
Disclosure: Links that are marked with * are affiliate links, which means that I will receive a commission if you purchase a product through my link. For you, there will be no additional costs.
The Kadence theme is a very versatile WordPress theme that gives you almost no limits when it comes to creating websites. To use the Kadence theme quickly and effortlessly to create your own website – or a client’s website – it’s important to master the basics.
Today we are talking about the layout settings in the customizer and the related settings in the page and post layout settings.
You Don’t Have Your Own Kadence Website Yet? It’s That Simple!
Kadence Quick Start Guide
Get Your Own WordPress Website in Just a Few Steps
Overview of Kadence Theme Layout Settings
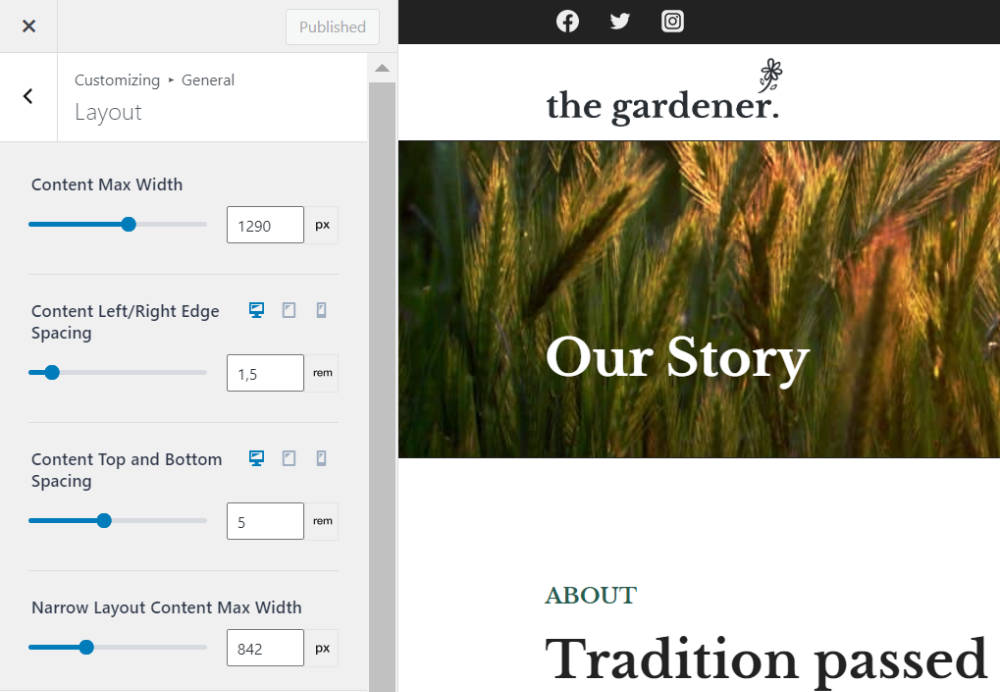
To access the layout settings, either click Design > Customizer in the backend or Customize on the top left of the admin bar in the frontend. Then click on General > Layout.
Let’s go through the options one by one.

Content Max Width: This item is almost self-explanatory. It determines the maximum width of the content area – that’s the area of the website that contains all your elements created with the Gutenberg editor or any other page builder.
One thing to note here is that this value includes the inner spacing, which can be defined in the next setting, and thus the actual width of the “viewable” content is somewhat reduced.
Example
If the maximum content width is set to 1200px and the content left/right edge spacing is set to 25px, you will get an actual content width of 1150px, since 2 x 25px will be subtracted from the 1200px.
Content Left/Right Edge Spacing: Determines the spacing of the content from the left and right edges.
You can adjust this setting individually for each screen size (desktop, tablet, smartphone). This possibility is given for many options. You can recognize this by the device icons in the upper right corner of the respective setting.
Content Top and Bottom Spacing: Here you can set the desired spacing of the content area to the top and bottom. This makes it easy for you to create a uniform spacing to the header and footer on all subpages of your website.
Narrow Layout Content Max Width: The Kadence theme has a total of 5 different layouts. One of them is the so-called Narrow Layout. While Content Max Width determines the content width of the other 4 layout options, you can define the width of the Narrow Layout with this setting.

