Hinweis: Mit einem * gekennzeichnete Links sind sogenannte Partner-Links, d.h. dass ich eine Provision erhalte, wenn du über meinen Link einen Kauf tätigst. Für dich entstehen keine zusätzlichen Kosten.
In der Welt des Webdesigns kann ein gut gestalteter Footer den entscheidenden Unterschied in der Benutzererfahrung und Markenwahrnehmung ausmachen. Mit Kadence Elements haben Sie die Möglichkeit, einen individuellen und einzigartigen Footer zu erstellen, der nicht nur gut aussieht, sondern auch die Funktionalität Ihrer Website verbessert. In diesem umfassenden Leitfaden führen wir Sie durch den Prozess der Erstellung eines benutzerdefinierten Footers mit Kadence Elements und geben Ihnen die Werkzeuge und das Wissen an die Hand, um das Design Ihrer WordPress-Website aufzuwerten.
Du hast noch keine eigene Kadence-Website? So einfach geht’s!
Kadence Quick Start Guide
In nur wenigen Schritten zur eigenen WordPress-Website
Kadence-Elemente und die Grundlagen eines Footers verstehen
Bevor Sie in den Erstellungsprozess eintauchen, ist es wichtig zu verstehen, was Kadence-Elemente sind und wie sie sich auf das Footerdesign auswirken.
Was sind Kadence-Elemente?
Kadence Elements ist eine leistungsstarke Funktion des Kadence-Themes, mit der Sie benutzerdefinierte, wiederverwendbare Inhaltsblöcke für verschiedene Teile Ihrer WordPress-Website erstellen können, einschließlich Header, Footer und Hooks.
Eine vollständige Einführung in die Elements-Funktion des Kadence-Themes finden Sie in diesem Artikel.
Die Wichtigkeit eines gut gestalteten Footers
Ein Footer erfüllt mehrere wichtige Zwecke:
- Bereitstellung von wichtigen Links und Informationen
- Verbessert die Navigation und die Benutzerfreundlichkeit
- Anzeige von Urheberrechts- und rechtlichen Informationen
- Stärkt die Markenidentität
- Verbessert SEO durch interne Verlinkung
Mit Kadence Elements können Sie einen Footer erstellen, der nicht nur diese Funktionen erfüllt, sondern auch visuell ansprechend und einzigartig ist.
Planen Sie Ihr individuelles Footerdesign
Bevor Sie mit der Erstellung beginnen, ist es wichtig, das Design Ihres Footers zu planen. Dieser Schritt spart Zeit und sorgt für ein stimmiges Ergebnis.
Identifizierung der wichtigsten Komponenten
Überlegen Sie, welche Elemente Sie in Ihrem Footer aufnehmen wollen:
- Copyright-Hinweis
- Links zu sozialen Medien
- Kontaktinformationen
- Formular für die Anmeldung zum Newsletter
- Sitemap oder Links zu wichtigen Seiten
- Links zu Datenschutzrichtlinien und Nutzungsbedingungen
Skizzieren Ihres Layouts
Erstellen Sie eine grobe Skizze des gewünschten Footerlayouts. Berücksichtigen Sie Faktoren wie:
- Anzahl der Spalten
- Platzierung der Elemente
- Mobiles Reaktionsvermögen
- Visuelle Hierarchie
Sammeln von Assets
Sammeln Sie alle erforderlichen Elemente für Ihren Footer, z. B:
- Logo-Dateien
- Icons für soziale Medien
- Markenfarben und Schriftarten
Schritt-für-Schritt-Anleitung zur Erstellung Ihres Footers
Nachdem Sie nun Ihr Design geplant haben, lassen Sie uns in den Prozess der Erstellung Ihres benutzerdefinierten Footers mit Kadence Elements eintauchen.
