne Box zum Beispiel) oder für eine einzelne Seite im Editor unter Seite Settings in der rechten oberen Ecke auf Ohne Box bzw. Unboxed im Englischen stellen.
Linke Sidebar und Rechte Sidebar: Diese Seitenlayouts haben die gleichen Eigenschaften wie ein normales Layout. Die Inhaltsbreite entspricht einschließlich der Sidebar auf der linken oder rechten Seite dem Wert, der bei Inhalt Maximalbreite definiert wurde.
Die restlichen für das Layout relevanten Seiteneinstellungen
Seite Standard Sidebar: Kadence besitzt 2 Standardseitenleisten. Hier kannst du auswählen, welche angezeigt wird, wenn du ein Layout mit Seitenleiste ausgewählt hast.
Inhalt Style: Du kannst wählen, ob der Inhaltsbereich deiner Seiten sich farblich vom Rest der Seite abheben soll. Wenn ja, dann wähle hier Gerahmt.
Einzelbeitrag in Box Abstände, Einzelbeitrag in Box Schatten und Einzelbeitrag in Box Rahmen-Radius unter Allgemein > Layout sowie die Standard-Seitenlayout-Einstellungen unter Posts/Pages Layout > Seitenlayout > Design erlauben es dir, das Aussehen der Inhaltsbox anzupassen.
Inhalt Padding vertikal: Hier kannst du bestimmen, ob der vertikale Abstand, der unter Allgemein > Layout > Inhalt Abstand oben und unten, definiert wurde, für alle Seiten aktiviert werden soll – und wenn ja, ob komplett oder nur für oben/unten.
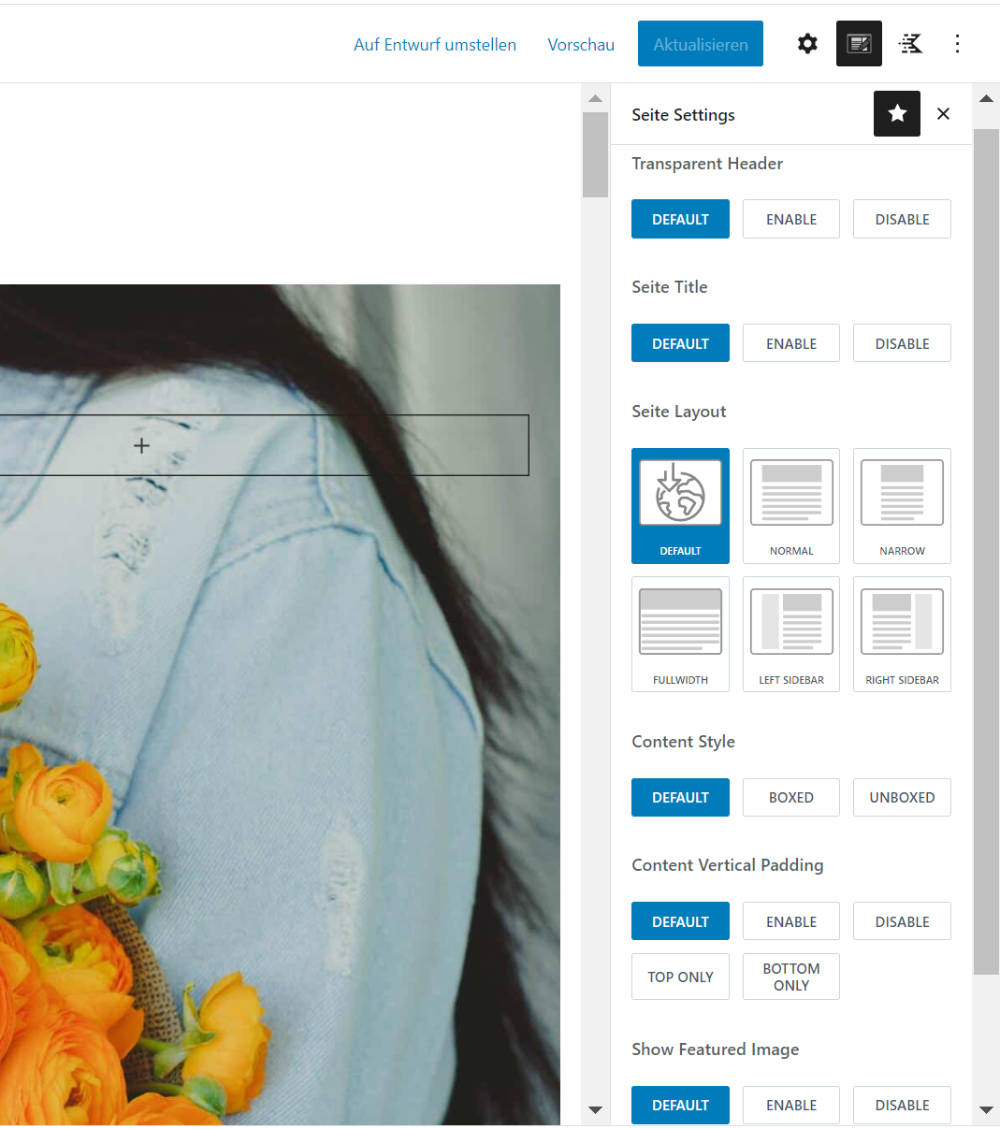
Die Page-/Post-Settings im Editor verwenden, um die globalen Layout-Einstellungen zu überschreiben
Wenn du Seiten oder Beiträge mit einem anderen Layout, als dem im Customizer für den jeweiligen Inhaltstypen definierten, benötigst, kannst du das Layout im Editor ganz leicht für einzelne Seiten/Beiträge anpassen.

In der rechten oberen Ecke findest du die Page bzw. Post Settings. Hier kannst du unter anderem das Layout ändern, entscheiden, ob die Seite gerahmt sein soll oder nicht, und die Einstellung für die vertikalen Inhaltsabstände ändern.
Wenn eine Einstellung auf Default steht, wird der Wert, der im Customizer gesetzt ist, verwendet. Die anderen Einstellungsmöglichkeiten überschreiben den Standardwert.
Pinne das Bild and teile diesen Beitrag!