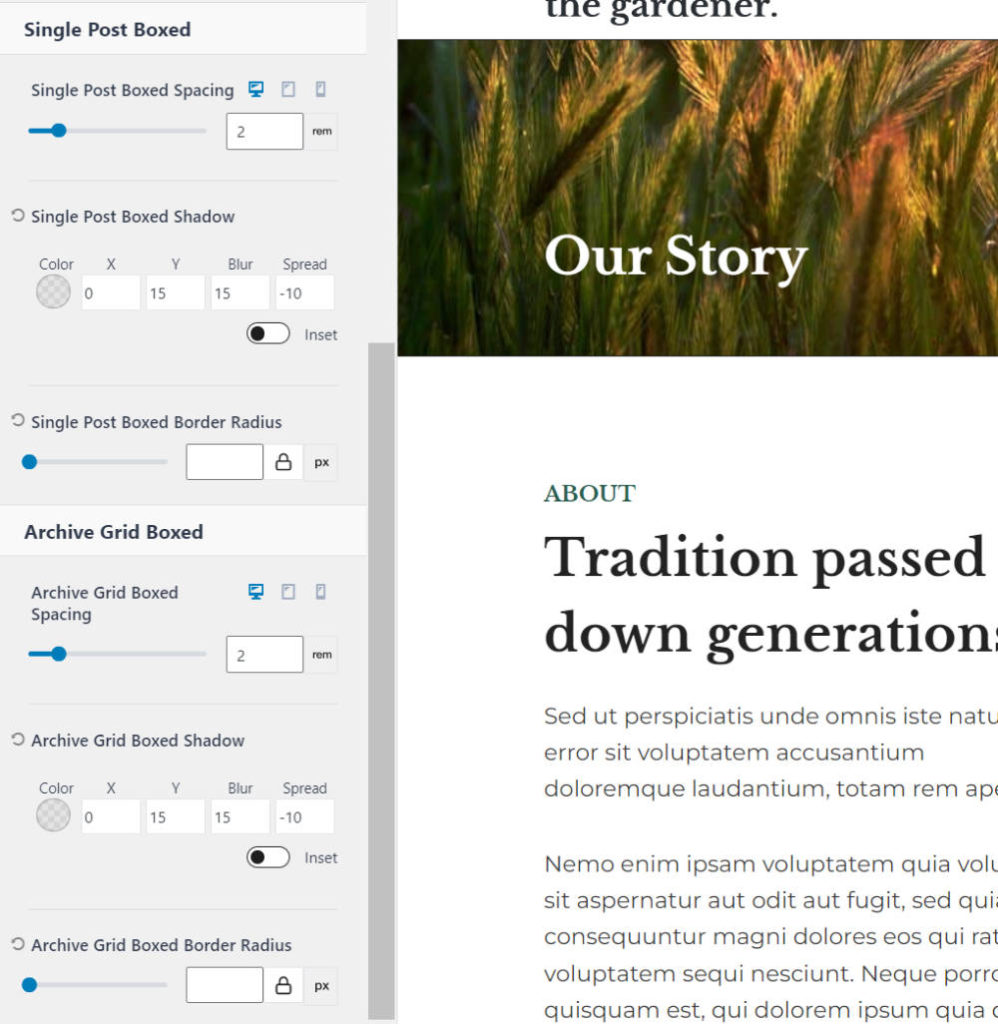
Single Post Boxed Spacing: Under Posts/Pages Layout > Single Post Layout and Posts/Pages Layout > Page Layout you can set the Content Style. If you have selected boxed, this setting changes the spacing from the content to the edges of the box.
Single Post Boxed Shadow: Allows you to specify a shadow around the content box for a boxed post.
Single Post Boxed Border Radius: This setting rounds the corners of the content box.
Archive Grid Boxed Spacing, Archive Grid Boxed Shadow, Archive Grid Boxed Border Radius: If under Posts/Pages Layout > Archive Layout the Content Style is set to boxed, these 3 setting options – just like the 3 previous settings – allow you to define the inner spacing, the shadow and the rounding degree of the corners for the individual post boxes in all archives, such as the category and tag archives.
Determine the Global Layouts for Each Post Type
Under Posts/Pages Layout you can adjust the global settings of pages, posts and archives in the respective menu item. Individual pages/posts can override the global layout settings, but more on that later.
Let’s first go through the layout-relevant settings for the post type page (Posts/Pages Layout > Page Layout) as an example. The layout settings for the other post types are identical.

