Disclosure: Links that are marked with * are affiliate links, which means that I will receive a commission if you purchase a product through my link. For you, there will be no additional costs.
In the realm of WordPress theme customization, Kadence Elements offer an unparalleled combination of power and flexibility. Kadence, known for its lightweight and feature-rich theme, takes customization to the next level by allowing you to insert custom content, scripts, and layouts exactly where you want them without needing to touch your theme’s core files.
Kadence Elements empower you to create dynamic, customized layouts and functionality that cater specifically to your website’s needs. Whether you’re a developer or a WordPress enthusiast, understanding these tools is key to unlocking the full potential of your WordPress site.
You Don’t Have Your Own Kadence Website Yet? It’s That Simple!
Kadence Quick Start Guide
Get Your Own WordPress Website in Just a Few Steps
Understanding Kadence Elements
What Are Kadence Elements?
Kadence Elements are modular components that you can use to add custom content, styles, and scripts to various parts of your site. Unlike traditional widgets or shortcodes, Kadence Elements provide more granular control over where and how your customizations are applied. They work in tandem with Kadence Hooks to allow you to target specific areas of your site.
Elements can be used to create a wide range of customizations, from adding banners and notices to specific pages, to inserting complex layouts within your posts or pages. The flexibility of Kadence Elements makes them a powerful tool for creating a more engaging and dynamic user experience.
An Overview of Kadence Hooks