Schritt 1: Zugriff auf Kadence Elements
- Navigieren Sie zu Ihrem WordPress-Dashboard
- Gehen Sie zu Kadence > Elemente
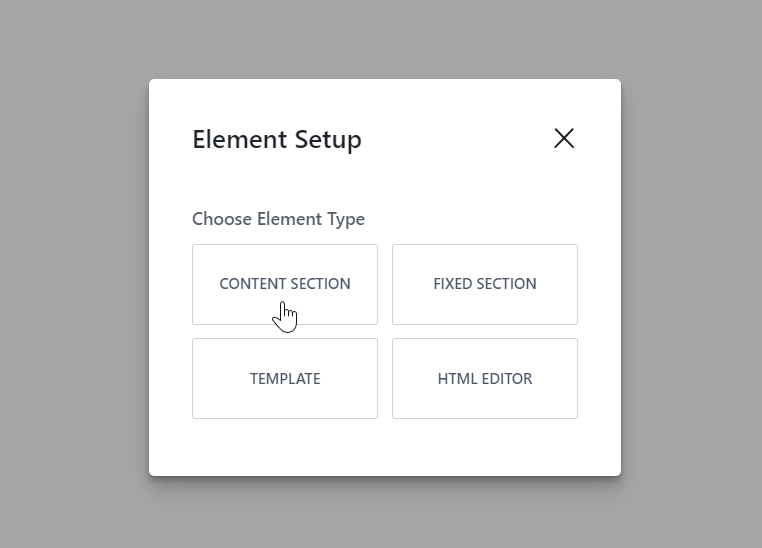
- Klicken Sie auf „Neues Element hinzufügen“.
- Wählen Sie als Elementtyp „Content Section“.

Schritt 2: Einrichten der Grundstruktur
- Geben Sie Ihrem Footerelement einen Namen (z. B. „Custom Main Footer“)
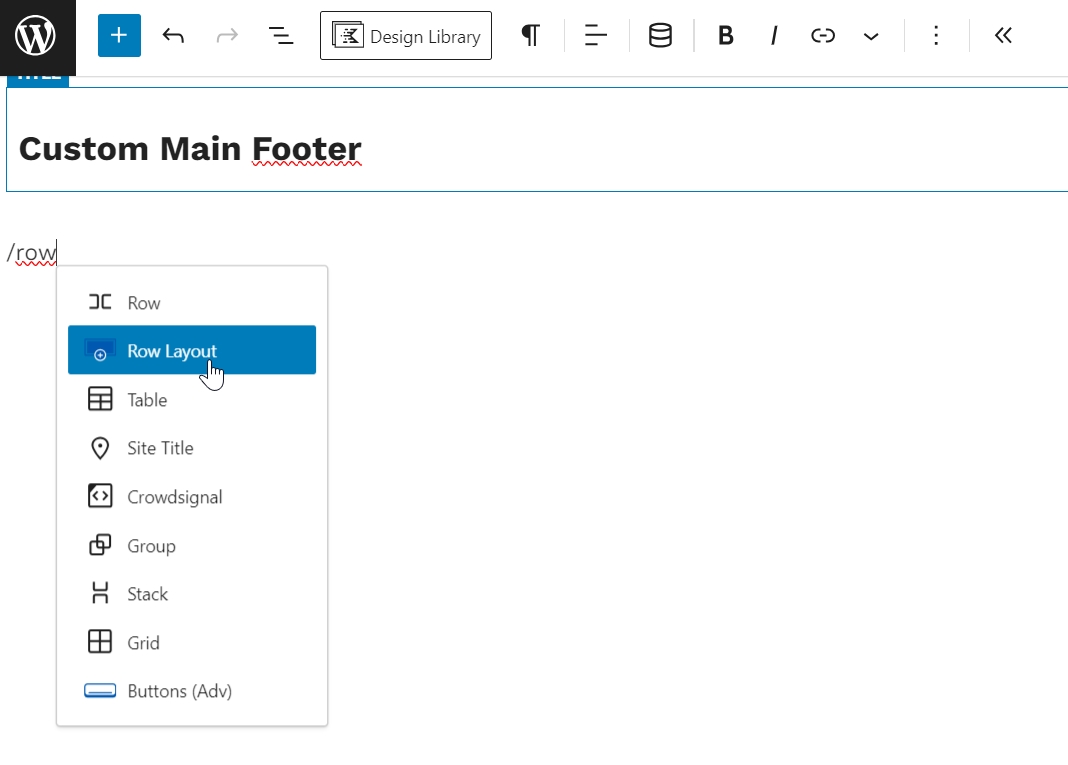
- Fügen Sie im Editor ein Zeilenelement hinzu
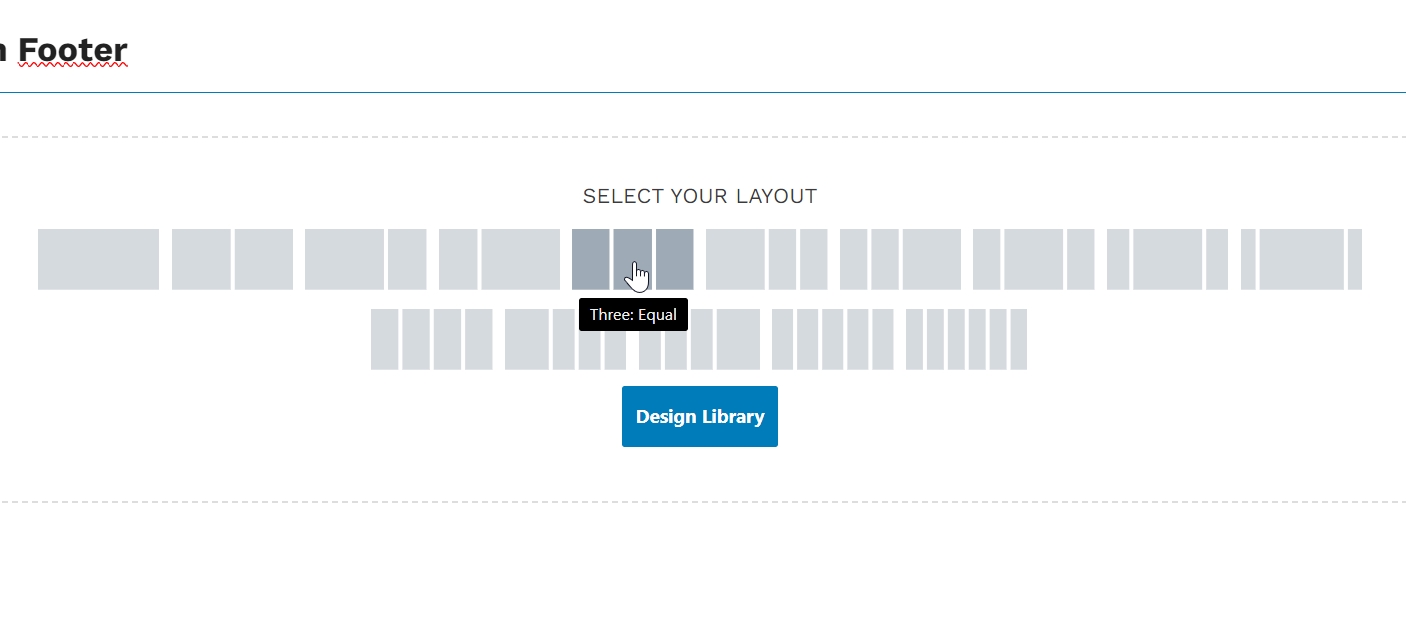
- Wählen Sie die gewünschte Spaltenstruktur (z. B. drei Spalten)
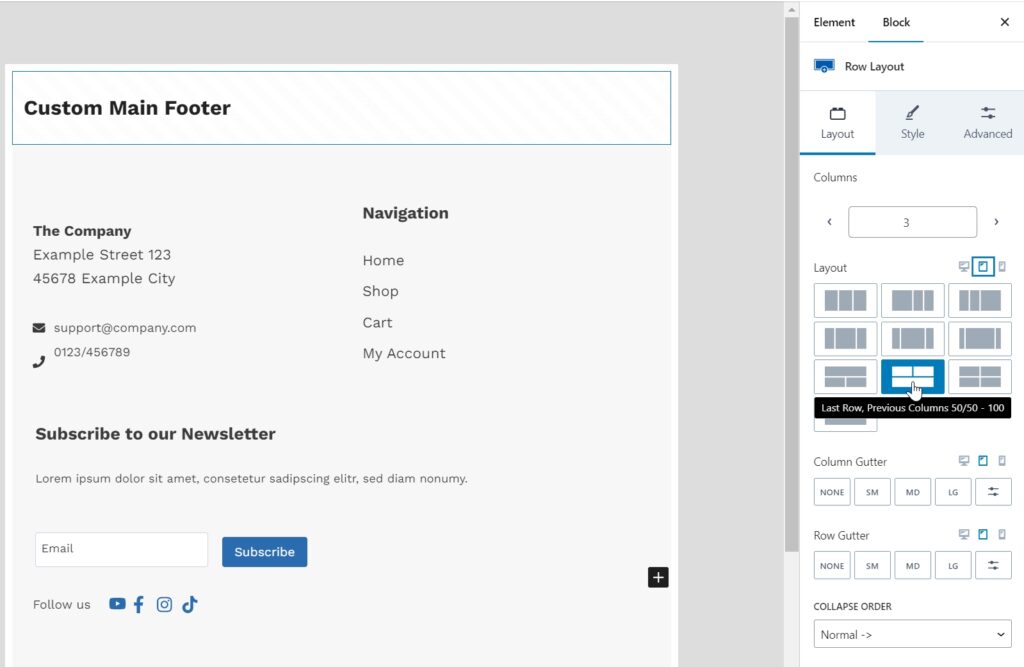
Schritt 3: Hinzufügen von Inhalten zu Ihrem Footer
Für jeden Abschnitt Ihres Footers können Sie Blöcke hinzufügen und anpassen:
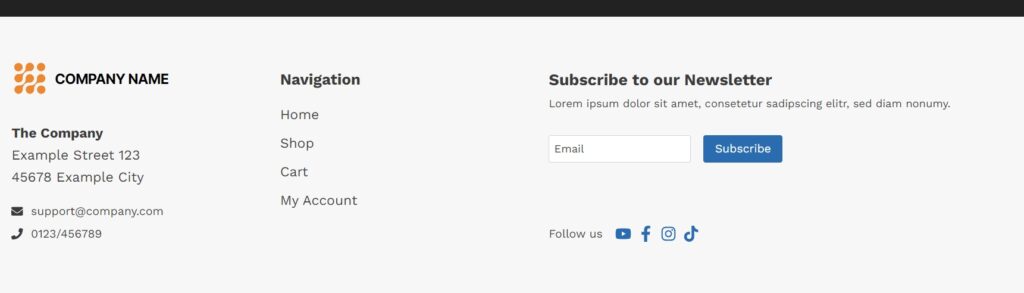
- Logo und Branding
- Fügen Sie einen Bildblock für Ihr Logo hinzu
- Größe und Ausrichtung anpassen