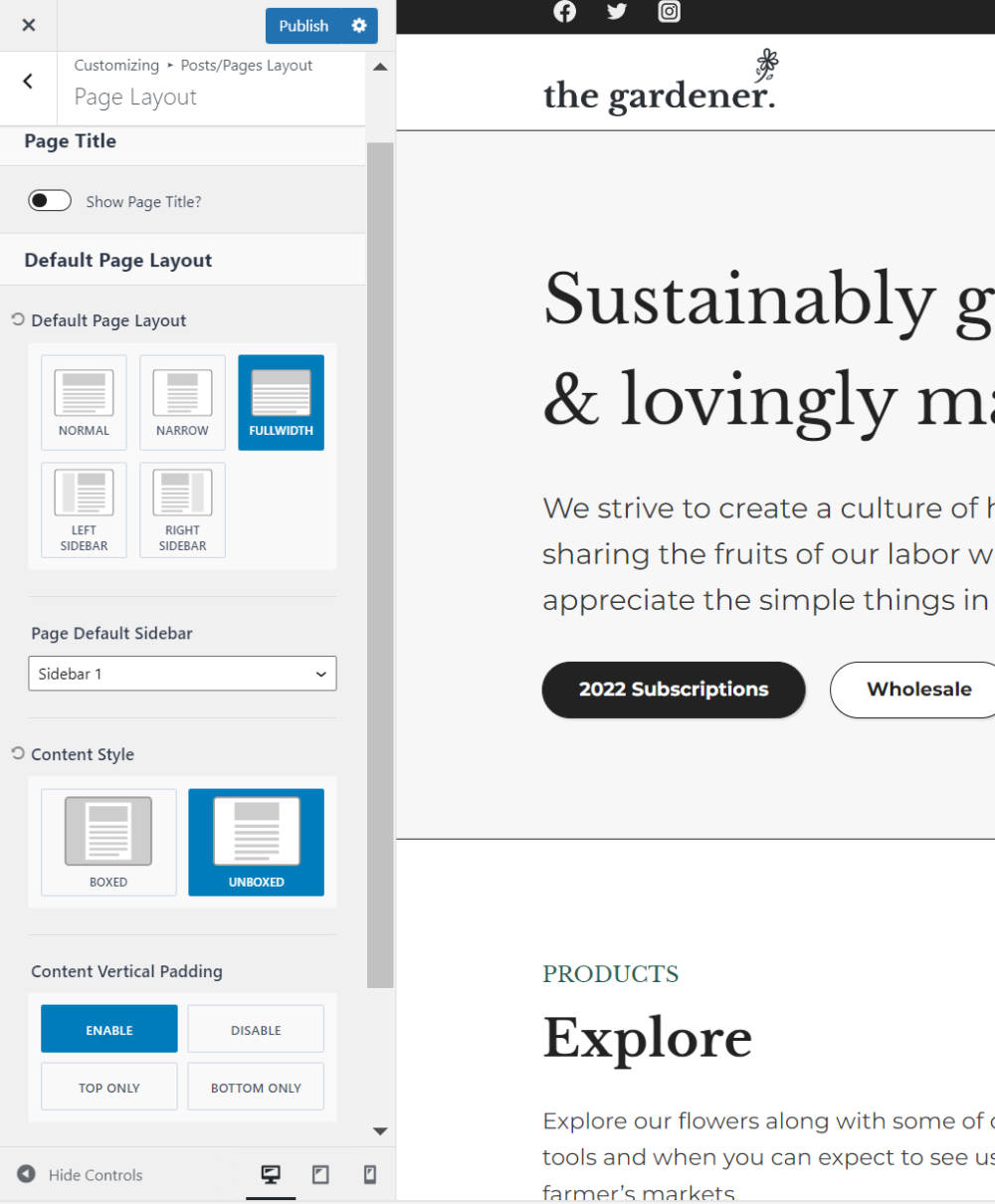
The 5 Page Layouts at a Glance
Normal: Uses Content Max Width to determine the content width.
Narrow: Uses Narrow Layout Content Max Width to determine the content width.
Full Width: Uses Content Max Width to determine content width.
The background colors and images of the row layout block from Kadence Blocks now span the full width of the screen without having to change the alignment to Full Width in the row layout block settings.
But Content Top and Bottom Spacing and settings that affect the content style Boxed have no effect here.
Tip
If there is an unwanted distance to the edges of the screen and the header/footer, then the content style is still set to Boxed and the distance is determined by Single Post Boxed Spacing.
To prevent this, you can set the content style either globally for the post type (Posts/Pages Layout > Page Layout > Content Style > Unboxed for example) or for a single page in the editor under Page Settings in the upper right corner to Unboxed.
Left Sidebar and Right Sidebar: These page layouts have the same properties as a normal layout. The content width, including the sidebar on the left or right side, is the same as the value defined for Content Max Width.
The Remaining Page Settings Relevant for the Layout
Page Default Sidebar: Kadence has 2 default sidebars. Here you can choose which one will be displayed if you have selected a layout with a sidebar.
Content Style: You can choose if you want the content area of your pages to stand out in color from the rest of the page. If so, select Boxed here.