Kadence Hooks are predefined locations within the Kadence theme where you can insert custom content, styles, or functionality. These hooks are strategically placed throughout the theme, allowing you to insert content exactly where you need it without modifying your theme’s files.
For example, you can use hooks to add a custom banner above the header, insert ads within post content, or display a unique footer on specific pages. By combining Kadence Hooks with Kadence Elements, you can create highly customized and dynamic website layouts.
The Synergy Between Kadence Elements and Hooks
While Kadence Elements allow you to create custom content, Kadence Hooks determine where that content will be displayed. This synergy between Elements and Hooks is what makes Kadence such a powerful tool for WordPress customization.
For instance, you could create a custom call-to-action banner as a Kadence Element and then use a Kadence Hook to display that banner above the content on all your blog posts. This level of control allows you to tailor your site’s layout and content to better meet your users’ needs and improve their overall experience.
How to Use Kadence Elements for Effective Customization
Creating and Configuring Kadence Elements
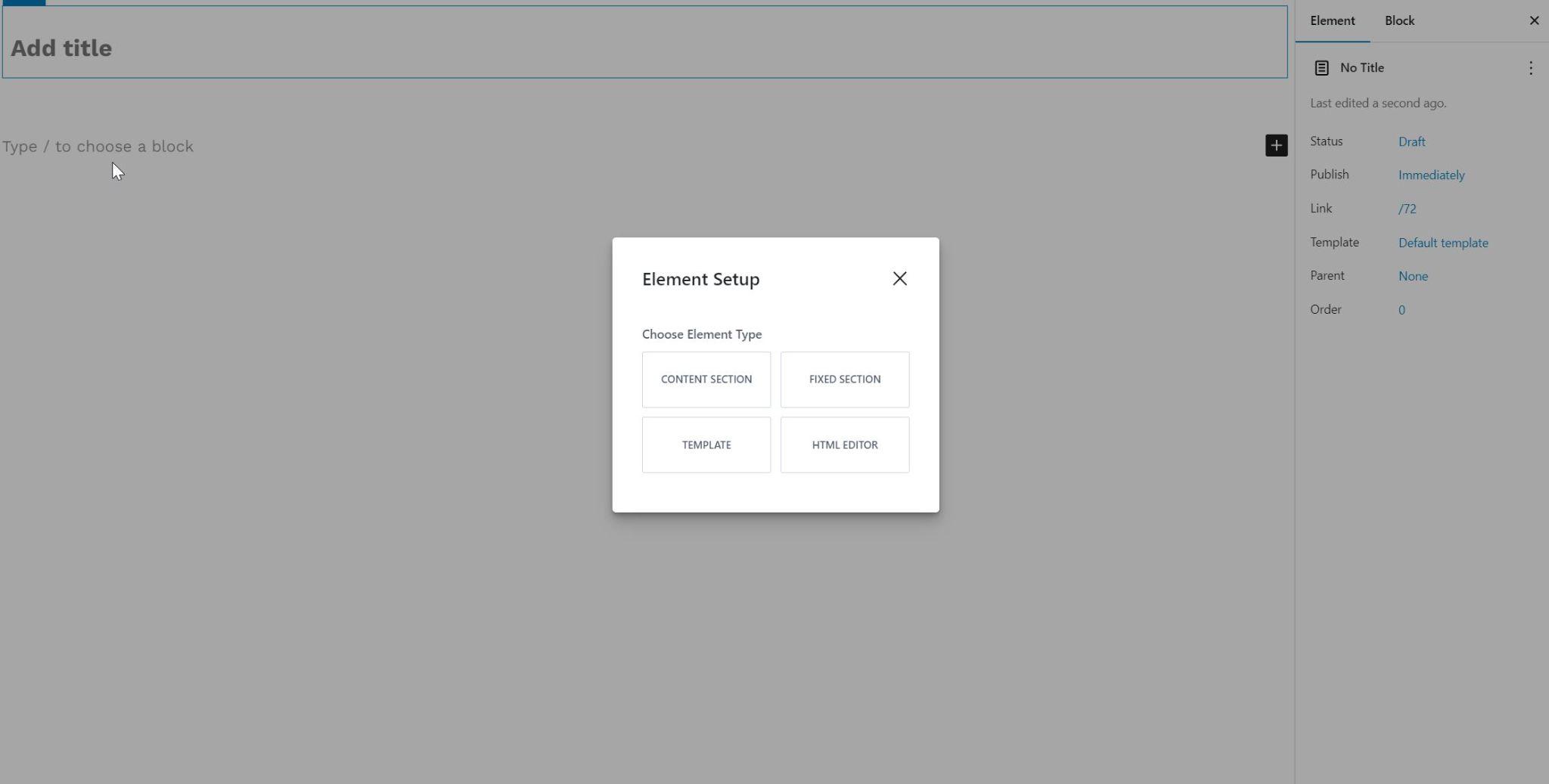
To create a Kadence Element, navigate to Appearance > Kadence > Elements in your WordPress dashboard. From here, you can add a new Element by selecting the type of Element you want to create, such as a content section, fixed section, template or HTML editor.

Integrating Kadence Elements with Custom Hooks or via predefined Placement Option
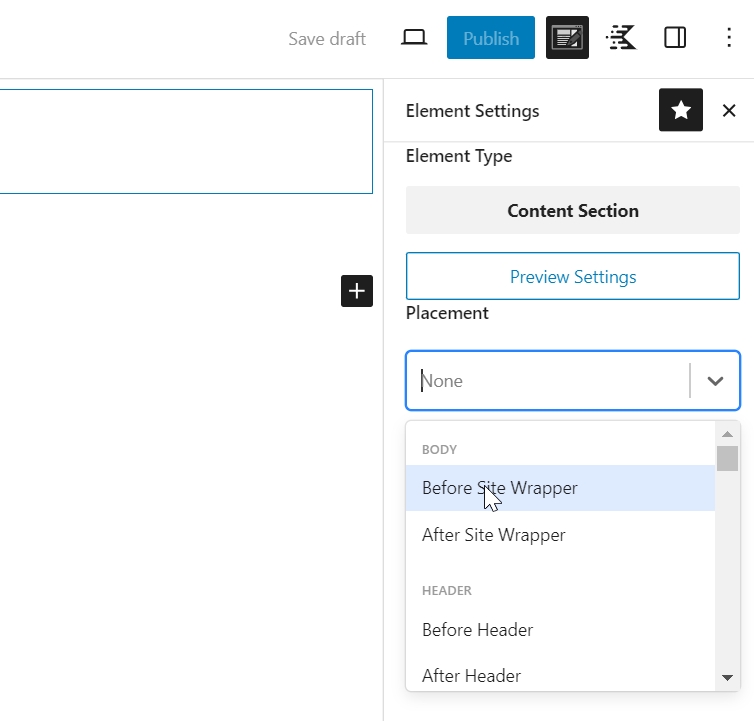
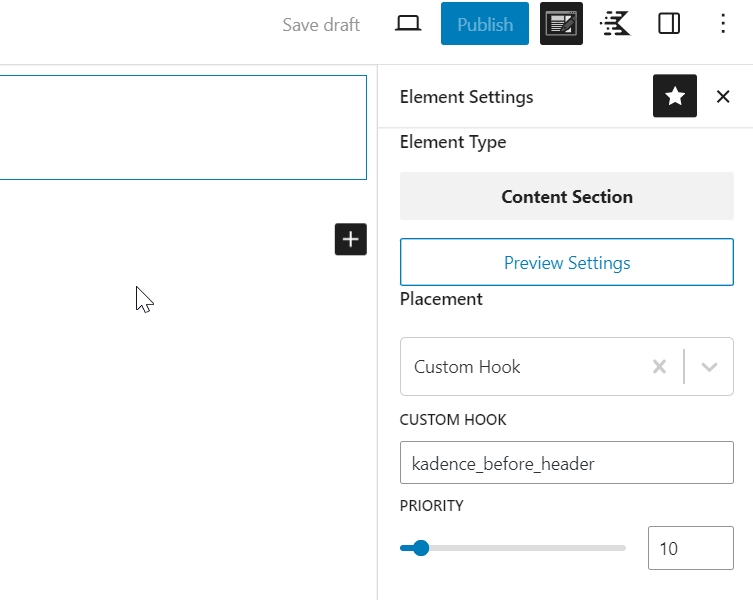
When configuring your Element, you can choose where it will appear on your site by selecting the appropriate placement option or using a custom hook.