- Navigationslinks
- Verwenden Sie einen Navigationsblock
- Organisieren Sie Links in Kategorien, falls erforderlich
- Kontaktinformationen
- Einen Absatzblock hinzufügen
- Telefon, E-Mail und Adresse einfügen
- Links zu sozialen Medien
- Verwenden Sie den Icon-Block
- Passen Sie Icons und Farben an Ihre Marke an
- Newsletter-Anmeldung
- Integrieren Sie ein Formular mit dem erweiterten Formularblock oder einer Integration von Drittanbietern
Schritt 4: Gestalten des Footers
- Hintergrundfarben oder Bilder anwenden
- Anpassen der Typografie-Einstellungen für jedes Element
- Einstellen von Auffüllungen und Rändern für die richtigen Abstände
- Konsistente Verwendung von Markenfarben sicherstellen

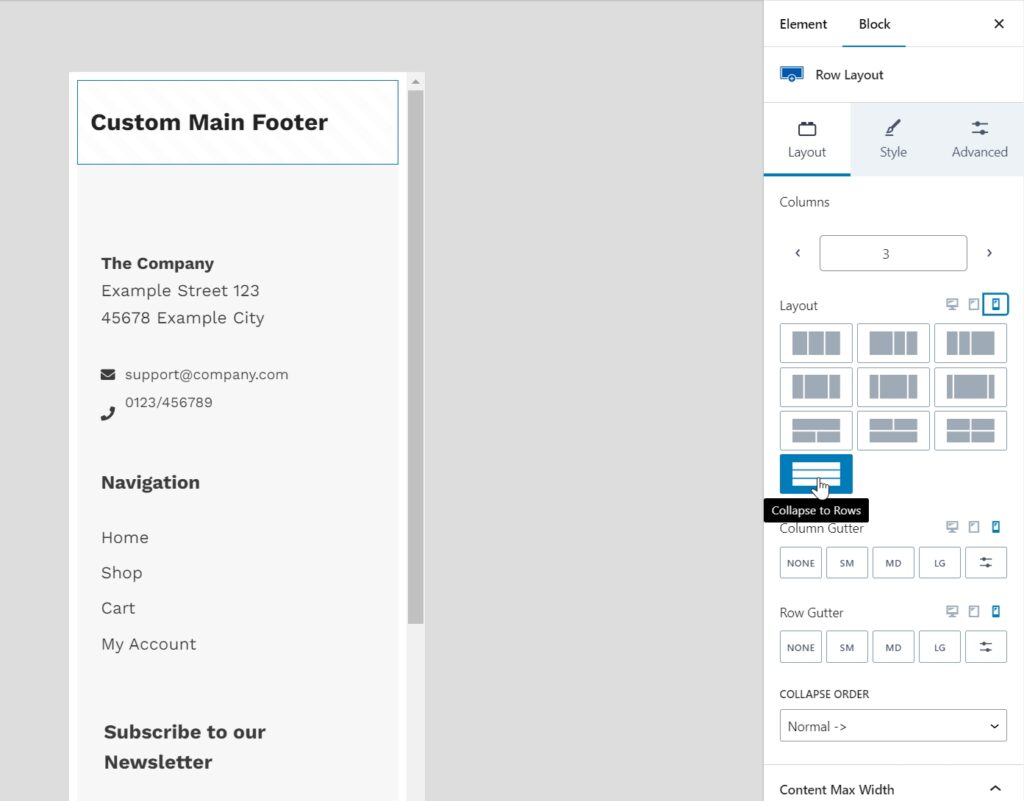
Schritt 5: Implementierung von responsivem Design
- Vorschau Ihres Footers auf verschiedenen Gerätegrößen
- Spaltenlayouts für mobile Geräte anpassen