Single Post Boxed Spacing, Single Post Boxed Shadow and Single Post Boxed Border Radius under General > Layout as well as the default page layout settings under Posts/Pages Layout > Page Layout > Design allow you to customize the look of the content box.
Content Vertical Padding: Here you can determine whether the vertical spacing defined under General > Layout > Content Top and Bottom Spacing, should be activated for all pages – and if so, whether completely or only for top/bottom.
Use the Page/Post Settings in the Editor To Override the Global Layout Settings
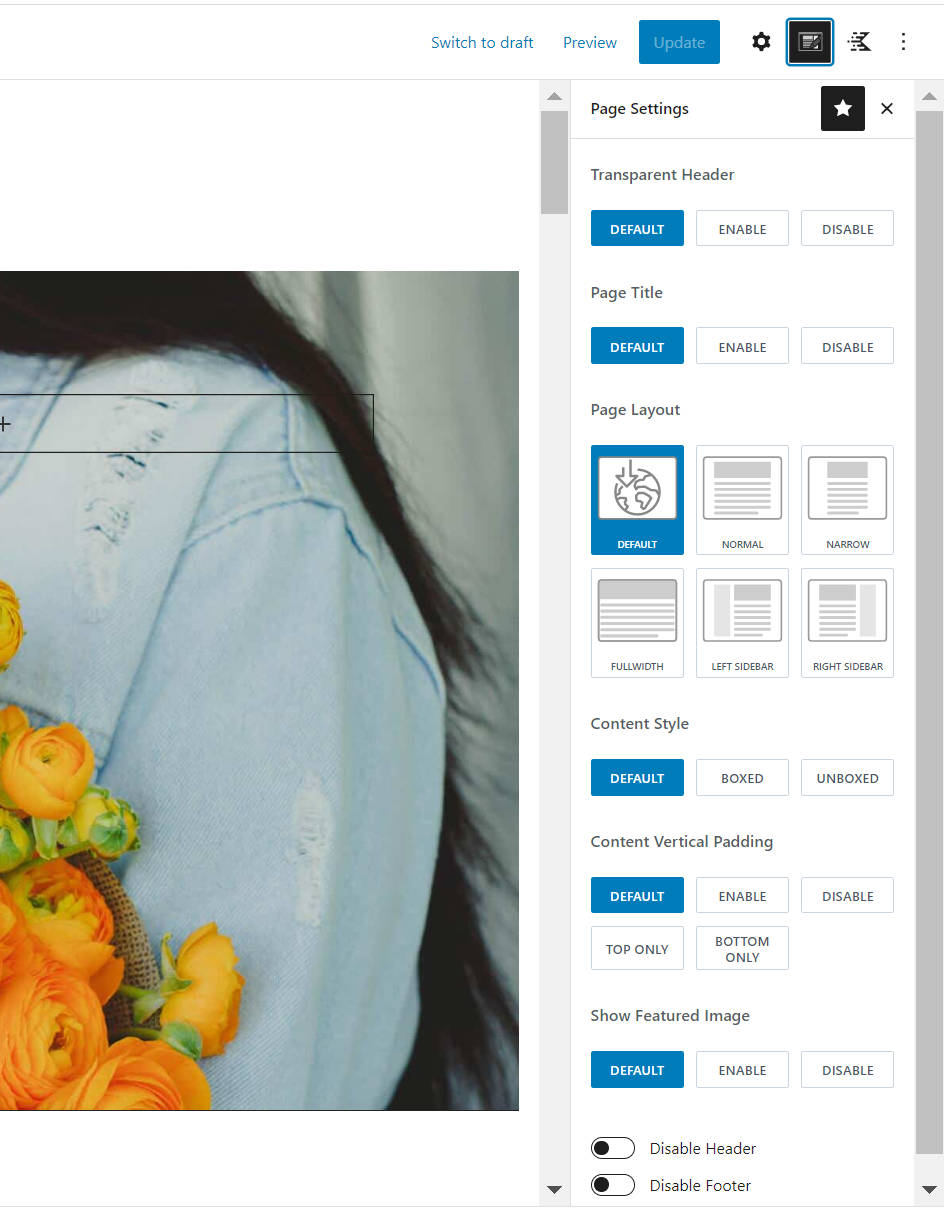
If you need pages or posts with a different layout than the one defined in the customizer for the particular post type, you can easily customize the layout in the editor for individual pages/posts.

In the upper right corner you will find the Page or Post Settings. Here you can change the layout, decide whether the page should be boxed or not, and change the setting for the vertical content spacing.
If a setting is set to Default, the value specified in the customizer is used. The other setting options override this default value.
Pin the image below and share this article!