The predefined placement option is especially for beginners the easier way. In most cases, the name of the placement option will tell you enough about where your element will be displayed on the website.

If you scroll all the way down in the placement dropdown menu, you have the option to select “Custom Hook”. This custom hook option gives you greater flexibility in the placement of your elements. Many third-party plugins offer their own hooks, which are of course not included in the available placement options. If you select Custom Hook in the dropdown menu, an input field will open in which you can specify this third-party plugin hook. 
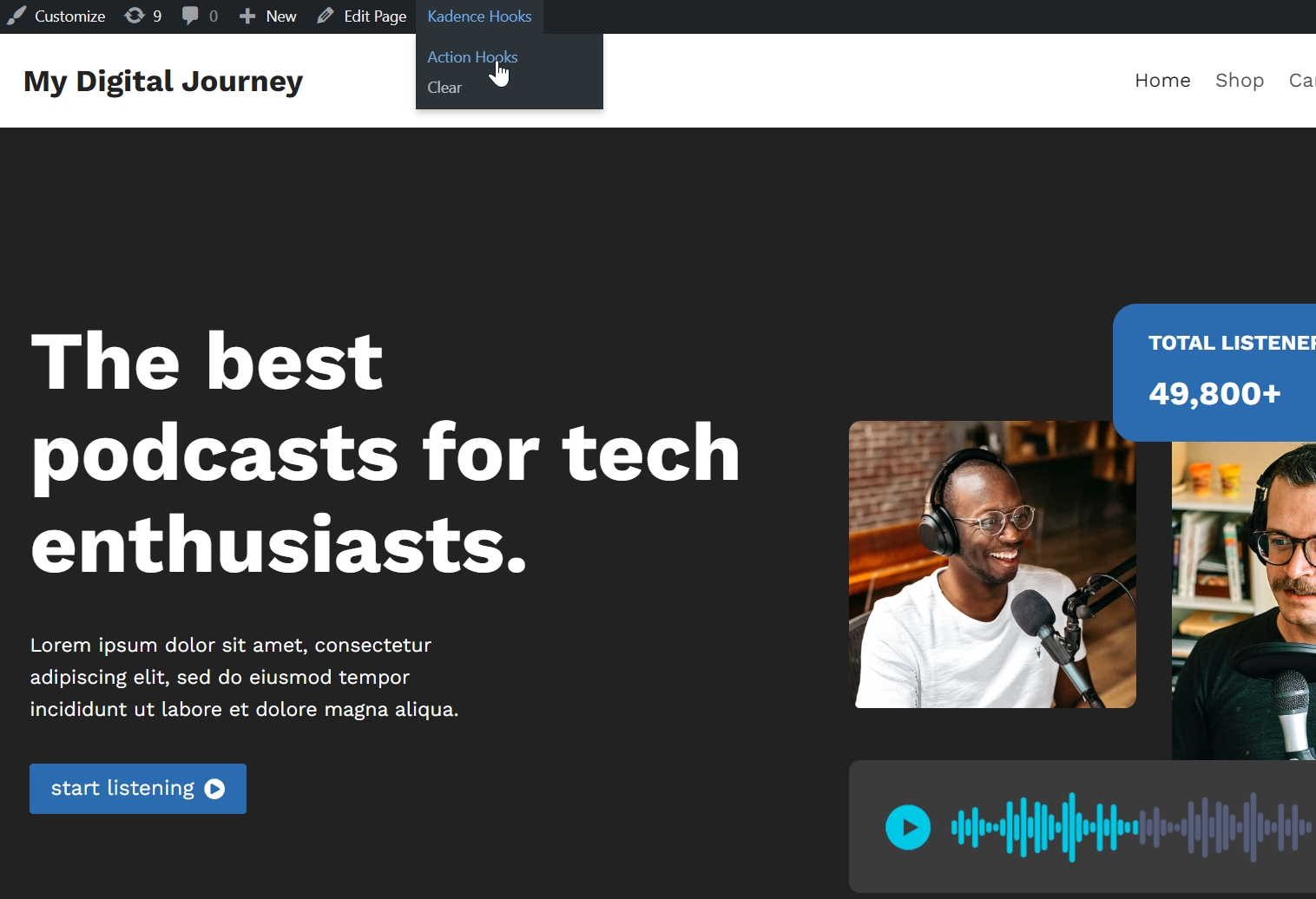
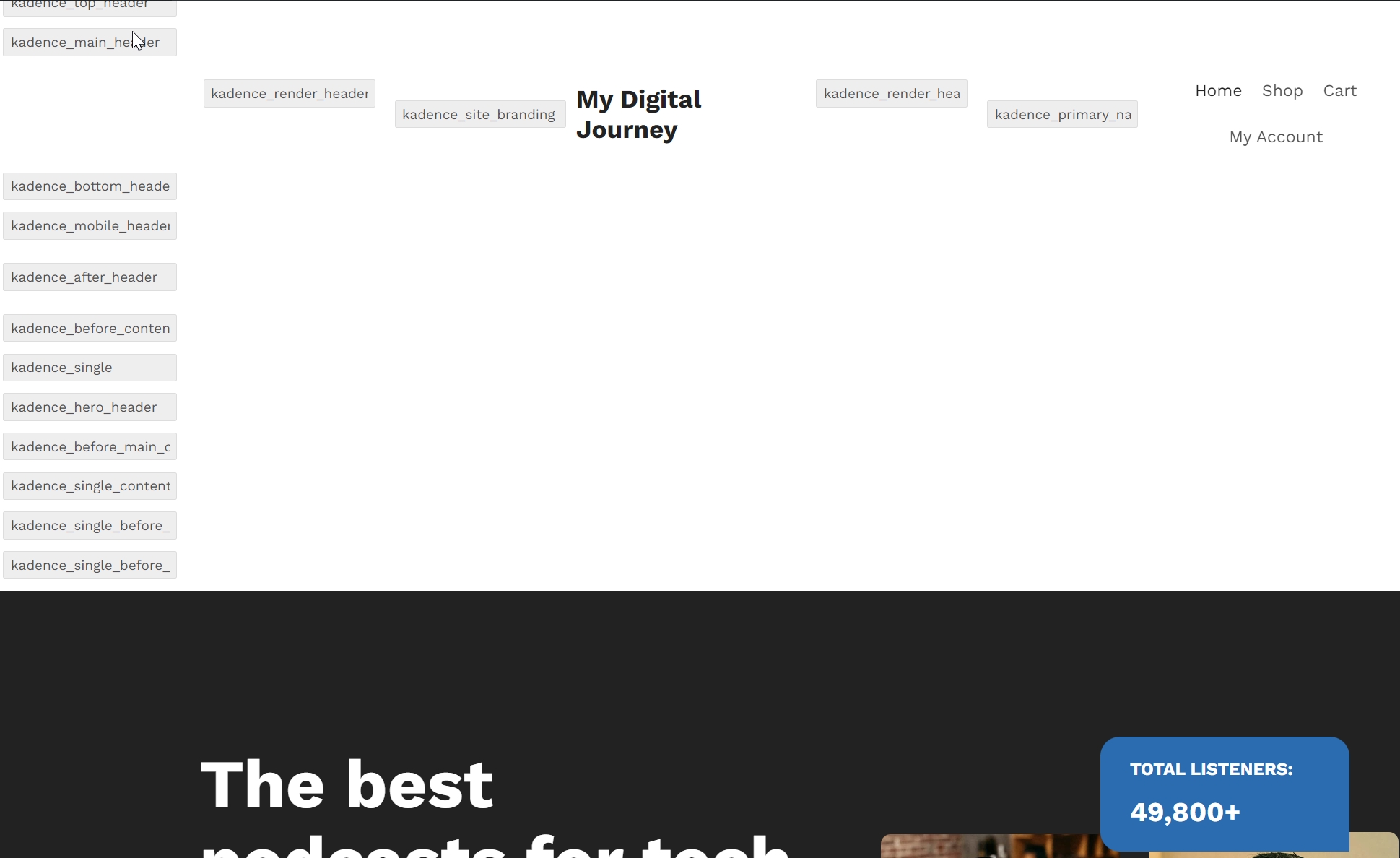
If you want to visualize all Kadence hooks on the frontend, you can install a small plugin called “Visual Hook Guide for Kadence”. Download and activate it. Then go to the frontend of your website and click on Kadence Hooks > Action Hooks in the admin bar.