- Schriftgrößen und Abstände für kleinere Bildschirme anpassen
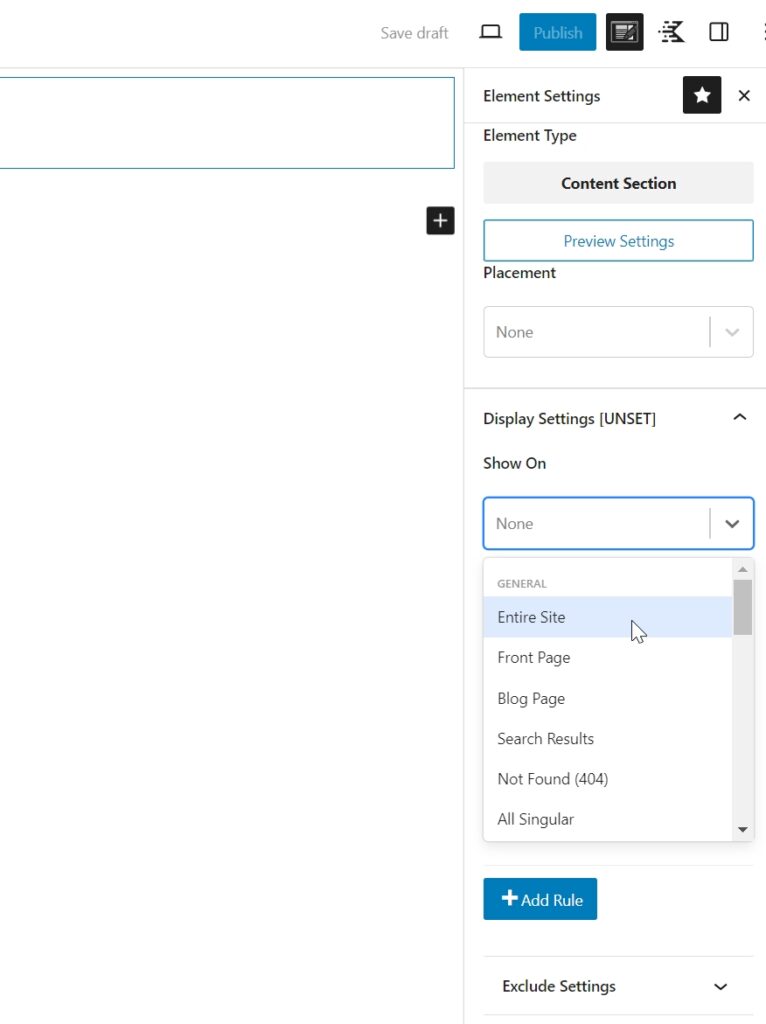
Schritt 6: Einstellung der Anzeigebedingungen
- Klicken Sie auf „Display Settings“ in den Einstellungen von Kadence Elements
- Wählen Sie, wo der Footer erscheinen soll (z. B. alle Seiten, bestimmte Beitragstypen)
- Legen Sie bei Bedarf Ausschlussregeln fest

Erweiterte Anpassungstechniken
Bringen Sie Ihren Footer mit diesen fortgeschrittenen Techniken auf die nächste Stufe:
Integration dynamischer Inhalte
Verwenden Sie dynamischen Inhalte zur Darstellung von:
- aktuellen Blogbeiträgen
- kommenden Veranstaltungen
- Erfahrungsberichten von Kunden
Animierte Elemente
Fügen Sie subtile Animationen hinzu, um die Nutzer zu begeistern:
- Hover-Effekte auf Links und Schaltflächen
- Einblendungseffekte beim Scrollen
- Animierte Hintergrundmuster
Bewährte Praktiken und häufige Fallstricke
Um sicherzustellen, dass Ihr benutzerdefinierter Footer sowohl schön als auch funktional ist, sollten Sie die folgenden bewährten Verfahren beachten:
Do’s:
- Einfach und übersichtlich halten
- Stellen Sie sicher, dass alle Links funktionieren und relevant sind.
- Verwenden Sie einheitliche Branding-Elemente
- Optimieren Sie für mobile Geräte
- Fügen Sie eine Schaltfläche „Zurück zum Anfang“ für lange Seiten ein
Vermeiden Sie es:
- Überfrachtung mit zu vielen Informationen
- Verwendung schwer lesbarer Schriftarten oder Farben
- Vergessen, auf verschiedenen Browsern und Geräten zu testen
- Zugänglichkeitsrichtlinien ignorieren
Werten Sie Ihre Website mit einem benutzerdefinierten Kadence-Footer auf
Die Erstellung eines benutzerdefinierten Footers mit Kadence Elements ist mehr als nur eine Designübung – es ist eine Gelegenheit, die Benutzerfreundlichkeit Ihrer Website zu verbessern, Ihre Marke zu stärken und die Navigation zu verbessern. Wenn Sie diesen Leitfaden befolgen und die Möglichkeiten von Kadence Elements nutzen, haben Sie einen wichtigen Schritt in Richtung einer professionelleren und ausgefeilteren Website getan.
Denken Sie daran, dass Ihr Footer oft das Letzte ist, was ein Besucher auf Ihrer Seite sieht. Gestalten Sie ihn so, dass er nicht nur optisch ansprechend, sondern auch funktional und informativ ist. Mit Ihrem neuen benutzerdefinierten Footer werden Sie bei den Besuchern Ihrer Website einen bleibenden Eindruck hinterlassen.
Sind Sie bereit, Ihre WordPress-Website auf die nächste Stufe zu heben? Beginnen Sie noch heute mit Kadence Elements zu experimentieren und beobachten Sie, wie sich Ihre Website in eine wirklich einzigartige und ansprechende Online-Präsenz verwandelt!