In addition to the placement options, there are further settings that give your elements a high degree of flexibility. You can target specific post types, categories, or even individual pages. You can also set conditions to control when and how the Element is displayed, such as only showing it to logged-in users or on certain devices.
Practical Examples of Kadence Elements in Action
Kadence Elements can be used in a variety of ways to enhance your site’s functionality and user experience. Here are a few examples:
- Custom Notices: Use Kadence Elements to create site-wide notices or promotional banners that can be displayed at the top of every page or targeted to specific pages or posts.
- Dynamic Content Blocks: Insert dynamic content blocks, such as related posts or call-to-action sections, within your posts or pages using Kadence Elements.
- Custom Headers and Footers: Create custom headers or footers for specific pages, such as a unique header for your blog or a special footer for your contact page.
Using Conditional Logic with Kadence Hooks
One of the most powerful features of Kadence Hooks is the ability to use conditional logic to control when and where your hooks are executed. This allows you to create highly personalized content that adapts to your users’ behavior and needs.
Types of Conditional Options in Kadence Elements
Kadence Elements offers a wide range of conditional options to help you create highly targeted content. Let’s explore the main categories:
Page and Post Conditions
- Page Types: Set conditions based on page types (e.g. home, archive, single post)
- Specific Pages or Posts: Target individual pages or posts
- Post Types: Display elements on specific custom post types

User-Based Conditions
- User Roles: Display content based on WordPress user roles (e.g. admin, editor, subscriber)
- Login Status: Show different content for logged-in vs. logged-out users

Device Conditions
- Device Type: Show content based on desktop, tablet, or mobile devices

Time-Based Conditions
- Expiration Time and Date: Display the content only up to a certain time on a certain day

Setting Up Conditional Display
Now that we understand the types of conditions available, let’s walk through the process of implementing conditional options in Kadence Elements:
- In the element editor, locate the “Element Settings” tab
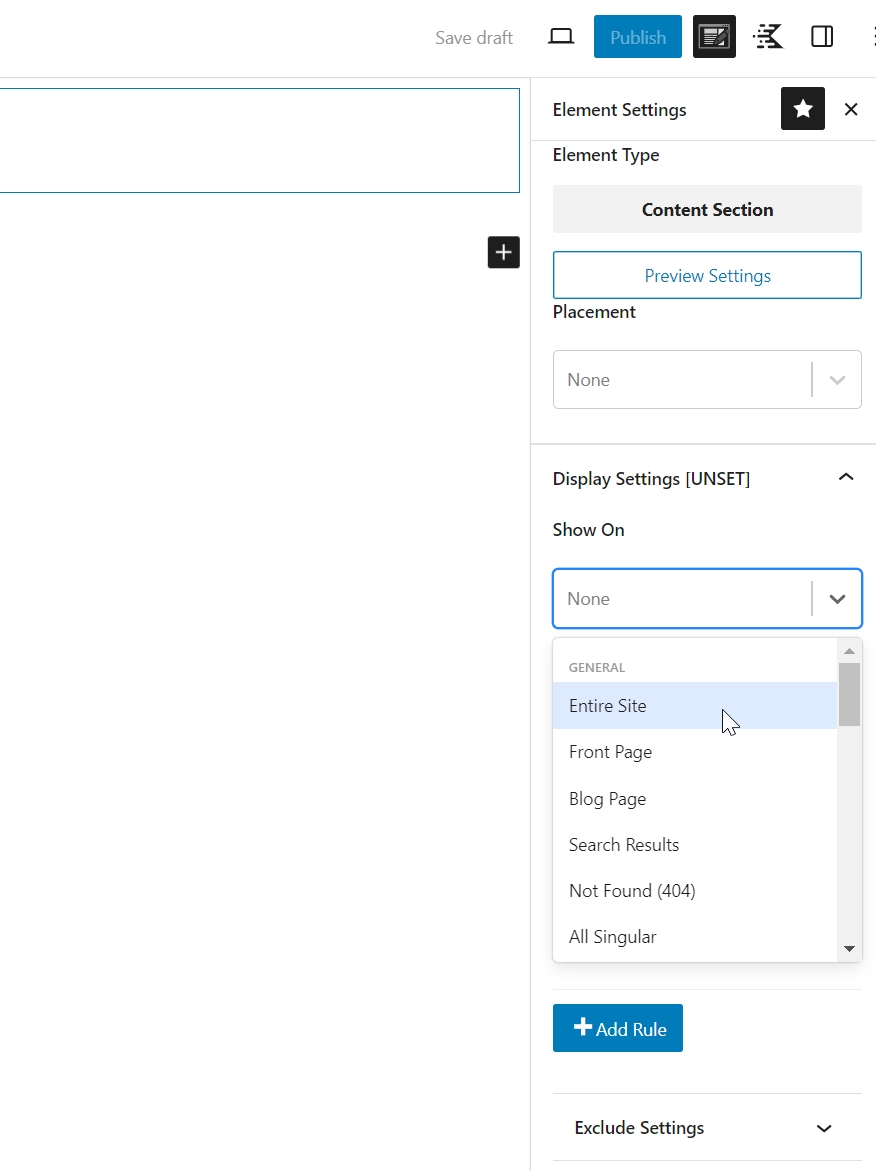
- Click on “Display Settings”
- Choose an option from the dropdown menu
- You can add another display option by clicking on “Add Rule” or exclude certain pages by clicking on “Exclude Settings”.
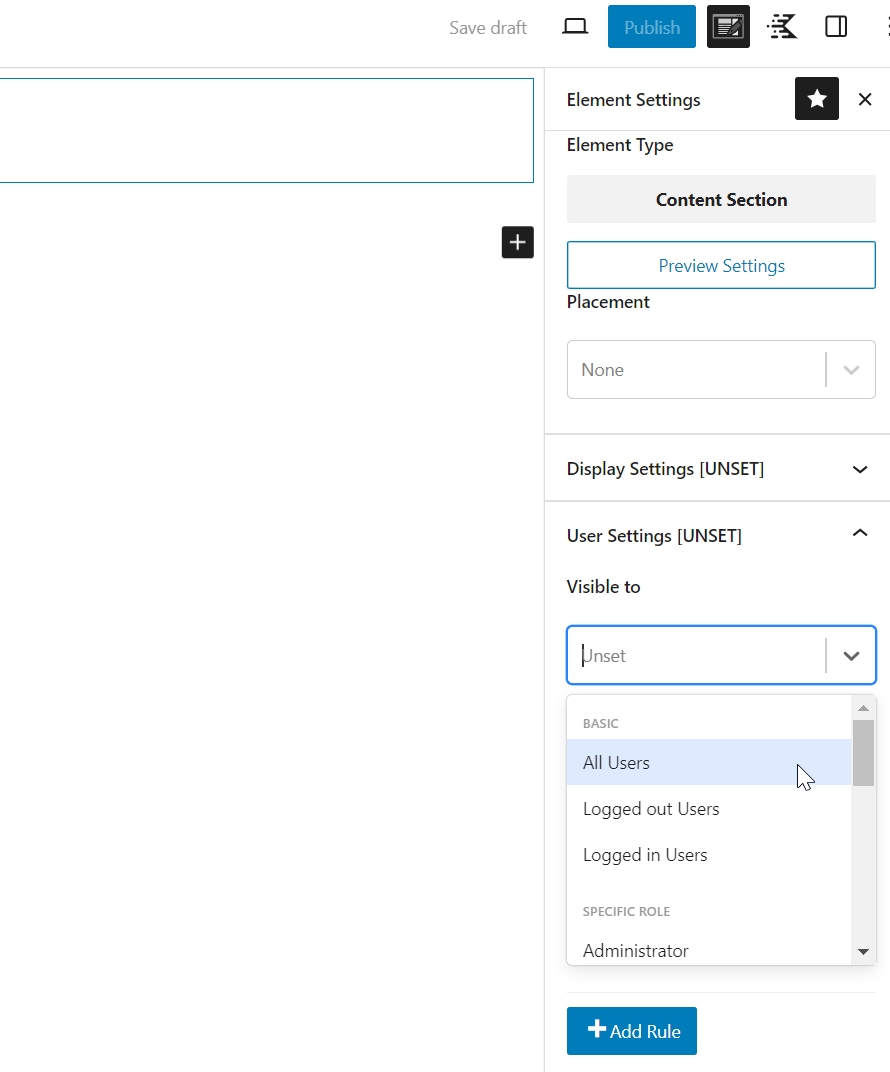
- Go to “User Settings”. If you want to make the element visible for all website visitors, just choose “All Users”. Display settings and user settings must be set for each element.
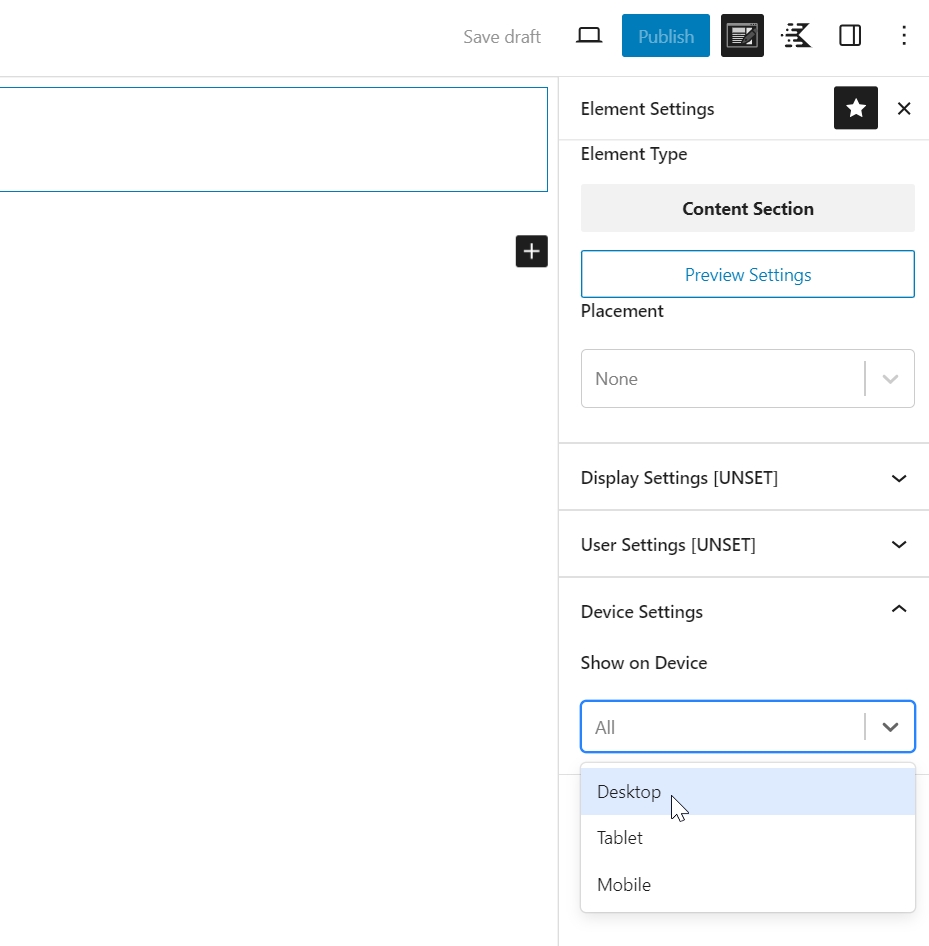
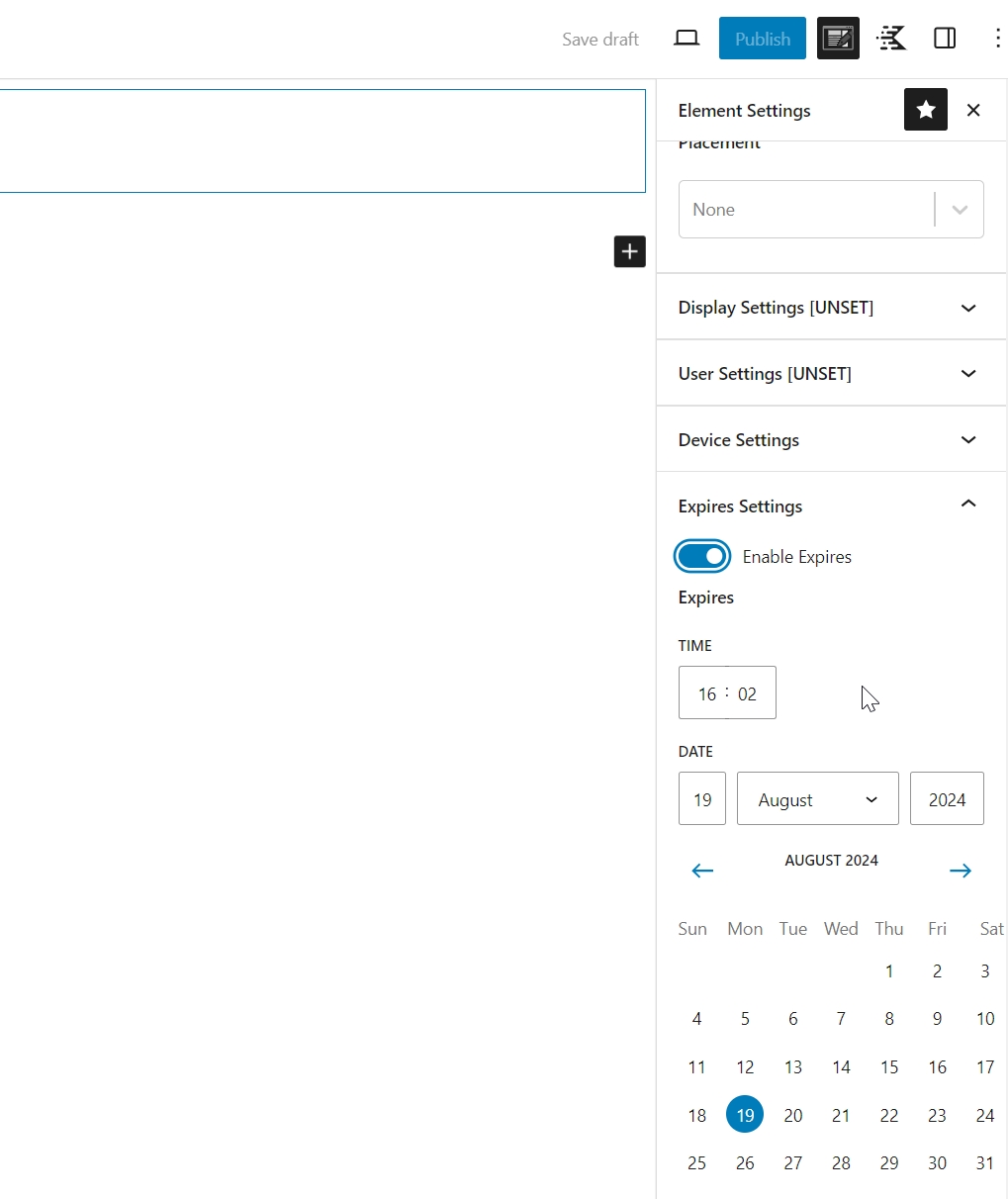
- Device settings and Expire settings are optional. Set them if you only want your element to be displayed on certain screen sizes and if you only want it to appear on your website for a limited time.
Advanced Techniques and Use Cases
Let’s explore some advanced techniques and real-world applications of Kadence Elements’ conditional options, focusing on the actual capabilities of the plugin:
1. Custom Post Type Enhancements
Leverage post type conditions to enhance specific content:
- Add a unique header for your “Products” custom post type
- Display a special sidebar for blog post pages
- Show related content for specific post categories
2. User Role-Based Content
Implement user role conditions to customize the user experience:
- Display an admin dashboard link for administrators and editors
- Show member-exclusive content for logged-in subscribers
- Present a “Login/Register” call-to-action for logged-out users
3. Device-Optimized Layouts
Use device type conditions to tailor content for different screens:
- Display a simplified, mobile-friendly menu for mobile devices
- Show more detailed content layouts on desktop devices
- Present a tablet-optimized layout for middle-range screen sizes
4. Time-Limited Promotional Elements
Leverage the expiration time and date condition for temporary content:
- Create a promotional banner that automatically disappears after a specific date and time
- Display a limited-time offer that self-removes when the promotion ends
- Show an announcement for an upcoming event, which vanishes after the event date
By creatively combining these conditional options, you can create a more dynamic and responsive website experience. For example, you could:
- Design a membership site with role-specific content areas that are device-responsive
- Develop an e-commerce site with time-sensitive promotions displayed only to logged-in users
- Create a multi-purpose website with different layouts for various custom post types, optimized for different devices
Elevate Your WordPress Site with Kadence Elements and Hooks
Kadence Elements and Hooks provide an unmatched level of flexibility and control over your WordPress site’s layout and functionality. By mastering these tools, you can create a truly unique and engaging user experience that sets your site apart from the competition.
Whether you’re adding dynamic content, customizing layouts, or implementing advanced conditional logic, Kadence Elements and Hooks offer the tools you need to take your site to the next level. Start exploring the possibilities today and unlock the full potential of your Kadence theme.